这篇文章主要介绍“如何使用Selenium和JavaScript启动测试自动化”,在日常操作中,相信很多人在如何使用Selenium和JavaScript启动测试自动化问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”如何使用Selenium和JavaScript启动测试自动化”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
测试是软件开发生命周期 (SDLC) 的一个重要阶段,其中的主要议程是发现最大的 bug 并挖掘出能成功发布产品所需的缺失要求。为了增加产品测试覆盖率并以最快的方式交付无错误的产品,重要的是将功能自动化测试引入图片中,以确保产品按预期运行并为最终用户提供完美的体验。
如今,我们有很多自动化测试工具和框架来自动化 Web 操作。然而,Selenium 是最流行和最可行的Web自动化框架之一。
Selenium 是一个开源测试框架,用于通过应用程序的前端自动化端到端的测试过程。它进一步分类为:
Selenium IDE: Selenium 集成开发环境 (IDE) 主要是一种记录和回放工具,可用于自动执行 Web 操作。它易于使用,只需向浏览器添加扩展程序即可进行配置。它是一个基于 GUI 的应用程序,用于记录与网站的交互并在 IDE 中创建测试套件。
Selenium WebDriver:是一个远程控制接口,提供对用户代理的控制。Selenium WebDriver是一个浏览器自动化框架,它接受来自语言绑定的命令并将它们转发到浏览器。它通过直接与浏览器通信来控制浏览器,并通过浏览器特定驱动程序实现。
Selenium Grid:是一种趋势工具,用于针对由不同浏览器、浏览器版本和不同操作系统创建的不同环境并行运行多个自动化测试。Selenium Grid 基本上是集线器和节点的组合,其中集线器是 Selenium 独立集线器,节点是连接到单个集线器的不同浏览器。
Selenium 支持多种脚本语言,如 Java、Ruby、C#、Python、JavaScript 等。 JavaScript 是一种高级、多范式的编程语言,用于客户端和服务器端,允许您将静态网页转换为交互式网页那些。我们将研究如何将 Selenium Webdriver 与 Javascript 一起用于Web 应用程序的自动化测试。
JavaScript 主要用于开发 Web 应用程序,因为许多 Web 应用程序基于 MEAN 堆栈(MongoDB、Express.js、AngularJS 和 Node.js)或 MERN 堆栈(MongoDB、ExpressJS、ReactJS、Node.js)。根据Stack Overflow 调查,JavaScript 是世界上使用最多的编程语言。
由于它受到许多 Web 开发受众的青睐,因此,将其与 Selenium 集成以增强测试自动化可能是一个主要想法。以下几点重点说明了为什么选择 JavaScript 和 Selenium:
JavaScript 是一种开发良好且结构化的模式语言,它使自动化脚本更加紧凑且易于理解。
基于 Selenium 的 UI 自动化与 Javascript 可以是许多组织的良好组合,因为他们可以坚持使用一种技术进行 Web 开发和测试自动化。
这些技术是开源和免费使用的,并且正在逐步增强以更好地发展。
它被高级安全包裹,使用起来相对安全。
JavaScript 是一种脚本语言,它提供了巨大的优势,因为它可以直接控制服务器或客户端脚本。
JEST 是 Facebook 开发的自动化测试框架,用于测试使用 React JS 开发的应用程序的 JavaScript 代码。它被认为是一个记录良好且性能快速的 JavaScript 测试框架。使用 JEST 的主要优点是可以使用行为驱动的开发方法编写测试用例,并且该框架还可用于通过捕获屏幕截图来执行可视化回归测试。
Nightwatch 是一个由 node.js 驱动的自动化测试框架。它通过利用 W3C Selenium WebDriver API 促进了 Web 应用程序的端到端测试。它可用于单元测试和集成测试。它有一个内置的命令行测试运行器,用于通过重试和隐式等待来执行测试。Nightwatch 框架的语法非常干净且易于理解,有助于测试人员编写更有效的测试用例。
正如我们上面所研究的,JEST 主要用于基于 React JS 的应用程序,类似地,对于基于 Angular JS 的 Web 应用程序,我们有 Protractor。它通常用于 Angular 应用程序的端到端测试,并支持与 Selenium 定位器类似的其他定位器,例如:repeater, model, binding等等。设置针对不同环境的测试用例的并行执行非常简单。此外,使用Protractor可以更轻松地自动截取和比较屏幕截图。
自 2011 年以来,Mocha JS 一直是流行的自动化测试框架。它是一个开源测试框架,主要由 JavaScript 开发人员用于单元测试。它在 Node.js 上运行,并为前端和后端测试提供兼容性。它广泛用于第三方断言、嘲笑和间谍活动。它支持 node.js 调试器,使错误识别更容易。Mocha JS 框架还以其准确的报告和将异常与相关测试用例轻松映射而闻名。
要继续使用 Selenium 和 JavaScript 执行测试自动化,需要检查的先决条件很少。我们来看一下:
第 1 步:安装 Node.js npm
