这篇文章主要讲解了“上中下结构DIV CSS布局的方法”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“上中下结构DIV CSS布局的方法”吧!
岂论若干好多个高下结构或单一结构,通常主体形式凡是居中的,这个应用就必要运用css margin格式(让构造居中兼容各大涉猎器),同时通常网页都会静止宽度,也等于要运用css width设置装备摆设好每个DIV层宽度。
这里三个上中下结构的DIV盒子现实上即是同级相干,从上到下三个DIV层,只不外居中。
1、布局要运用到技俩
margin:0 auto :CSS布局居中从命
width 配置宽度
border边框名目为本案例便于观测而参预CSS格局,实践项目布局按照需求增减
height 配置高度 也是本案例便于察看每一个DIV层而设置的高度样式,一样平常结构结构不需求配置高度,因为通常构造假设形式几许不能注定就不设置高度。
2、具体技俩值
margin:0 auto(DIV居中违抗)
width:400px(设置宽度为400px)
border:1px solid #F00; border:1px solid #FF0; border:1px solid #00F(设置设置3个分袂为红黄蓝的边框)
height:100px;height:200px;height:100px 配置三个CSS高度值
CSS5完成案例测试或打造,一样平常做初始化模板基本上进行,省得照成分歧阅读器兼容不佳。这里做CSS5供应CSS5初始化模板根基上继续进行。
上中下定名离别为header、content、footer,由于结构组织,以是要养成通常大结构运用id,以是CSS定名时候抉择标识表记标帜为”#”。
1、案例对应CSS代码
#header,#content,#footer{margin:0 auto;width:400px; height:100px} /* 以上代码设置装备摆设三个共用款式 */ #header{border:1px solid #F00} #content{ border:1px solid #FF0; height:200px} #footer{border:1px solid #00F}代码阐明:以上CSS代码第一排,代表三者共用居中、宽度、高度款式,负面三个别离设置上(header)红色边框、中(content)黄色边框、下(footer)蓝边框。
2、案例对应HTML代码
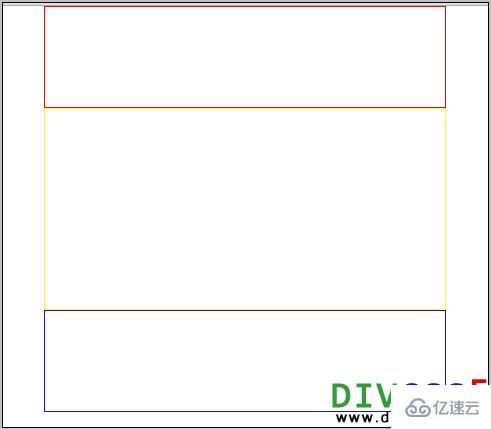
<div id="header"></div> <div id="content"></div> <div id="footer"></div>3、最终成果截图

4、残破HTML代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>上中下结构 CSS5 在线演示</title> <link href="images/style.css" rel="stylesheet" type="text/css" /> <!-- css5.com.cn --> </head> <body> <div id="header"></div> <div id="content"></div> <div id="footer"></div> </body> </html>5、残缺CSS代码
@charset "utf-8"; body, div{margin:0; padding:0;font-style: normal; font:12px/22px "\5B8B\4F53",Arial, Helvetica, sans-serif} body{color:#000000;bac公斤round:#FFF; text-align:center} a{color:#000000;text-decoration:none} a:hover{color:#BA2636;text-decoration:underline} #header,#content,#footer{margin:0 auto;width:400px; height:100px} /* 以上代码配置三个共用技俩 */ #header{border:1px solid #F00} #content{ border:1px solid #FF0; height:200px} #footer{border:1px solid #00F}感谢各位的阅读,以上就是“上中下结构DIV CSS布局的方法”的内容了,经过本文的学习后,相信大家对上中下结构DIV CSS布局的方法这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。