这篇文章给大家分享的是有关JavaScript如何在复杂的调试过程中寻找重点的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
在复杂的调试过程中寻找重点
在更复杂的调试中,我们有时希望输出很多行。可以做的就是保持良好输出结构,使用更多控制台函数,例如, console.log, console.debug, console.warn, console.info, console.error等等。然后,可以在控制台中快速浏览。但有时候,某些JavaScrip调试信息并不是你需要的。现在,可以自己美化调试信息了。在调试JavaScript时,可以使用CSS并自定义控制台信息:
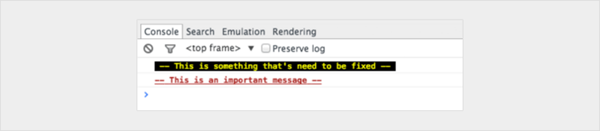
console.todo = function(msg) { console.log(‘ % c % s % s % s‘, ‘color: yellow; background - color: black;’, ‘–‘, msg, ‘–‘); } console.important = function(msg) { console.log(‘ % c % s % s % s’, ‘color: brown; font - weight: bold; text - decoration: underline;’, ‘–‘, msg, ‘–‘); } console.todo(“This is something that’ s need to be fixed”); console.important(‘This is an important message’);输出:

例如:
在console.log()中, 可以用%s设置字符串,%i设置数字,%c设置自定义样式等等,还有很多更好的console.log()使用方法。 如果使用的是单页应用框架,可以为视图(view)消息创建一个样式,为模型(models),集合(collections),控制器(controllers)等创建另一个样式。也许还可以像wlog,clog和mlog一样发挥想象力!
感谢各位的阅读!关于“JavaScript如何在复杂的调试过程中寻找重点”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。