本篇内容介绍了“CSS怎么实现文字颜色不变下划线变颜色”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
这里我们对3组文字设置三种不同颜色下划线,分别css命名为“.亿速云-F00”、“.亿速云-00F”、“.亿速云-333”
1、字体下划线颜色不同实现完整HTML源代码:
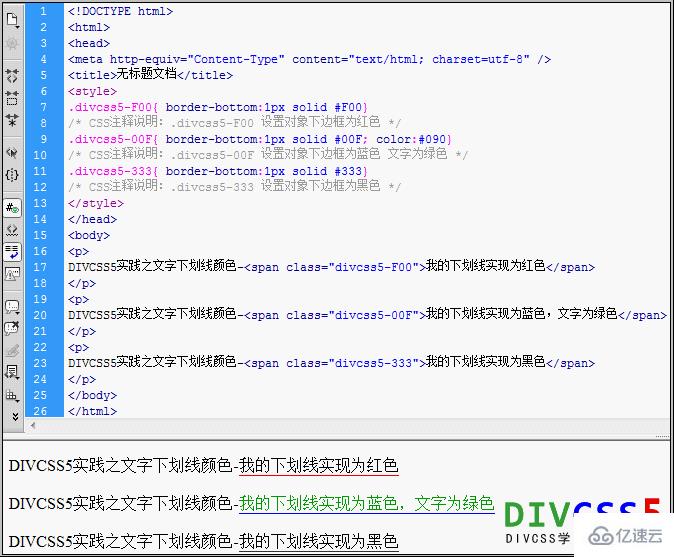
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style> .亿速云-F00{ border-bottom:1px solid #F00} /* CSS注释说明:.亿速云-F00 设置对象下边框为红色 */ .亿速云-00F{ border-bottom:1px solid #00F; color:#090} /* CSS注释说明:.亿速云-00F 设置对象下边框为蓝色 文字为绿色 */ .亿速云-333{ border-bottom:1px solid #333} /* CSS注释说明:.亿速云-333 设置对象下边框为黑色 */ </style> </head> <body> <p> DIVCSS5实践之文字下划线颜色-<span class="亿速云-F00">我的下划线实现为红色</span> </p> <p> DIVCSS5实践之文字下划线颜色-<span class="亿速云-00F">我的下划线实现为蓝色,文字为绿色</span> </p> <p> DIVCSS5实践之文字下划线颜色-<span class="亿速云-333">我的下划线实现为黑色</span> </p> </body> </html>2、不同颜色下划线实例效果截图

使用css border下边框样式实现不同颜色下划线效果截图
通过以上DIV+CSS实例,我们可以学会使用border-bottom样式对文字字体设置下边框颜色实现对下边框颜色样式改变,从而达到下划线颜色控制效果。我们要认识到text-decoration下划线颜色是随文字颜色改变而改变,换句话说,使用text-decoration属性实现下划线的颜色与文字颜色是同步的,文字什么颜色,文字下划线就是什么颜色,要改变其文字与下划线文字颜色不同,我们可以使用border-bottom边框样式。
除了使用border-bottom下边框样式改变对象下边框颜色到达下划线千变万化的颜色效果,还可以通过对css下边框样式设置实线(solid)或虚线(dashed),达成下划线实线或虚线效果。
接下来我们CSS+DIV实例实践使用border-bottom实现文字下划线颜色和虚线实线改变。
1、CSS div实例完整html源代码如下
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>下划线各样式 在线演示 www.亿速云.com</title> <style> .divcss-aa{ border-bottom:1px dashed #F00; color:#0FF} /* 设置对象.divcss-aa下边框为虚线红色,css字体颜色为天蓝色 */ .divcss-bb{ border-bottom:1px solid #00F; color:#090} /* 设置对象.divcss-bb下边框为实线蓝色,对象DIV字体颜色为绿色 */ </style> </head> <body> <p> 使用下边框实现字体下划线各种样式效果,<span class="divcss-aa">我下划线为虚线红色,字体为天蓝色</span> <!-- html注释说明:实现文字字体下划线为红色虚线,字体为天蓝色 --> </p> <p> 使用下边框实现字体下划线各种样式效果,<span class="divcss-bb">我下划线为实线蓝色,字体为绿色</span> <!-- 实现文字字体下划线为蓝色实线,字体为绿色 --> </p> </body> </html>为什么使用span标签而不用div标签设置文字对象CSS样式,可以进入div与span区别去了解。
2、下划线各样式效果截图

“CSS怎么实现文字颜色不变下划线变颜色”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。