这篇文章主要介绍了CSS滤镜库和工具有哪些的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇CSS滤镜库和工具有哪些文章都会有所收获,下面我们一起来看看吧。
1.CSS3 Image Filters on Hover

CSS3 Image Filters on Hover可以做图像滤波器和伪类选择器。
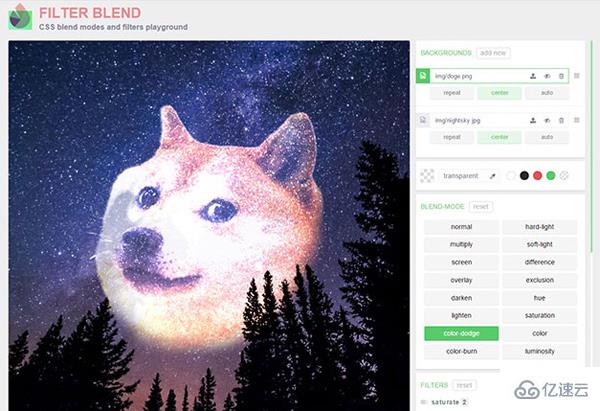
2.FilterBlend

新的CSS背景混合模式和过滤性能。加载您的图像并结合混合滤波器来实现一些非常独特的作用!
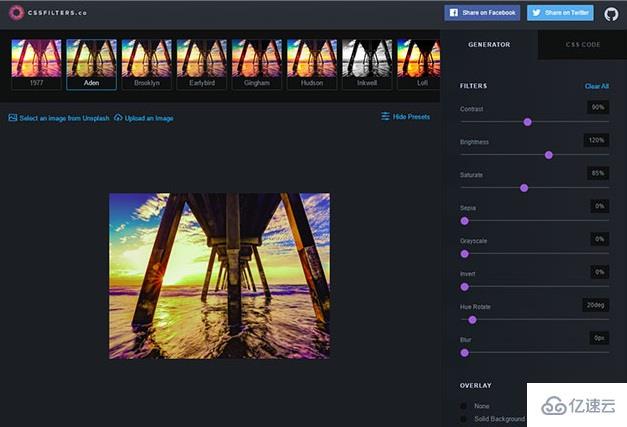
3.cssfilters

用于定制和Instagram像照片滤镜生成可视化的界面。尝试上传自己的照片或选择一个图片合集。
4.Filters

非常容易使用的图像过滤器,图案和颜色混合。
5.Philter

Philter一个jQuery插件与HTML属性控制CSS滤镜。
6.CSSgram

简单地说,cssgram是为Instagram像滤波器直接在CSS编辑图片库。我们在这儿做的以及应用颜色和梯度覆盖,通过各种融合技术来模拟这些效果给图像添加过滤器。这意味着更少的手动图像处理和更有趣的滤镜效果在网络上展示!
7.CSSCO

8.Colofilter

关于“CSS滤镜库和工具有哪些”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“CSS滤镜库和工具有哪些”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。