这篇文章主要介绍“css代码实例分析”,在日常操作中,相信很多人在css代码实例分析问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”css代码实例分析”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
1、css代码
div{text-shadow:#F00 3px 4px 5px}
p{text-shadow:#000 1px 1px 2px}
2、评释
div{text-shadow:#F00 3px 4px 5px}
设置DIV内翰墨阴影红色,阴影别离间隔左与上为3px与4px,阴影大小含胡领域为5px
p{text-shadow:#000 1px 1px 2px}
设置p内翰墨暗影彩色,阴影离别距离左与上为1px,阴影范围大小2px
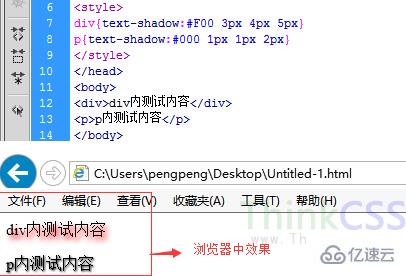
3、截图

css字体阴影实例成效
到此,关于“css代码实例分析”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。