这篇文章给大家分享的是有关CSS样式使用规则是什么的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
1、CSS通常称为CSS样式或层叠样式表,主要用于设置HTML页面中的文本内容(字体、大小、 对其方式等)
2、图片的外形(高宽、边框样式、边距等)以及版面的布局等外观显示样式
3、CSS可以是HTML页面更好看,CSS色系的搭配可以让用户更舒服
4、CSS+DIV布局更佳灵活,更 容易绘制出用户需要的结构
1、使用HTML时,需要遵从一定的规范,CSS也是如此有一定规范

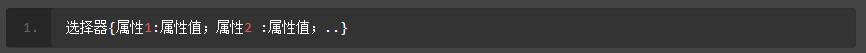
2、语法解释
"选择器"用于指定CSS样式作用的HTML对象
括号内是对该对象设 置的具体样式
属性和属性值以键值对方式呈现,英文冒号":"分隔
多个属性之间使用英文 分号";"

1、"选择器"严格区分大小写
2、"属性"和"属性值”不区分大小写
3、多个属性之间使用英文的分号隔开,最后一个属性的分号可以省略(建议写上便于阅读)
4、为了提高CSS样式阅读加上注释与CSS样式的缩近排版

1、CSS使用非常灵活,可嵌入在HTML中
2、也可是一个单独的文件,如果是单独的文件, 必须.css为扩展名
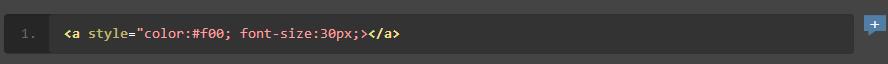
1、行内样式
1、行内样式,是通过标签的style属性来设置元素的样式
2、行内样式通过标签的属性来控制样式,没有做到结构与表现(HTML结构、CSS显示 )分离(少使用)

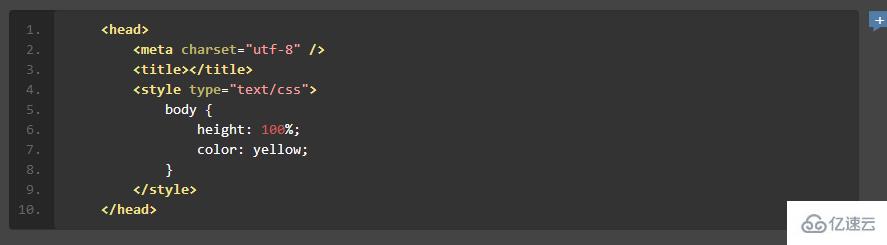
2、内部样式(内嵌式)
1、CSS代码集中卸载HTML文档的<head>标签体中,并且使用 <style>定义给当前html多个标签设置样式

2、内嵌式CSS样式只对所在的HTML页面有效,设计一个网页使用时不错的选择,但是设计一个网站就不合适了,因为不能同时充分的发挥CSS代码的重用型。
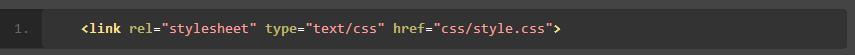
3、外部样式
1、外部样式又称为链入式
2、将所有的样式放在一个或多的外部样式表文件中
3、通过<link>标签将样式连接到HTML档中

4、优先级
1、行内样式>内部样式(内嵌式)>外部样式
感谢各位的阅读!关于“CSS样式使用规则是什么”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。