这篇“如何用div+css做一个简单的登录界面”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“如何用div+css做一个简单的登录界面”文章吧。
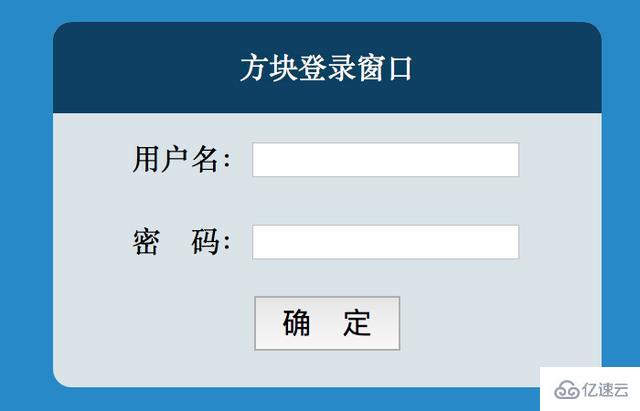
本例最终效果如下:

一、设置整个网页的背景色

图1

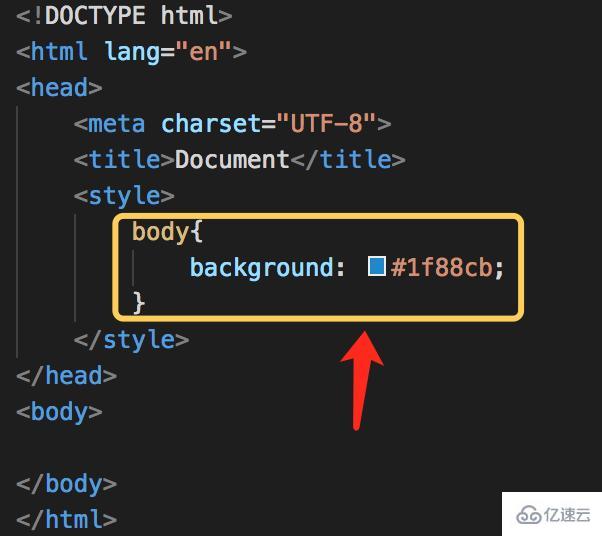
图2
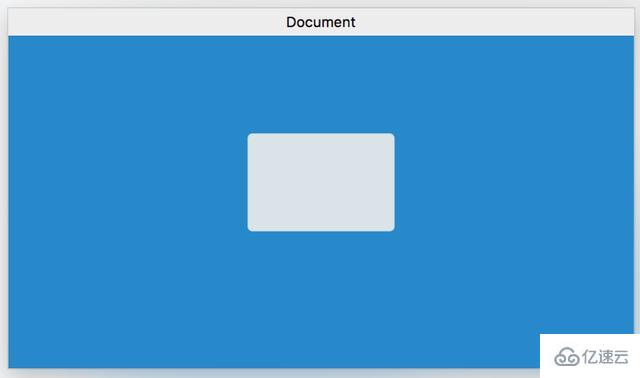
二、创建一个盒子,让其水平居中,距离上边200像素。

图3

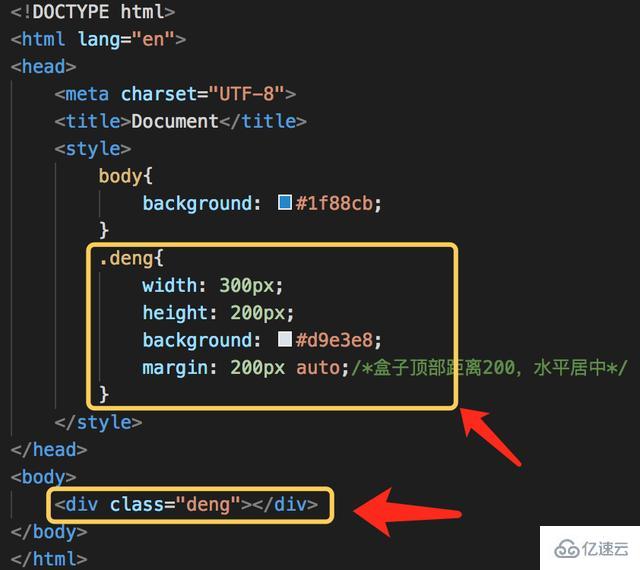
图4
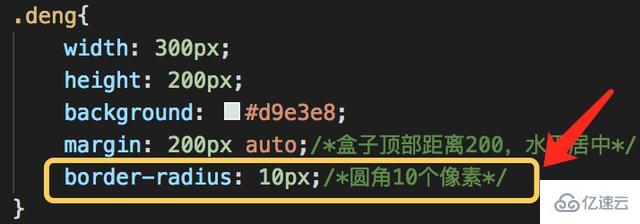
三、把盒子设置四个角为圆角,圆10个像素。