Node.js 与 npm 捆绑在一起,即节点包管理器。你可以从Node.js 官方站点下载相同的内容。运行以下命令来验证 npm 和 node.js 的安装:
npm -v
node-v
第 2 步:安装 Selenium WebDriver
Npm 是内置的包管理器,它将进一步用于为 JS 安装 Selenium。
以下是安装 Selenium WebDriver 的命令(-save 用于创建一个新包,该包将保存到项目 package.json 文件中):
npm install –save selenium-webdriver
你还需要为 Chrome、Firefox 或任何其他要在其上执行自动化测试的特定浏览器下载驱动程序,可以从npm js 站点下载相同的驱动程序。强烈建议将浏览器驱动程序的路径添加到系统 PATH 中,以便 Selenium 可以使用这些可执行文件直接启动浏览器。
第 3 步:安装 IDE
为了实现,您可以从下面为 JS 安装您选择的任何 IDE:
Visual Studio Code
Eclipse
完成上述所有步骤并成功完成配置设置后,我们就可以开始使用 JavaScript 编写我们的第一个 Selenium 自动化测试了。
我们的测试场景如下:
导航到 pCloudy 官方网站
获取首页的标题
验证首页标题验证登陆pcloudy网站
根据测试用例通过或失败打印日志
first_test.js
var webdriver = require('selenium-webdriver');
const driver = new webdriver.Builder()
.forBrowser('chrome')
.build();
driver.get('http:/www.pCloudy.com').then(function(){
driver.getTitle().then(title=>{
if(title.localeCompare("Mobile App Testing, Continuous Testing Cloud, Mobile Testing Tools | pCloudy")){
console.log("Test Passed!")
}else{
console.log("Test Failed!")
}
})
});
driver.quit();最初,我们导入了selenium-webdriver库,然后我们使用我们导入的库中的Builder方法创建了 chromedriver 的一个实例。
接下来,我们使用 driver.get() 导航到 Web 应用程序 URL。然后,我们使用 driver.getTitle() 获取应用程序主页的标题,并验证实际标题是否与预期标题匹配。此外,日志将打印在控制台上以显示测试用例的状态。在脚本结束时,我们退出了正在运行的浏览器会话。
要运行测试,请执行以下命令:
node first_test.js
pCloudy是一个连续的云测试平台,它提供了由真实 Windows 和 Mac 机器支持的大量浏览器组合。浏览器平台被命名为浏览器云,其中所有远程机器都托管在云上,以便我们在不同的环境(即不同的浏览器、多个浏览器版本和不同的操作系统)上利用和运行我们的自动化测试。
Browser Cloud 还提供对这些云托管机器上的 Web 应用程序的手动测试。如果你的自动化测试在特定环境中失败,你只需从 pCloudy UI 中选择相同的环境,就可以在 pCloudy 上的相同环境中手动运行该测试。
现在,让我们快速浏览下面基于 JavaScript 的 Selenium 脚本,该脚本将用于在 pCloudy 浏览器云上执行跨浏览器测试:
const webdriver = require('selenium-webdriver');
var id = 'ramit.dhamija@gmail.com';
var accessKey = '5TfF4UcNRbN3JhucQ';
function verifyHomePageTitle() {
const capabilities = {
pCloudy_Username: id,
apiKey: accessKey,
clientName: id,
email: id,
os: 'Mac',
osVersion: 'Catalina',
browserName: 'safari',
browserVersions: '14',
pCloudy_EnableVideo: true,
pCloudy_EnablePerformanceData: true,
pCloudy_EnableDeviceLogs: true
}
const gridUrl = 'https://prod-browsercloud-in.pcloudy.com/seleniumcloud/wd/hub';
const driver = new webdriver.Builder()
.usingServer(gridUrl)
.withCapabilities(capabilities)
.build();
driver.get('http:/www.pCloudy.com').then(function(){
driver.getTitle().then(title=>{
if(title.localeCompare("Mobile App Testing, Continuous Testing Cloud, Mobile Testing
Tools | pCloudy")){
console.log("Test Passed!")
