本文小编为大家详细介绍“css如何修改行内的样式”,内容详细,步骤清晰,细节处理妥当,希望这篇“css如何修改行内的样式”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
行内款式也是直接嵌入css代码样式的一种叫法称呼。
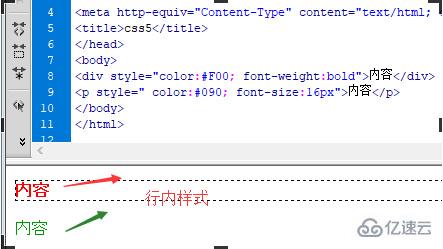
看看行内花式长甚么样:
<div style="color:#F00; font-weight:bold">模式</div> <p style=" color:#090; font-size:16px">内容</p>
对div与P直接运用style设置装备摆设css,这便是“行内花式”。

读到这里,这篇“css如何修改行内的样式”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。