这篇文章将为大家详细讲解有关怎么用css设置字体加粗,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
css配置字体加粗
css加粗属性单词:font-weight
加粗代码:font-weight:bold
div css构造中配置字体加粗web树模实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>加粗代码示例 CSS5</title>
<style>
.bold{ font-weight:bold}
</style>
</head>
<body>
<div class="bold">我在DIV内设置装备摆设加粗</div>
<p>在P内,<span class="bold">只要我被加粗</span></p>
</body>
</html>一个对盒子对象内一切文字配置加粗,此外一个盒子里一些翰墨径自设置字体加粗CSS名堂。
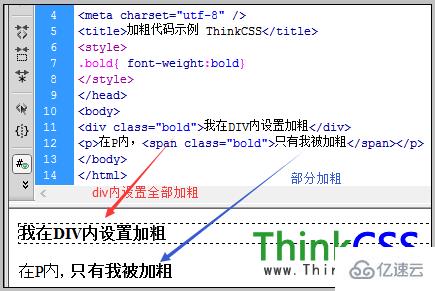
设置装备摆设笔墨加粗实例截图:

关于“怎么用css设置字体加粗”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。