这篇文章主要介绍了CSS怎么实现层叠上下文、单侧投影和半透明边框效果的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇CSS怎么实现层叠上下文、单侧投影和半透明边框效果文章都会有所收获,下面我们一起来看看吧。
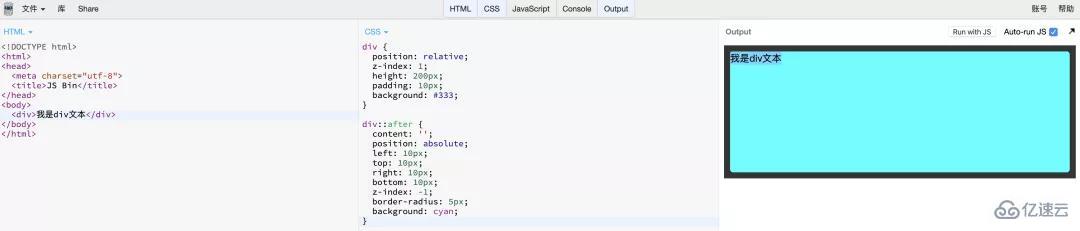
层叠上下文

边框内圆角

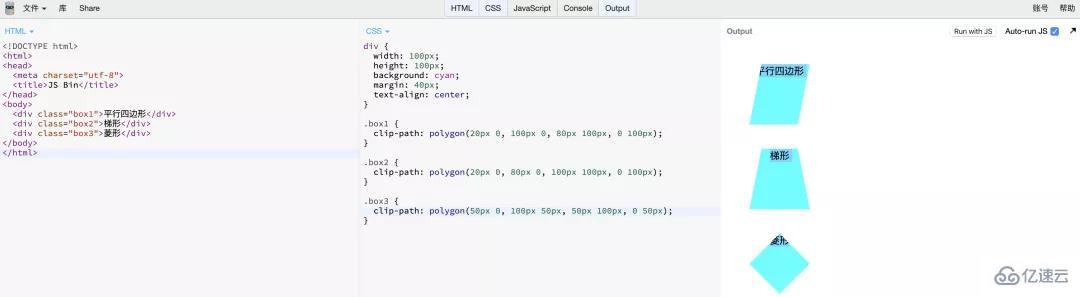
clip-path

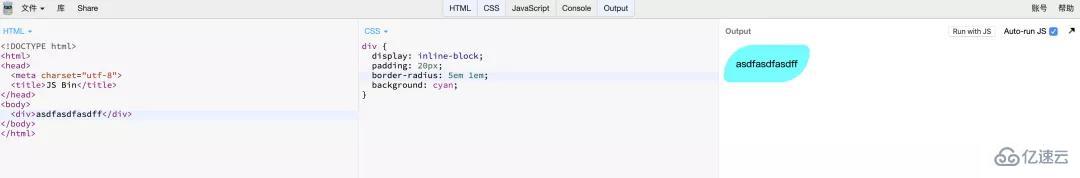
自适应的椭圆

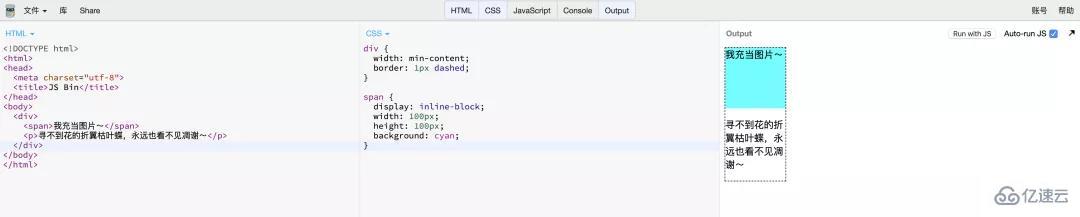
自适应宽度

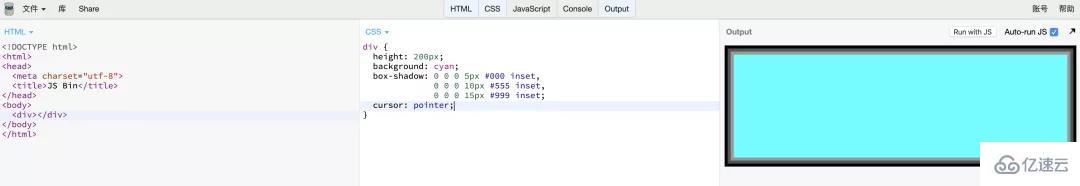
投影模拟多重边框
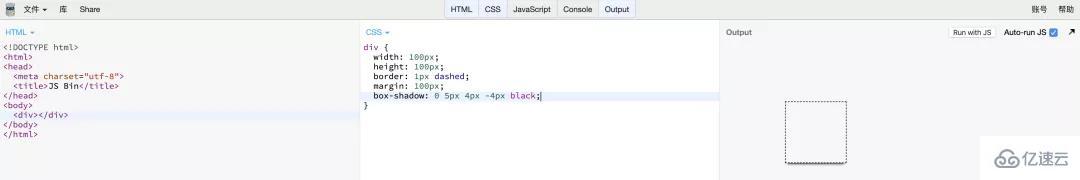
第二个参数使阴影整体下移 5px ,第三个参数使阴影四周多了 4px 的高斯模糊(注意由于整体下移了 5px,所以此时上方还是没有阴影露出的),第四个参数又把阴影整体缩小了 4px,,所以左右两边才没有出现模糊半径导致的高斯模糊阴影色,从而实现单侧投影。