图5

图6
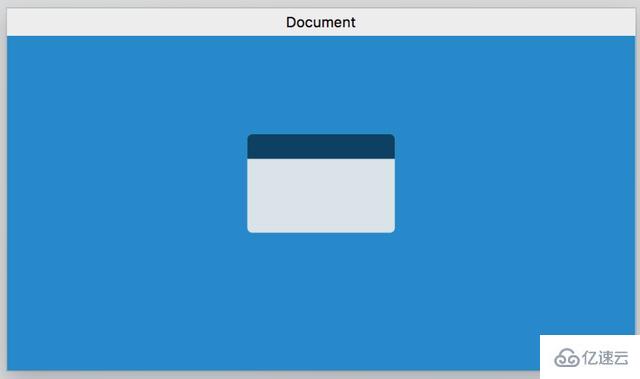
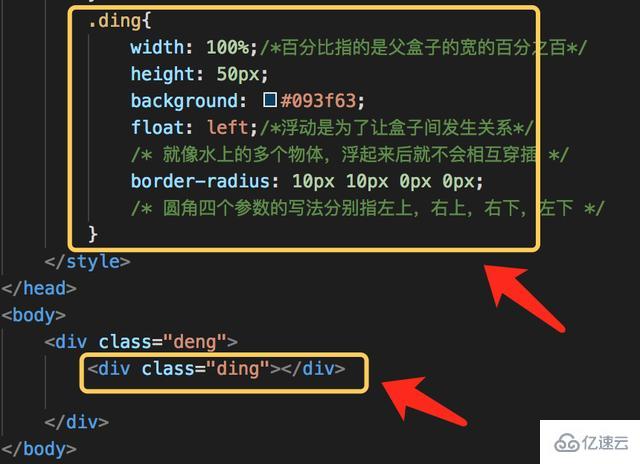
四、在大盒子里做一个ding盒子,设置它上面两个角是圆角,下面两个角是直角。

图7

图8
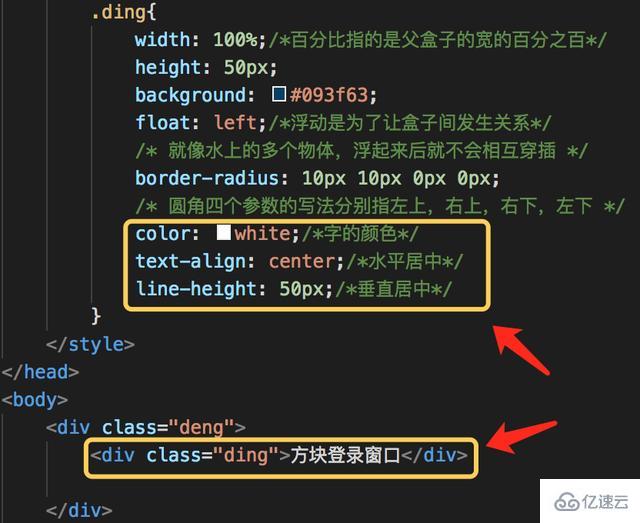
五、ding盒子里输入几个字,让这几个字在盒子里水平居中,垂直居中,关于盒子内居中问题可参看我写的文【203】。

图9

图10
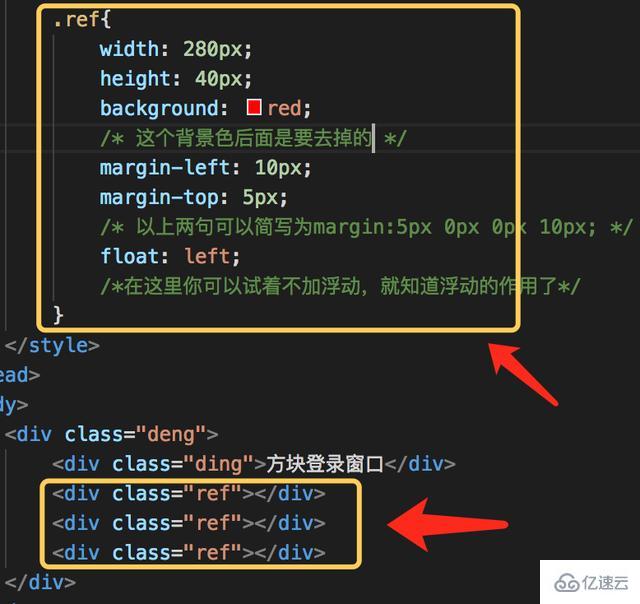
六、在deng盒子里面再做三个小盒子,取名为ref,注意如果这三个盒子不用浮动,会有什么效果,这个你可以试试看。

