жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңCSSзҡ„ж ҮзӯҫжҖҺд№ҲжӯЈзЎ®дҪҝз”ЁвҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңCSSзҡ„ж ҮзӯҫжҖҺд№ҲжӯЈзЎ®дҪҝз”ЁвҖқеҗ§пјҒ
жҜ”еҰӮйҒҮеҲ°ж–Үз« ж ҮйўҳгҖҒж Ҹзӣ®ж ҮйўҳеёғеұҖпјҢеӨ§е®¶еҸҜиғҪйҮҮз”ЁжҳҜdivж ҮзӯҫжқҘеёғеұҖи®ҫзҪ®е…¶еӯ—дҪ“еӨ§е°ҸгҖҒеҠ зІ—гҖҒеӯ—дҪ“зӯүж ·ејҸгҖӮ
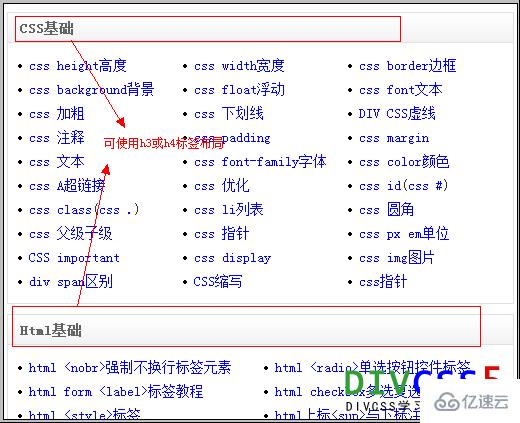
иҝҷйҮҢеӨ§е®¶дёҚеҰЁдҪҝз”Ёh2гҖҒh3гҖҒh4ж ҮзӯҫжқҘеёғеұҖпјҢеҰӮжһңйЎөйқўеӨҡж¬ЎдҪҝз”Ёh4ж ҮзӯҫеҸҜд»ҘиөӢдәҲдёҚеҗҢе‘ҪеҗҚзұ»жқҘеҢәеҲ«еёғеұҖгҖӮ

DIVCSS5йҰ–йЎөж Ҹзӣ®ж ҮйўҳдҪҝз”Ёh4ж ҮзӯҫеёғеұҖ

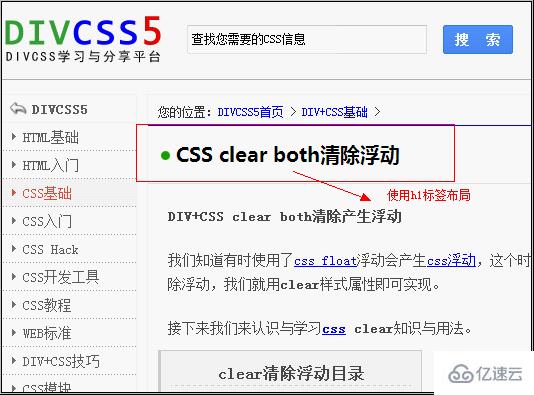
DIVCSS5жңҖз»Ҳж–Үз« йЎөйқўж ҮйўҳпјҢжҲ‘们дҪҝз”Ёh2ж ҮзӯҫеёғеұҖ
еңЁеёғеұҖеұҖйғЁе°ҸеҸӮж•°гҖҒж—¶й—ҙзӯүжҲ‘们еҸҜд»ҘдҪҝз”Ёhtml emж ҮзӯҫжқҘеёғеұҖпјҢеёғеұҖеүҚе°Ҷemж Үзӯҫй»ҳи®Өж–ңдҪ“ж ·ејҸеҺ»жҺүпјҢеҶҚиөӢдәҲж–°зҡ„жғіиҰҒзҡ„CSSж ·ејҸгҖӮ

ж·ҳе®қе®қиҙқйЎөйқўе®қиҙқд»·ж јзӯүеҸӮж•°дҪҝз”Ёemж Үзӯҫ
жңүж—¶жҲ‘们еҜ№дёҖдәӣжңүж„Ҹд№үзҡ„еҶ…е®№жғід»ҘеҠ зІ—ж–№ејҸпјҢйҷӨдәҶдҪҝз”ЁcssеҠ зІ—ж ·ејҸеӨ–пјҢдёҚеҰЁдҪҝз”ЁbеҠ зІ—жҲ–strongеҠ зІ—ж ҮзӯҫиҜ•иҜ•гҖӮиҝҷж ·еҸҜд»ҘжңүеҲ©дәҺжҗңзҙўеј•ж“ҺдјҳеҢ–еёғеұҖгҖӮ
еҜ№дәҺliж ҮзӯҫеёғеұҖзӣёдҝЎеӨ§е®¶йғҪжҳҺзҷҪпјҢйҖҡеёёеҲ—иЎЁжҖ§зҡ„еёғеұҖжҺ’зүҲпјҢжҲ‘们дҪҝз”Ёul liжқҘеёғеұҖжҜ”иҫғеҗҲйҖӮпјҢ并且让зҪ‘йЎөж №жҚ®жқЎзҗҶжҖ§гҖӮ

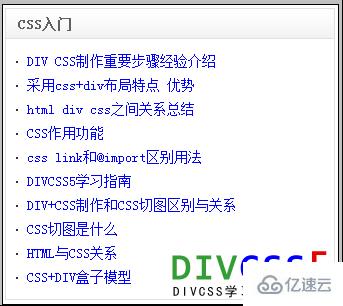
DIVCSS5ж Ҹзӣ®йЎөйқўж–Үз« ж ҮйўҳеҲ—иЎЁжҳҜжңҖе…·е…ёеһӢul liеёғеұҖиҝҗз”Ё
еҜ№дәҺж–°жүӢеҸҜиғҪеҜ№dl dt ddж ҮзӯҫдҪҝз”ЁдёҚжҳҜйӮЈд№ҲзҶҹжӮүпјҢдёҚиҝҮеӨ§е®¶еҸҜд»Ҙе°Ҷul liж ҮзӯҫеёғеұҖиҝӣиЎҢеҜ№жҜ”зңӢзңӢпјҡ
<dl> <dt>ж Ҹзӣ®ж Үйўҳ</dt> <dd>ж–Үз« ж ҮйўҳдёҖ</dd> <dd>ж–Үз« ж ҮйўҳдәҢ</dd> <dd>ж–Үз« ж Үйўҳдёү</dd> </dl> <ul> <li>ж–Үз« ж ҮйўҳдёҖ</li> <li>ж–Үз« ж ҮйўҳдәҢ</li> <li>ж–Үз« ж Үйўҳдёү</li> </ul>
еӨ§е®¶иҝӣиЎҢеҜ№жҜ”з»“жһ„дёҚйҡҫеҸ‘зҺ°пјҢdl dt ddжҜ”ul liе°ұеӨҡдәҶдёҖдёӘdtзұ»дјјдё“дёәж Үйўҳзҡ„ж ҮзӯҫгҖӮ

еҸҜд»ҘдҪҝз”Ёdl dt ddж ҮзӯҫеёғеұҖ
еғҸиҝҷж ·ж ҮеҮҶзҡ„ж Ҹзӣ®ж Үйўҳ+ж–Үз« ж Үйўҳзҡ„еӨ§е®¶йғҪеҸҜд»ҘдҪҝз”Ёdl dt ddеёғеұҖгҖӮ
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңCSSзҡ„ж ҮзӯҫжҖҺд№ҲжӯЈзЎ®дҪҝз”ЁвҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№CSSзҡ„ж ҮзӯҫжҖҺд№ҲжӯЈзЎ®дҪҝз”ЁиҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