本文小编为大家详细介绍“html怎么设置div边框样式css布局”,内容详细,步骤清晰,细节处理妥当,希望这篇“html怎么设置div边框样式css布局”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
div设置边框花样所应用CSS款式为边框属性border。

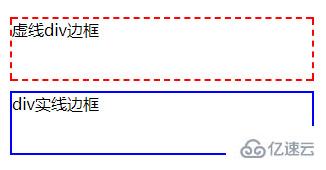
div虚线与完成边框款式图
border边框兼容各大浏览器线条花样有:
1、虚线 dashed
2、实线 solid
另外边框线条格式阅读器兼容具有未必不同一题目。
1、div四边设置虚线边框
1)、环节css代码:border:2px dashed #F00
2)、残缺html css代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div四边均配置血色虚线边框 实例 css5.com.cn</title>
<style>
.div-x{width:300px; height:60px;border:2px dashed #F00}
</style>
</head>
<body>
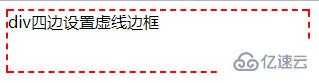
<div class="div-x">div四边设置装备摆设虚线边框</div>
</body>
</html>3)、效果截图

设置装备摆设div四条边为虚线边框
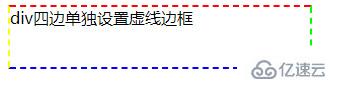
2、单独设置div上边、下边、左边、右边分歧色彩虚线边框
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div单边设置虚线边框 实例 css5.com.cn</title>
<style>
.div-dan{width:300px;height:60px;
border-top:2px dashed #F00;border-right:2px dashed #0F0;
border-bottom:2px dashed #00F;border-left:2px dashed #FF0
}
</style>
</head>
<body>
<div class="div-dan">div四边独自配置虚线边框</div>
</body>
</html>
对div单独设置装备摆设差别边差异虚线边框颜色
以上对div四条边别离配置分歧边框色采。
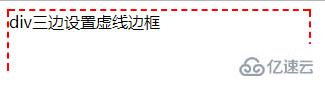
3、对div三边设置装备摆设虚线边框
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div三边设置装备摆设虚线边框 实例 css5.com.cn</title>
<style>
.div-dan{width:300px;height:60px;
border:2px dashed #F00;border-bottom:0}
</style>
</head>
<body>
<div class="div-dan">div三边配置虚线边框</div>
</body>
</html>
对div三边设置装备摆设虚线边框
阐明:
首先配置4条边均虚线边框(border:2px dashed #F00;),再独自配置不紧要设置边框的边框设置边框为0(border-bottom:0),何等即容易能力性设置div三边边框名堂,需要属意是,border-bottom:0在border:2px dashed #F00背面,因为浏览器读取CSS从左到右读取,起首阅读器读取4边边框格局,再读取下边框border-bottom没有边框,这样就可出现三边框构造。
读到这里,这篇“html怎么设置div边框样式css布局”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。