图11

图12
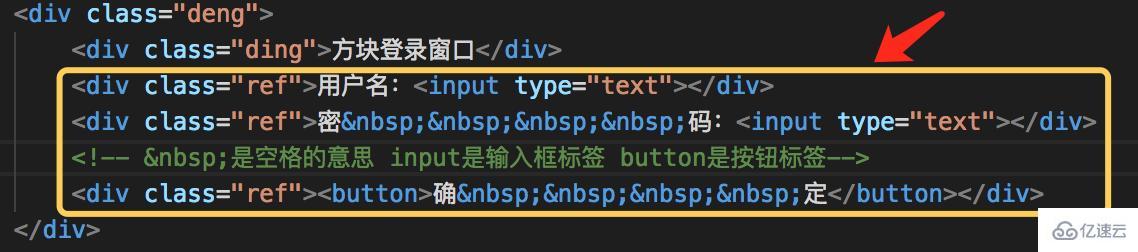
七、往ref盒子里面添加信息,发下图,这里顺便学习两个标签,一个是input,一个是button。

图13

图14
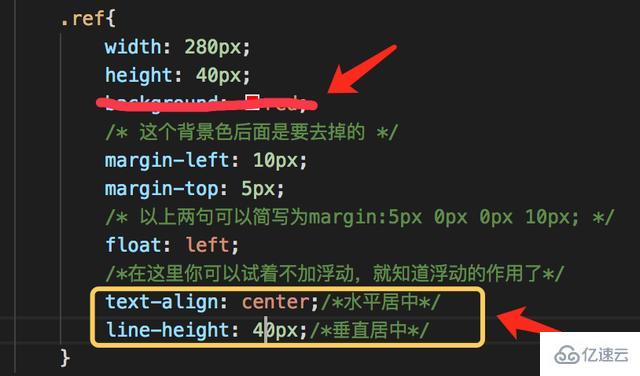
八、去掉背景色,然后用盒子内居中的方法,让这些元素居中。

图15

图16
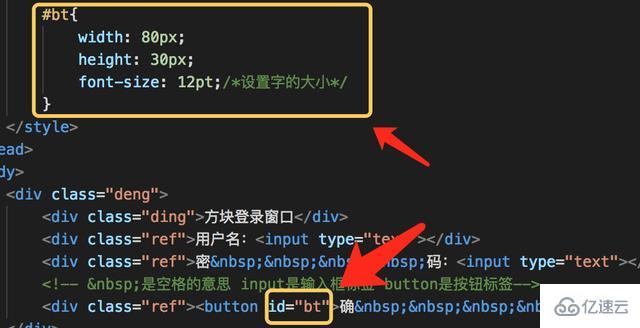
九、通过样式,设置按钮的大小和字的大小,这里我特地用id来给元素上名字,不同于class,在样式里调用的时候,一个是前面加.一个是前面加#。

图17

图18
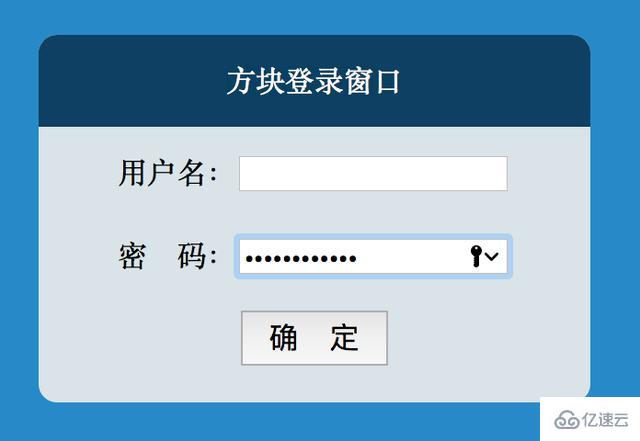
十、最后设置一下密码输入框,输入内容时为密码隐藏符号。

图19

以上就是关于“如何用div+css做一个简单的登录界面”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。