今天小编给大家分享一下css中怎么设置a标签的大小的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
字体大小css属性单词:font-size
div{font-size:14px}设置网页中div字体大小为14px
a{font-size:16px}配置默认超链接a字体大小为16px
1、运用场景刻划
默许网页中超链接a设置一个值字体大小,在布局中,某一个对象内超链接a再配置一个不同文本字体大小值。
2、实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS超链接字体的大小实例 css5.com.cn</title>
<style>
a{ font-size:16px}
/* 配置此网页默认超链接字体大小为16px */
.adx a{ font-size:24px}
/* 配置class=adx对象内超链接字体大小为24px */
a.zj{font-size:12px}
/* a标签内配置class=zj的字体大小为12px */
</style>
</head>
<body>
<p>1、默许环境下字体大小,随阅读器默认!</p>
<p>2、<a href="#">超链接文字</a>没有超链接</p>
<p class="adx">3、指定模式<a href="#">超链接</a>看看大小</p>
<p>4、<a href="#" class="zj">超链接</a>标签配置class</p>
</body>
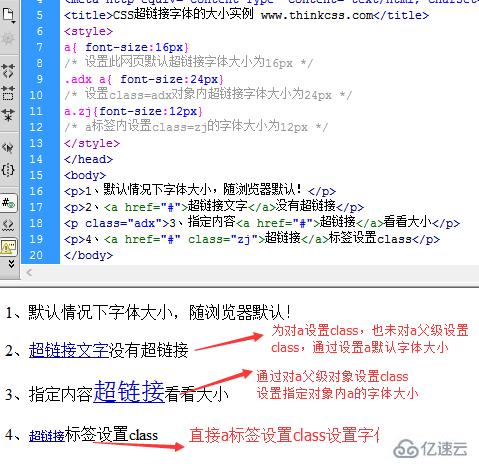
</html>3、实例成效截图

4、实例解释
div css结构超链接笔墨大小实例等分为4段文字,首先默认设置装备摆设超链接a标签字体大小为16px,可以看出第1段文字即透露表现默认16px大小翰墨;第3段对p配置class=adx,可以瞥见其内的笔墨大小为24px,这类叫颠末对象指定对象内标签a设置花样;第4段直接对a标签内设置装备摆设class=zj,获胜设置a字体不合大小。
以上就是“css中怎么设置a标签的大小”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。