单侧投影
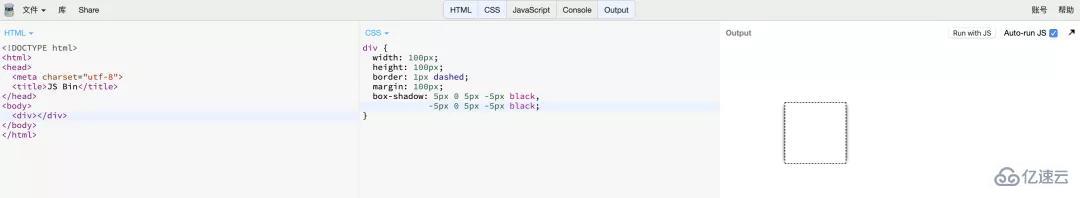
还可以逗号分隔设置多个阴影色,比如下面的两侧投影效果:地址

单侧投影

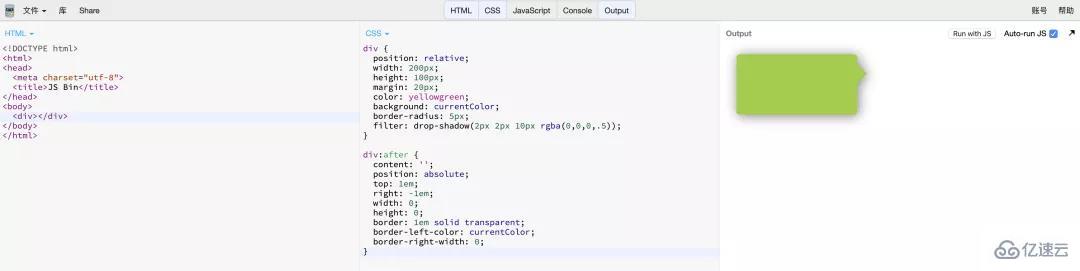
不规则投影
前端开发大都了解糊滤的高斯模镜效果是filter: blur()实现的,但是却很少使用滤镜的其他几个调色效果。filter 的值有blur()、drop-shadow()、url()、brightness()、contrast()、grayscale()、hue-rotate()、invert()、opacity()、saturate()、sepia()~~可以使用复合形式如:filter: sepia(1) saturate(4)等。下面是filter属性值大集合:地址

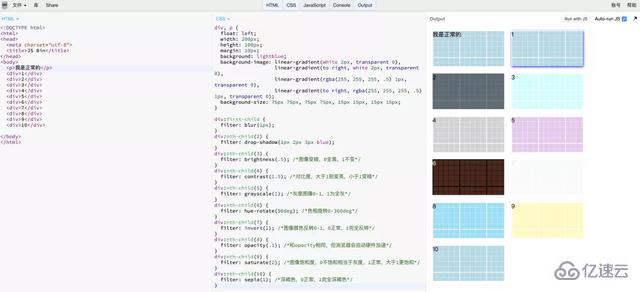
滤镜的染色和褪色效果
饼图的 css 实现方案非常奇怪,所以我忽略之。推荐使用 svg 的实现方案,非常简单,先来个基本教学吧~
先画个圆:
这里 r="25" 是半径25, cx cy 分别表示圆心的 x y 坐标。
这里给圆形定义了一个宽度 40 的描边:

饼图 svg
再把描边设为线段长度 20 间隔 10 的虚线:
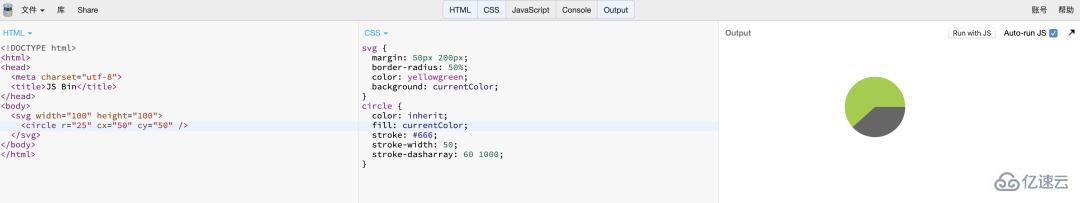
当把虚线的间隔设定为大于等于圆周时,虚线的线段长度就是一个扇形区域(当线段长度等于圆周时扇区达到100%):

给 svg 设置圆角和背景色,并旋转 -90deg ,就可以实现一个饼图:地址(使用currentColor关键字和color: inherit 是为了实现DRY原则。)

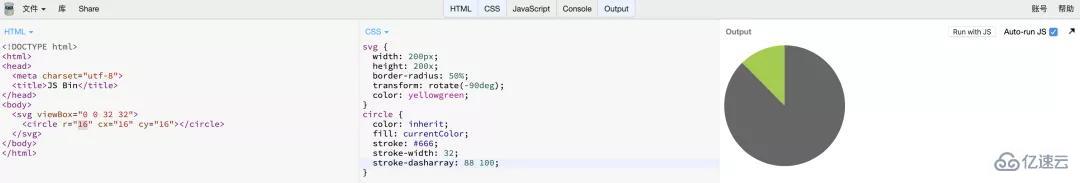
但是这样的饼图其扇区大小是不易计算的,为了方便计算,可以让虚线的线段长度同时也是圆周无限接近100,这样就可以更方便的设置扇区的百分比。圆周是 2πr ,所以 100 = 2πr ,计算得出半径 r 近似值 16。再利用 svg 的 viewBox 属性,实现自适应容器大小的饼图:地址

这种方法有个弊端,就是当设置 stroke-dasharray: 100 100 时会有一条缝,这是取近似值无法避免的。
background 是我们最常用的属性之一,但作为一个老前端,我也只能羞耻的说我目前并没有完全掌握这个属性。
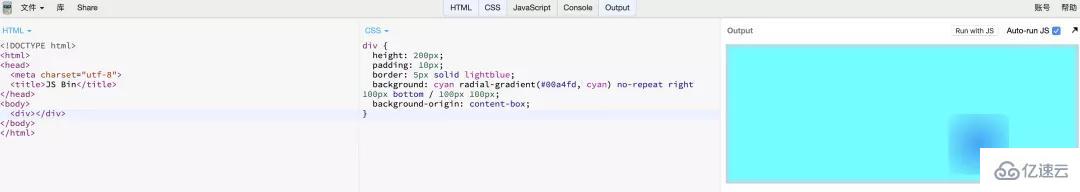
background 是一个简写属性,可以包括多个属性:background-clip、background-color、background-image、background-origin、background-position、background-repeat、background-size、background-attachment。接下来我们一个个来看看这些属性的作用:
简写时 background-size 只能紧接着 background-position 出现,以 / 分割,如: "center / 80%"。

