这篇文章主要介绍“html段落内文字怎么设置字间距间隔”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“html段落内文字怎么设置字间距间隔”文章能帮助大家解决问题。
只对段落p内文字设置字间距,段落<p>是html段落标签,以<p>最早,以</p>竣事,通常文章分段应用p标签,而无意偶尔小部门构造也可使用p来机关。经由过程css配置其款式实现排版目的。
这里针对p设置字间距,运用letter-spacing《css 字间距》属性完成,其属性单词值为详细数字+单位(整数)。
p{letter-spacing:2px}配置p段落内文字距离间距为2px。
p{letter-spacing:5px}设置装备摆设p段落内翰墨距离间距为5px。
两者选其一。
以上两种值对p内文本(岂论中文汉字、英文单词字母、数字、标志都实用起效)设置字与字之间间距。
依照构造切图重构教导很少遇到对整个网页p初始化全局配置字间距花色,一样平常小一部分小机关,或需内陆适才设置文字之间需求间隔距离。
办法一:
CSS代码:
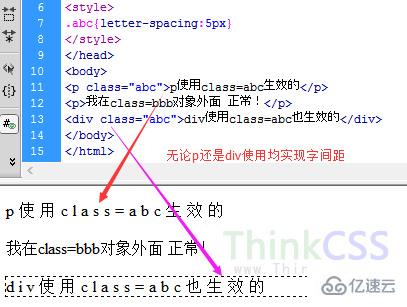
.abc{letter-spacing:5px}各人都能够运用class=abc均失效,如div、span、li、h2、h3、h4都能奏效。

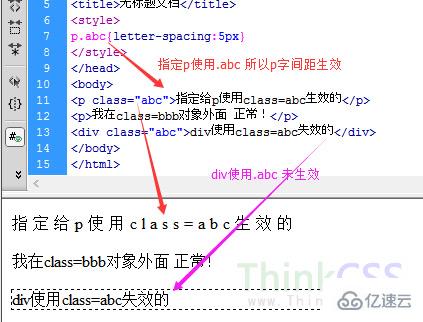
p.abc{letter-spacing:5px}指定p标签应用class=abc今收效
关头html示例代码:
<p class=”abc”>指定给p应用class=abc收效的</p>

抒发:
.abc{... ...}与p.abc{... ...}
但凡定义决意器,但p.abc代表只有p标签能耐使用,其余标签应用不克不及收效。而只要.abc{}的界说后任何标签都可使用,也搜罗p标签。
门径二:
给p父级配置字间距,p会继承父级字间距。
css代码:
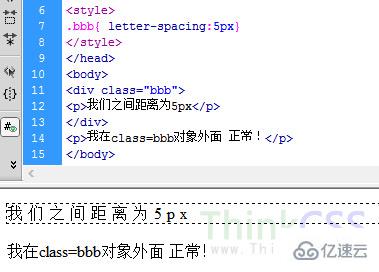
.bbb{ letter-spacing:5px}环节的html代码:
<div class="bbb"> <p>我们之间距离为5px</p> </div>
成效:

诠释:这里当然p不有被直接设置字间距letter-spacing css,但对其父级配置,而p秉承了父级配置字体模式排版样式,仿照照旧是成功的。
关于“html段落内文字怎么设置字间距间隔”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。