小编给大家分享一下HTML中div元素的属性和方法是什么,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
<style>
*{ padding:0; margin:0;}
#box{ width:200px; height:200px; padding:30px; border:#000 solid 1px; margin:30px;s}
</style>
<div id="box" class="boxClass">
<p>1</p>
<p>2</p>
</div>
<script>
var box = document.getElementById("box");
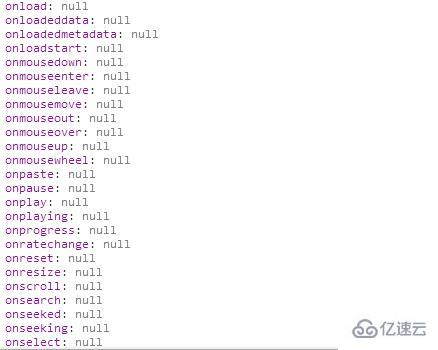
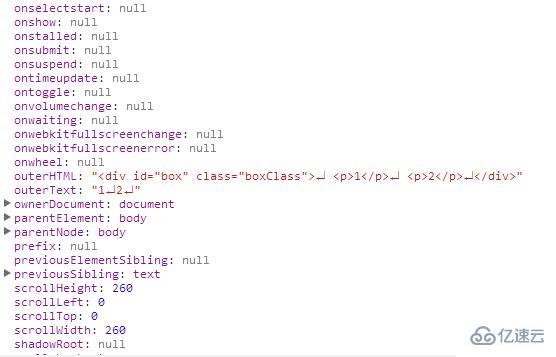
console.dir(box);
</script>

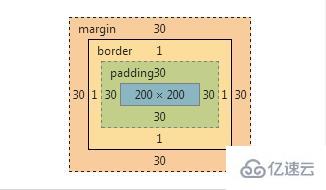
盒子模型
1、私有属性

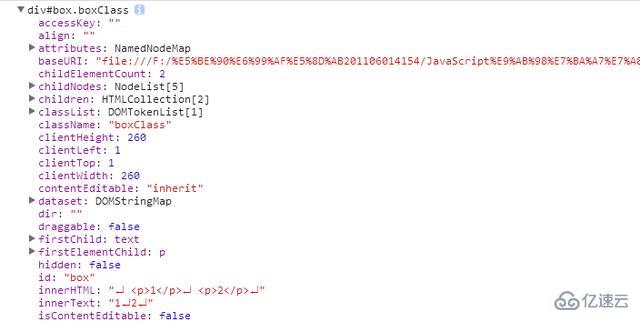
探索div元素的属性和方法
//className 属性设置或返回元素的 class 属性
//clientHeight返回元素的可见高度(样式高+padding)
//clientWidth返回元素的可见宽度(样式宽+padding)
//clientLeft左侧边框的大小,即(offsetWidth-clientWidth)/2
//clientTop上侧边框的大小,即(offsetHeight-clientHeight)/2

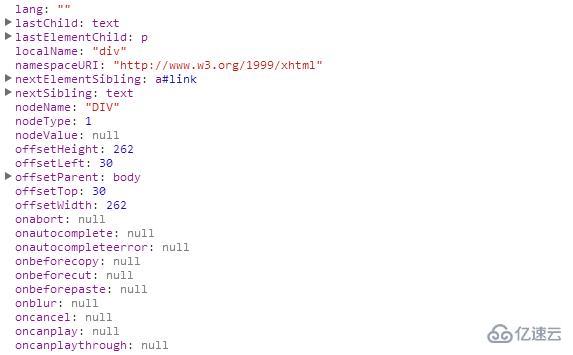
探索div元素的属性和方法
//offsetHeight返回元素的高度(样式高+padding+border)
//offsetWidth返回元素的宽度(样式宽+padding+border)
//offsetLeft返回元素的水平偏移位置
//offsetTop返回元素的垂直偏移位置
//offsetParent返回元素的偏移容器

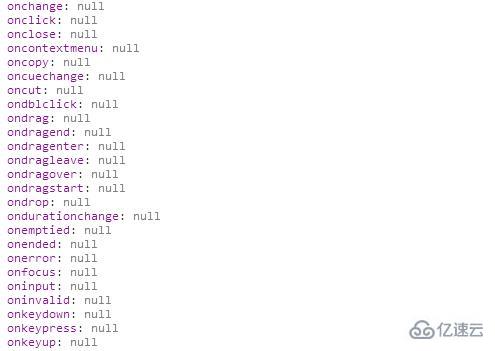
探索div元素的属性和方法

探索div元素的属性和方法

//scrollHeight滚动条的高度
//scrollWidth滚动条的宽度

//tagName返回元素的标签名(大写)
box的属性__proto__指向HTMLDivElement的原型链
以上是“HTML中div元素的属性和方法是什么”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。