这篇文章主要讲解了“css怎么设置body背景图片随内容增加多少显示多少”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“css怎么设置body背景图片随内容增加多少显示多少”吧!
解决方法:
对html再设置个背景(无论图片还是纯色,推荐设置纯颜色的背景颜色)
接下来DIVCSS5通过实例为大家介绍此技巧,首先DIVCSS5分为两个案例,一个是直接对body设置背景图片从上到下平铺,我们会观察到无论网页内容是否占满一屏幕,背景都会从上到下满铺。
1、DIV CSS案例描述
首先对body设置一个背景图片(bg.gif)从上到下平铺,设置一个div盒子宽度为274px,高度为200px;div背景颜色为蓝色。
2、案例HTML源代码:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>CSS案例 在线演示 DIVCSS5</title> <link href="images/style.css" rel="stylesheet" type="text/css" /> <!-- www.亿速云.com --> </head> <body> <div class="divbox">DIVCSS5实例内容</div> </body> </html>3、案例CSS代码:
@charset "utf-8"; /* DIVCSS5-CSS初始化模板-www.亿速云.com */ body, div {margin:0; padding:0;font-style: normal;font:12px/22px "\5B8B\4F53",Arial, Helvetica, sans-serif} /* \5B8B\4F53 代表 宋体,更多中文字体转 Unicode http://www.亿速云.com/jiqiao/j325.shtml */ ol, ul ,li{list-style:none} body{color:#FFF;background:#E2E2E2 url(bg.gif) repeat-y center 0; text-align:center} .divbox{ margin:0 auto; width:274px; height:200px; background:#00F}4、实例截图

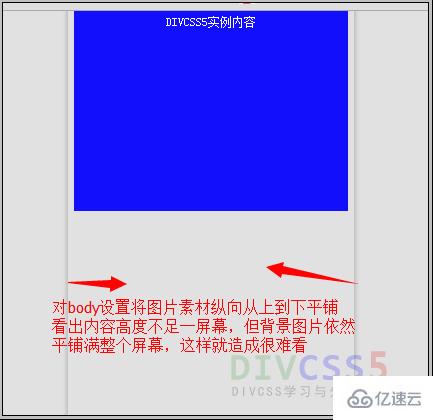
对body设置纵向平铺背景图片显示案例截图
从以上图上看到对body设置背景图片从上到下纵向平铺时,无论内容是否占满1屏幕,其背景都会从上到下都会平铺满整个屏幕,此时就不那么好看了,接下来第二个案例在此基础上进行解决背景随内容占用多个显示多个平铺图片背景。
5、在线演示:查看案例
1、解决说明
我们只需要在CSS代码中对html加一个背景色即可,当然这个背景设置需要根据布局实际情况而设置,这里因为背景颜色为“#E2E2E2”,此时我们就只需要对html设置一个CSS背景色为“#E2E2E2”即可解决实现完美背景图片纵向从上到下平铺问题。
2、CSS代码:
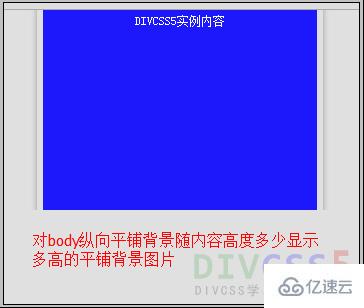
@charset "utf-8"; /* DIVCSS5-CSS初始化模板-www.亿速云.com */ body, div {margin:0; padding:0;font-style: normal;font:12px/22px "\5B8B\4F53",Arial, Helvetica, sans-serif} /* \5B8B\4F53 代表 宋体,更多中文字体转 Unicode http://www.亿速云.com/jiqiao/j325.shtml */ ol, ul ,li{list-style:none} html{background:#E2E2E2}/* CSS注释说明:对html设置背景颜色 */ body{color:#FFF;background:#E2E2E2 url(bg.gif) repeat-y center 0; text-align:center} .divbox{ margin:0 auto; width:274px; height:200px; background:#00F}3、案例截图

感谢各位的阅读,以上就是“css怎么设置body背景图片随内容增加多少显示多少”的内容了,经过本文的学习后,相信大家对css怎么设置body背景图片随内容增加多少显示多少这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。