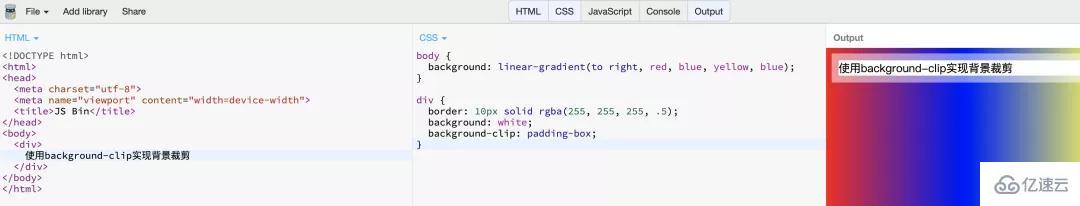
半透明边框

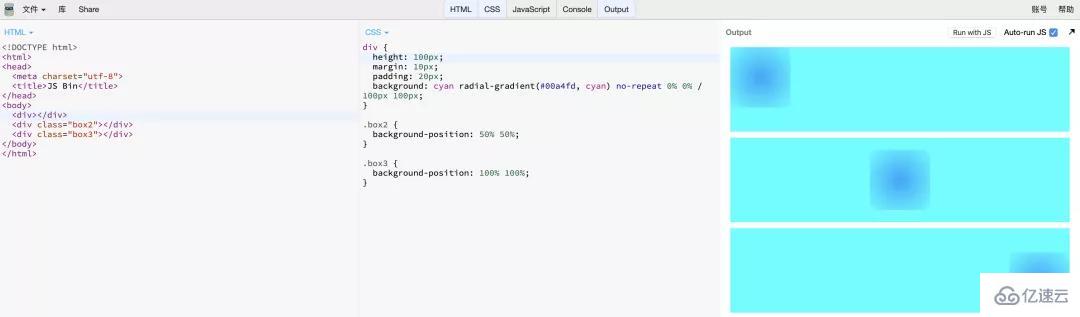
背景定位
background-position 设为百分比值较为复杂。百分比值实际上执行了以下的计算公式:
由计算公式可知:当值为0%时,实际偏移值为0px,此时图片的左边界(或上边界)和容器的左边界(或上边界)重合;当值为50%时,实际偏移值为容器减图片剩余空间的一半,图片左右边界(或上下边界)距离容器左右边界(或上下边界)相等,此时图片的中点和容器的中点重合。当值100%时,实际偏移值为容器减图片的剩余空间,所以此时图片的右边界(或下边界)和容器的右边界(或下边界)重合。二者之差为负值时同样有效。地址

背景定位

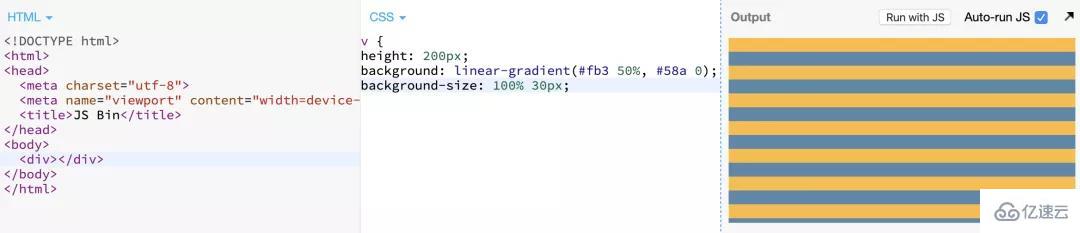
条纹背景
也可以设置为垂直条纹背景:
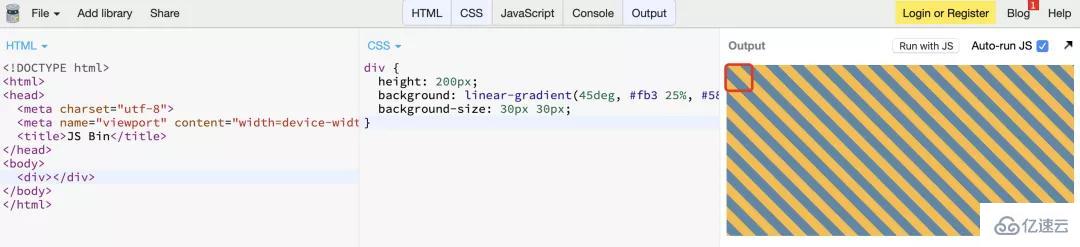
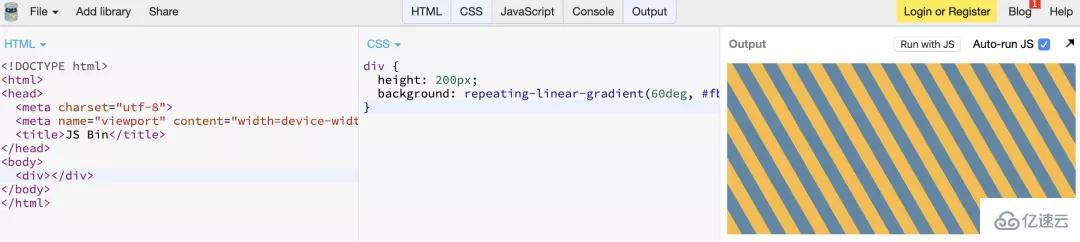
还可以设置为斜向条纹:

垂直条纹背景
斜向条纹需要设置四条条纹才能在平铺到时候做到无缝拼接。
更好的斜向条纹:(这里必须设置起始值#fb3 0)

更好的斜向条纹

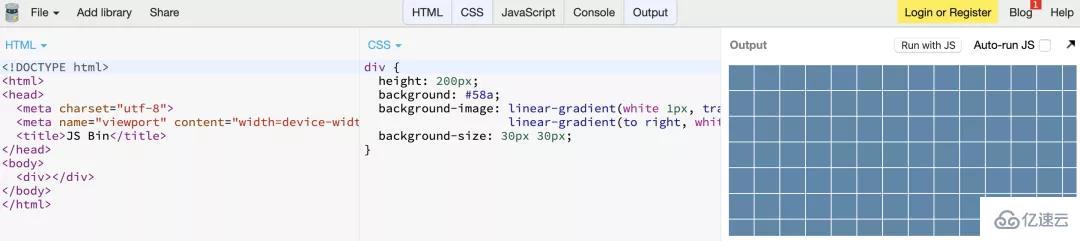
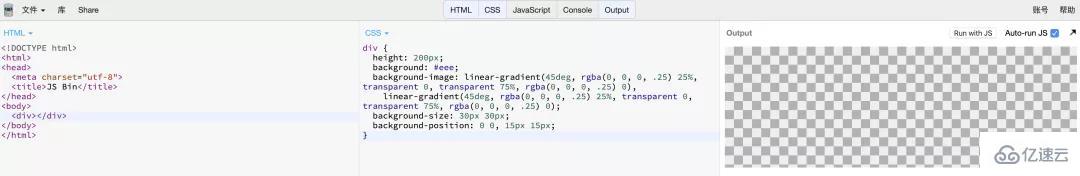
网格
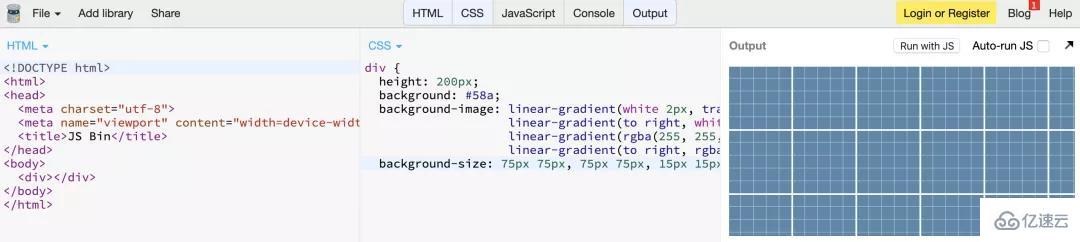
更好的网格:

更好的网格

棋盘

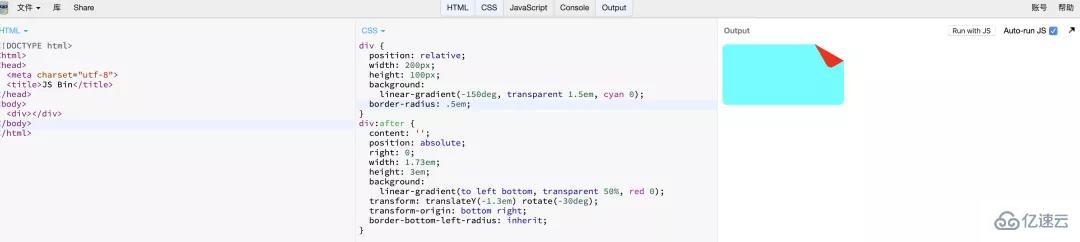
折角
到这里 background 属性基本讲完了,光看无用,多动手实践吧。

波点

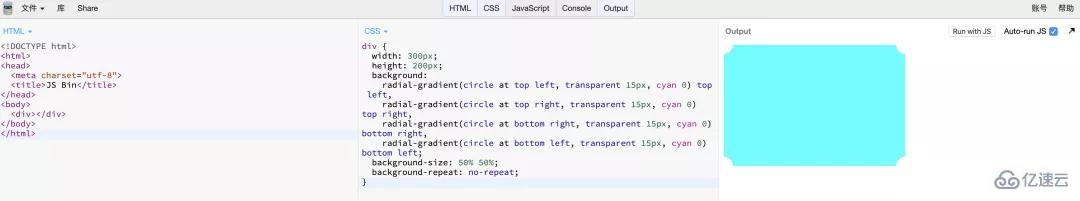
切角

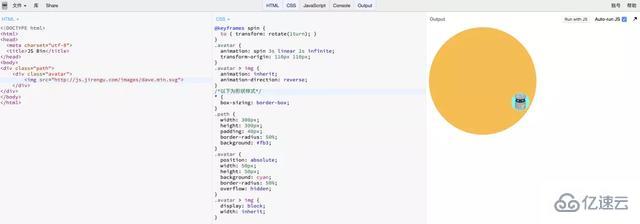
饼图
animation 属性是 animation-name、animation-duration、 animation-timing-function、animation-delay、animation-iteration-count、animation-direction、animation-fill-mode、animation-play-state属性的一个简写属性形式。
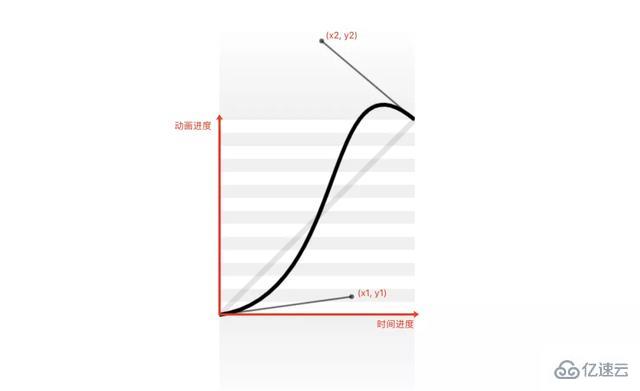
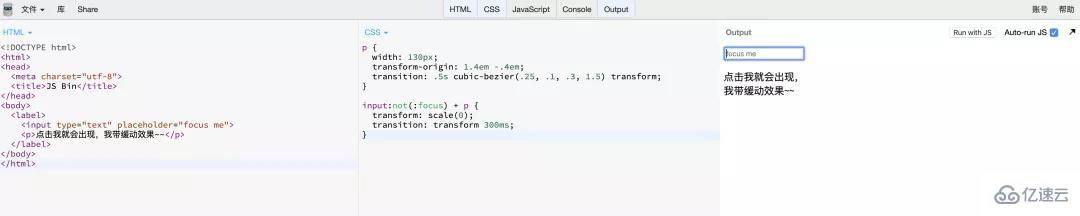
如何给动画加上回弹效果呢?这里介绍一种最便利的方法:

回弹效果
上图图横轴为时间,纵轴为动画进度。图中贝塞尔曲线有两个控制手柄,x1, y1 控制第一个锚点,x2, y2控制第二个锚点。其中 x1 、x2 不能大于/小于 1,但是y1, y2 可以。当 y2 大于 1 时,就会产生提前到达终点,然后超过终点,然后再返回终点的效果,像回弹一样。地址
transition 属性是 transition-property、transition-duration、transition-timing-function、transition-delay的一个简写属性。使用 transition 同样可以实现回弹效果:地址


关于“CSS怎么实现层叠上下文、单侧投影和半透明边框效果”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“CSS怎么实现层叠上下文、单侧投影和半透明边框效果”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。