}else{
console.log("Test Failed!")
}
})
});
}
verifyHomePageTitle();由于我们现在在 Selenium Grid 上运行我们的自动化测试,即pCloudy Browser Cloud,添加所需的功能来设置测试环境很重要。作为所需功能的一部分,我们传递了我们的 pCloudy 凭据(用户名和 api 密钥)以及真实测试机器的功能,例如“Mac”作为操作系统、“Catalina”作为操作系统版本、“safari”作为浏览器,“14”作为 safari 浏览器版本。此外,我们还使用 pCloudy 的一些内置功能来捕获测试视频记录、性能数据和日志。
为了在 pCloudy Selenium 网格上运行我们的测试,我们定义了 selenium 网格 URL。此外,我们已经编写了与上述脚本相同的测试场景的脚本。
要查看测试的当前运行状态,你需要定向到pCloudy 设备页面并单击报告-> 我的活动会话:

要查看迄今为止执行的所有测试,请直接转到pCloudy 设备页面并单击“报告”->“所有报告”:

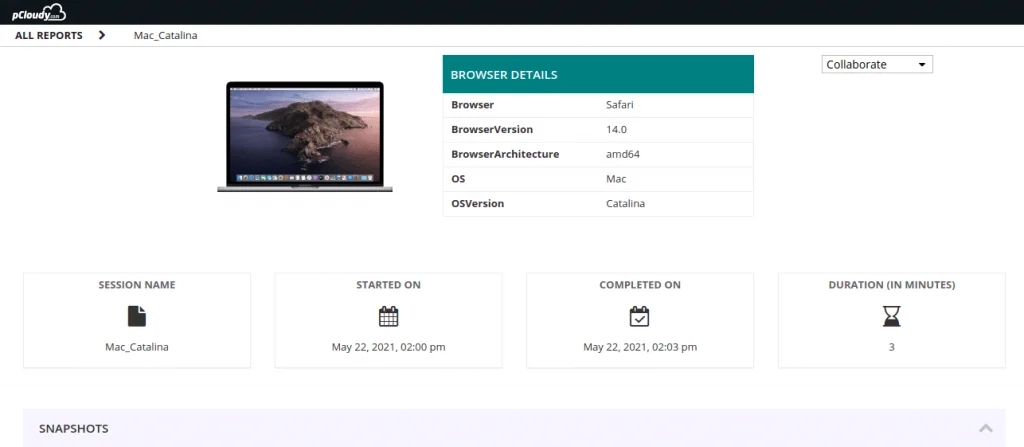
要查看特定测试的日志和快照,请直接转到pCloudy 设备页面并单击“报告”->“所有报告”并根据需要对特定会话名称执行操作,其日志和屏幕截图:

到此,关于“如何使用Selenium和JavaScript启动测试自动化”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。