这篇文章主要介绍“如何查找div里的class或id对应样式”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“如何查找div里的class或id对应样式”文章能帮助大家解决问题。

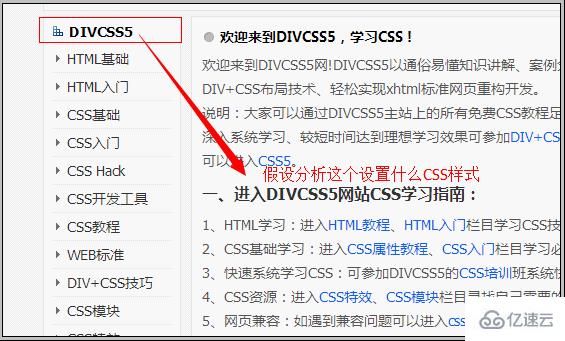
要剖析对应DIV CSS案例截图
1、器械:CSS5运用谷歌浏览器(Google Chrome)发展阐发
2、查找阐发某处DIV结构应用什么CSS款式的流程
2-1:首先掀开网页

翻开css5.com.cn截图
2-2:搜检源代码
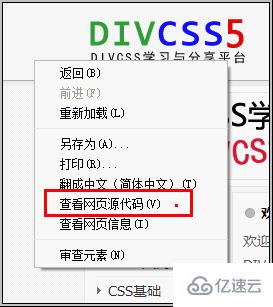
在网页空白处鼠标右键-》搜查网页源代码

搜检源代码
对应HTML源代码会在google涉猎器选项卡被动新建掀开。

对应网页HTML源代码截图
2-3:找到对应要查找中央DIV
大概使用神速键“ctrl+F”查找要找DIV机关处。

通过对照原本网页内容找到对应形式并获取对应DIV机关结构动态
查找手法,应用涉猎器自带查找东西,尔后比较所要找DIV形式与副本畸形接见时内容,找到确定的DIV组织结构。
这里找到对应形式DIV结构内容代码:
<h3 class="home"><a href="//www.css5.com.cn/" title="转到 CSS教程首页">CSS5</a></h3>从以上代码大约失掉,必要综合谁人组织运用H2标签发展组织,同时使用class="home"。
记取对应ID和CLASS定名,这里是用class定名为“home”,大概想到CSS确定运用".home{.....}"的决议器。
2-3:翻开CSS代码
如果CSS是运用HTML引入内部CSS文件,那需求打开对应这个页面外部CSS文件,以便查找CSS代码里对应Id或Class定名,从而获取失去对应DIV机关使用了什么CSS名堂。

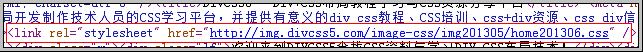
找到link引入内部CSS文件代码
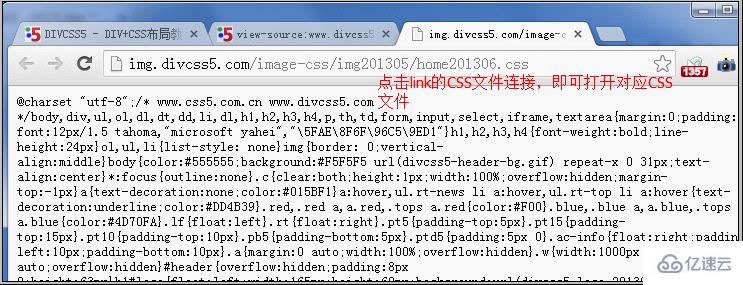
打开CSS文件:在google浏览器中直接点击link对应CSS文件URL就可,在谷歌涉猎器打开CSS文件。

打开对应CSS文件搜查到对应CSS代码
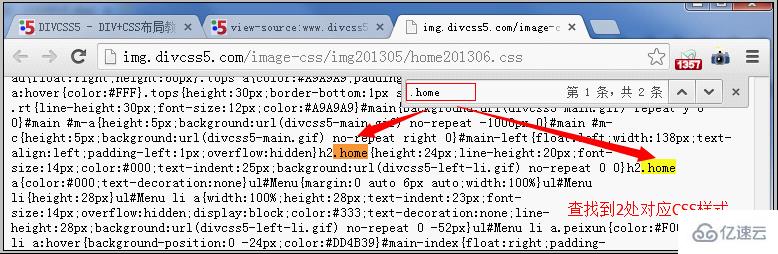
2-4:应用查找东西找到对应CSS选择器
运用google涉猎器查找东西,倏地键“Ctrl+F”掀开查找器材,将HTML阐发的id或class定名拷贝到查找输入框进行查找,这里是运用“class="home"”,咱们知道class对应CSS就于是半角英文大写句号“.”为决定标识表记标帜开头定名的“.home”,进行查找

查找到两处对应CSS格局
对应DIV CSS结构的CSS代码如下:
h3.home{height:24px;line-height:20px;font-size:14px;color:#000;text-indent:25px;
bac千克round:url(CSS5-left-li.gif) no-repeat 0 0}
h3.home a{color:#000;text-decoration:none}剖析得出对应中央设置CSS花色为:
2-4-1:对应H2标签设置装备摆设高度为24px、css凹凸居中文字的行高为24px、字体大小为14px、字体色调为彩色“#000”、设置CSS缩进25px、设置图片为背景不一再不服铺(概略从网页实际造诣看出是对应的阿谁图标);
2-4-2:设置对应h3标签内的超链接文字字体色调为黑色“#000”、CSS去掉超链接字体下划线。
关于“如何查找div里的class或id对应样式”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。