这篇文章将为大家详细讲解有关常用易忘的CSS小技巧有哪些,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
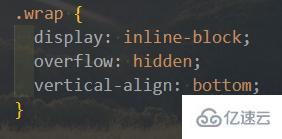
1.解决inline-block元素设置overflow:hidden属性导致相邻行内元素向下偏移

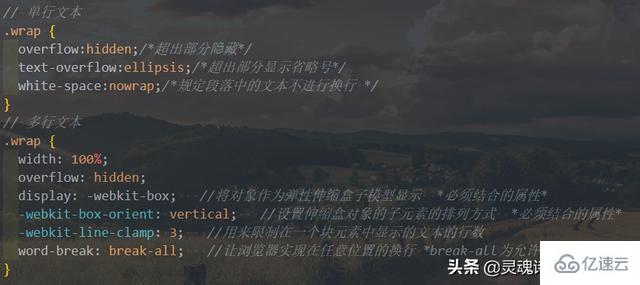
2.超出部分显示省略号

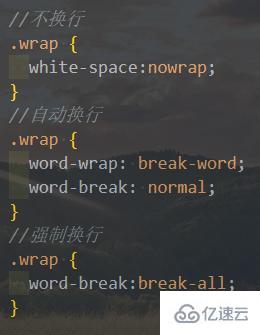
3.css实现不换行、自动换行、强制换行

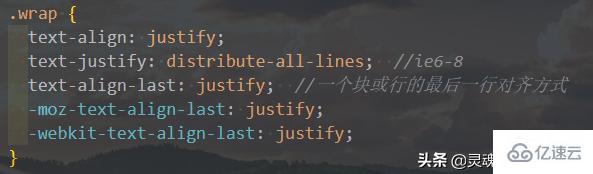
4.CSS实现文本两端对齐

5.实现文字竖向排版

6.使元素鼠标事件失效

7.禁止用户选择

8.cursor属性

9.使用硬件加速

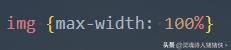
10.图片宽度自适应

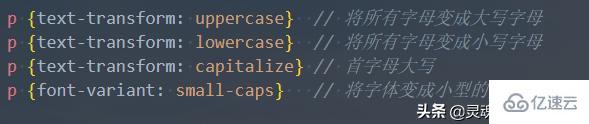
11.Text-transform和Font Variant

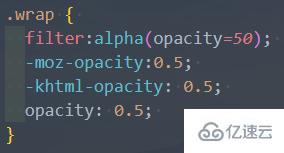
12.将一个容器设为透明

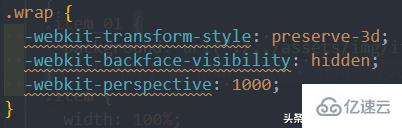
13.消除transition闪屏

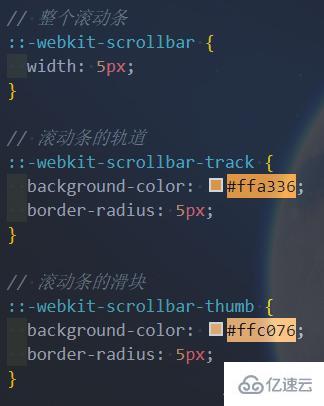
14.自定义滚动条

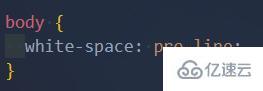
15.让 HTML 识别 string 里的 '\n' 并换行

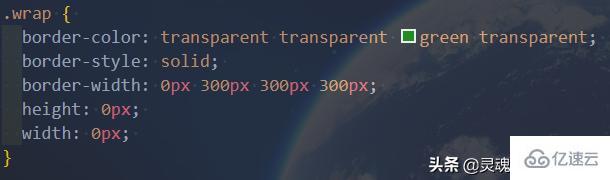
16.实现一个三角形

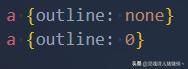
17.移除被点链接的边框

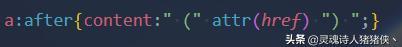
18.使用CSS显示链接之后的URL

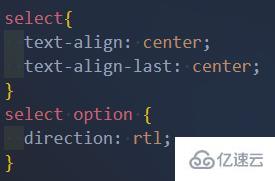
19.select内容居中显示、下拉内容右对齐

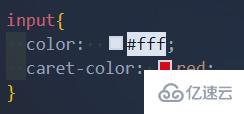
20.修改input输入框中光标的颜色不改变字体的颜色

21.修改input 输入框中 placeholder 默认字体样式

22.子元素固定宽度 父元素宽度被撑开

23.让div里的图片和文字同时上下居中

24.实现宽高等比例自适应矩形

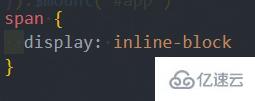
25.transfrom的rotate属性在span标签下失效

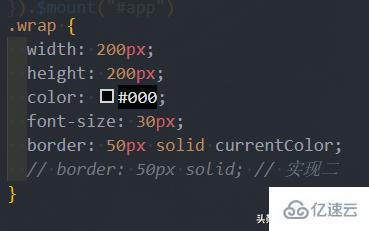
26.边框字体同色

关于“常用易忘的CSS小技巧有哪些”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。