这篇文章主要介绍了css的background-color属性如何使用的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇css的background-color属性如何使用文章都会有所收获,下面我们一起来看看吧。
CSSbackground-color属性
作用:设置元素的背景颜色。
background-color:颜色值;
说明:background-color属性为元素设置一种纯色背景。这种颜色会填充元素的内容、内边距和边框区域,扩展到元素边框的外边界(但不包括外边距)。如果边框有透明部分(如虚线边框),会透过这些透明部分显示出背景色。
提示:使用背景色和文本颜色,使文本易于阅读。
CSSbackground-color属性的使用示例
<!DOCTYPEhtml>
<html>
<head>
<metacharset="utf-8">
<styletype="text/css">
body{background-color:yellow}
h2{background-color:#00ff00}
h3{background-color:transparent}
p{background-color:rgb(250,0,255)}
p.no2{background-color:gray;padding:20px;}
</style>
</head>
<body>
<h2>这是标题1</h2>
<h3>这是标题2</h3>
<p>这是段落</p>
<pclass="no2">这个段落设置了内边距。</p>
</body>
</html>
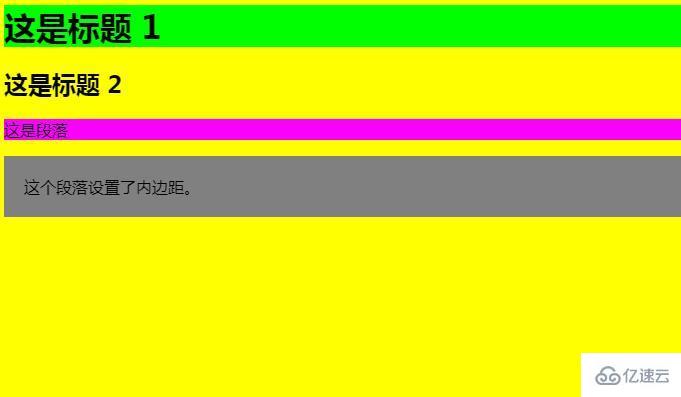
效果图:
关于“css的background-color属性如何使用”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“css的background-color属性如何使用”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。