本篇内容介绍了“CSS背景图片如何固定”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
background-attachment 定义和用法
background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。

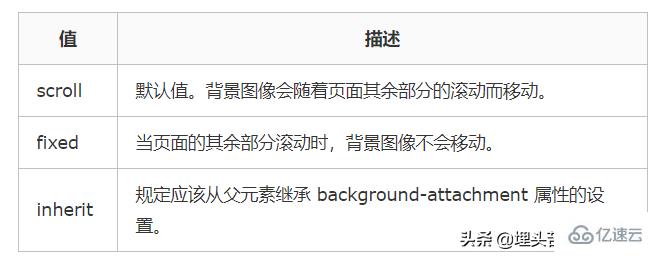
可能的值

实现背景图片固定的实用代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>背景固定大法</title>
<!--<link rel="stylesheet" href="css/main.css" />-->
<style>
body{
background-image: url(http://pic1.win4000.com/wallpaper/2017-10-14/59e1bb9f01314.jpg);
background-repeat: no-repeat; /*照片不重复*/
background-attachment: fixed;
}
</style>
</head>
<body>
<p>传说中的背景固定大法</p>
<p>传说中的背景固定大法</p>
<p>传说中的背景固定大法</p>
<p>传说中的背景固定大法</p>
<p>传说中的背景固定大法</p>
<p>传说中的背景固定大法</p>
<p>传说中的背景固定大法</p>
<p>传说中的背景固定大法</p>
<p>传说中的背景固定大法</p>
<p>传说中的背景固定大法</p>
</body>
</html>“CSS背景图片如何固定”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。