小编给大家分享一下css中的transform-origin属性怎么用,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
CSS3transform-origin属性
作用:transform-origin属性允许您改变被转换元素的位置。2D转换元素能够改变元素x和y轴。3D转换元素还能改变其Z轴。
语法:
transform-origin:x-axisy-axisz-axis;
值
描述
x-axis
定义视图被置于X轴的何处。可能的值:
●left
●center
●right
●length
●%
y-axis
定义视图被置于Y轴的何处。可能的值:
●top
●center
●bottom
●length
●%
z-axis 定义视图被置于Z轴的何处。可能的值:length
注:该属性必须与transform属性一同使用。
CSS3transform-origin属性的使用示例
<!DOCTYPEhtml>
<html>
<head>
<style>
#div1
{
position:relative;
height:200px;
width:200px;
margin:50px;
padding:10px;
border:1pxsolidblack;
}
#div2
{
padding:50px;
position:absolute;
border:1pxsolidblack;
background-color:red;
transform:rotate(45deg);
transform-origin:20%40%;
-ms-transform:rotate(45deg);/*IE9*/
-ms-transform-origin:20%40%;/*IE9*/
-webkit-transform:rotate(45deg);/*SafariandChrome*/
-webkit-transform-origin:20%40%;/*SafariandChrome*/
-moz-transform:rotate(45deg);/*Firefox*/
-moz-transform-origin:20%40%;/*Firefox*/
-o-transform:rotate(45deg);/*Opera*/
-o-transform-origin:20%40%;/*Opera*/
}
</style>
<script>
functionchangeRot(value)
{
document.getElementById('div2').style.transform="rotate("+value+"deg)";
document.getElementById('div2').style.msTransform="rotate("+value+"deg)";
document.getElementById('div2').style.webkitTransform="rotate("+value+"deg)";
document.getElementById('div2').style.MozTransform="rotate("+value+"deg)";
document.getElementById('div2').style.OTransform="rotate("+value+"deg)";
document.getElementById('persp').innerHTML=value+"deg";
}
functionchangeOrg()
{
varx=document.getElementById('ox').value;
vary=document.getElementById('oy').value;
document.getElementById('div2').style.transformOrigin=x+'%'+y+'%';
document.getElementById('div2').style.msTransformOrigin=x+'%'+y+'%';
document.getElementById('div2').style.webkitTransformOrigin=x+'%'+y+'%';
document.getElementById('div2').style.MozTransformOrigin=x+'%'+y+'%';
document.getElementById('div2').style.OTransformOrigin=x+'%'+y+'%';
document.getElementById('origin').innerHTML=x+"%"+y+"%";
}
</script>
</head>
<body>
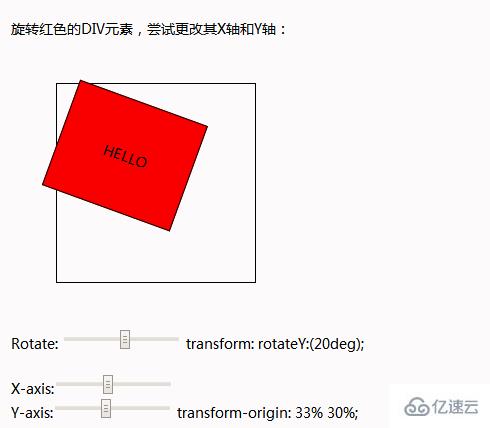
<p>旋转红色的DIV元素,尝试更改其X轴和Y轴:</p>
<divid="div1">
<divid="div2">HELLO</div>
</div>
Rotate:
<inputtype="range"min="-360"max="360"value="45"onchange="changeRot(this.value)"/>
transform:rotateY:(<spanid="persp">45deg</span>);
<br><br>
X-axis:<inputtype="range"min="-100"max="200"value="20"onchange="changeOrg()"id="ox"/><br>
Y-axis:<inputtype="range"min="-100"max="200"value="40"onchange="changeOrg()"id="oy"/>
transform-origin:<spanid="origin">20%40%</span>;
</body>
</html>
以上是“css中的transform-origin属性怎么用”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。