本文小编为大家详细介绍“css表格样式的布局方法”,内容详细,步骤清晰,细节处理妥当,希望这篇“css表格样式的布局方法”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
进修了div css构造后,确凿css对表格样式的设置就变得简单了。一样平常对table配置class或id来对其设置装备摆设CSS花色。
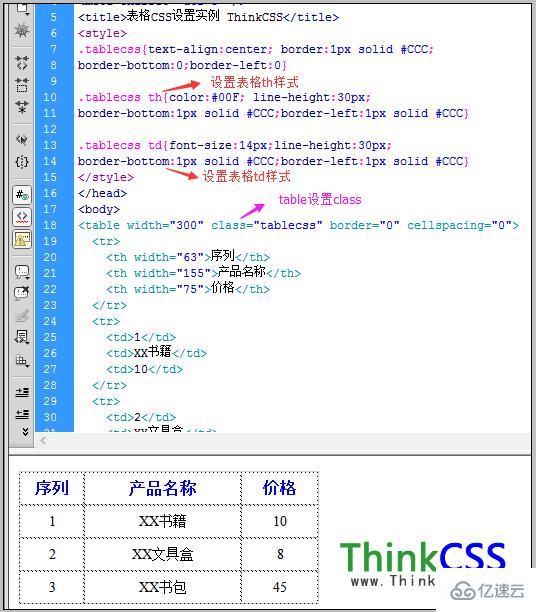
表格CSS花式配置实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>表格CSS设置装备摆设实例 CSS5</title>
<style>
.tablecss{text-align:center; border:1px solid #CCC;border-bottom:0;border-left:0}
.tablecss th{color:#00F; line-height:30px;border-bottom:1px solid #CCC;border-left:1px solid #CCC}
.tablecss td{font-size:14px;line-height:30px;border-bottom:1px solid #CCC;border-left:1px solid #CCC}
</style>
</head>
<body>
<table width="300" class="tablecss" border="0" cellspacing="0">
<tr>
<th width="63">序列</th>
<th width="155">打造品名称</th>
<th width="75">价格</th>
</tr>
<tr>
<td>1</td>
<td>XX书本</td>
<td>10</td>
</tr>
<tr>
<td>2</td>
<td>XX文具盒</td>
<td>8</td>
</tr>
<tr>
<td>3</td>
<td>XX书包</td>
<td>45</td>
</tr>
</table></body> </html>
以上对table设置装备摆设了class引入CSS款式,同时CSS设置装备摆设表格th和td格局。
css table构造实例截图

读到这里,这篇“css表格样式的布局方法”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。