这篇文章将为大家详细讲解有关怎么使用CSS,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
CSS 样式主要的应用场景是在 HTML 页面中,其作用就是为 HTML 页面设置在浏览器运行后的显示效果。而在 HTML 页面使用 CSS 样式具有三种方式:
内联样式
内嵌样式表
外联样式表
HTML 元素的 style 属性的作用是为该元素设置 CSS 样式。如下示例代码所示展示了内联样式的写法:
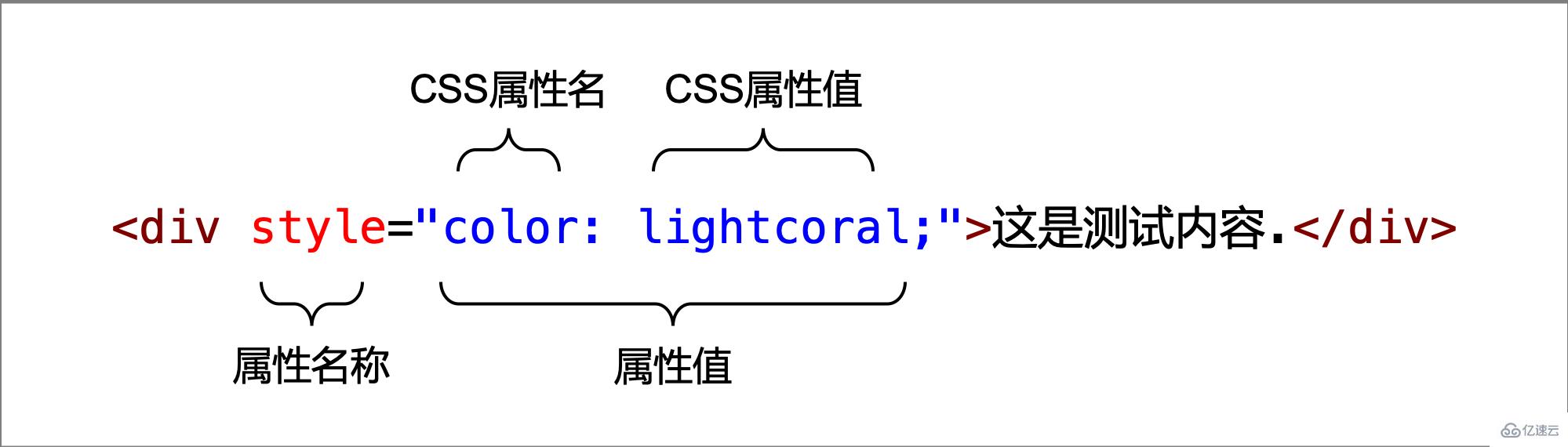
<div >这是测试内容.</div>内联样式的语法结构如下图所示:

但使用内联样式的缺点也非常明显,具体缺点如下:
HTML 内容与 CSS 样式属于强耦合,并没有实现网页的内容和样式的有效分离。
如果为不同元素设置相同的 CSS 样式的话,会导致相同的 CSS 样式代码被重复定义,产生冗余代码。
HTML 元素中的 元素可以用来为当前 HTML 页面的元素设置 CSS 样式。如下示例代码所示展示了内嵌样式表的写法:
<style type="text/css">
p {
color: lightcoral;
font-size: 24px;
}
</style>使用内嵌样式表的优点在于解决内联样式中的两个问题:
HTML 内容与 CSS 样式的强耦合问题,使得网页的内容和样式有效地分离。
如果为不同元素设置相同的 CSS 样式的话,只需要定义一次 CSS 样式代码。
但内嵌样式表依旧编写在 HTML 文件中。如果一个 HTML 页面中包含大量的 CSS 样式的话,会导致 HTML 文件变得很大,从而浏览器加载 HTML 页面时耗时变长。
CSS 样式代码可以定义在一个 CSS 文件中,这样有效地解决了内嵌样式表中的问题。具体的做法如下所示:
创建一个扩展名为 .css 的文件,并且将 CSS 样式代码编写在这个文件中。
在 HTML 页面中,通过 元素中的 元素将创建的 CSS 文件引入到 HTML 页面中。如下示例代码所示展示了 `` 元素如何引入 CSS 文件:<link rel="stylesheet" href="style/demo.css">1rel 属性:用来定义引入文件与当前 HTML 页面的关系,该属性值必须是链接类型值。href 属性:用来定义引入文件的 URL。说明:一个 HTML 页面允许引入多个 CSS 文件,多个 CSS 文件的加载顺序按照 HTML 页面引入的顺序进行加载。
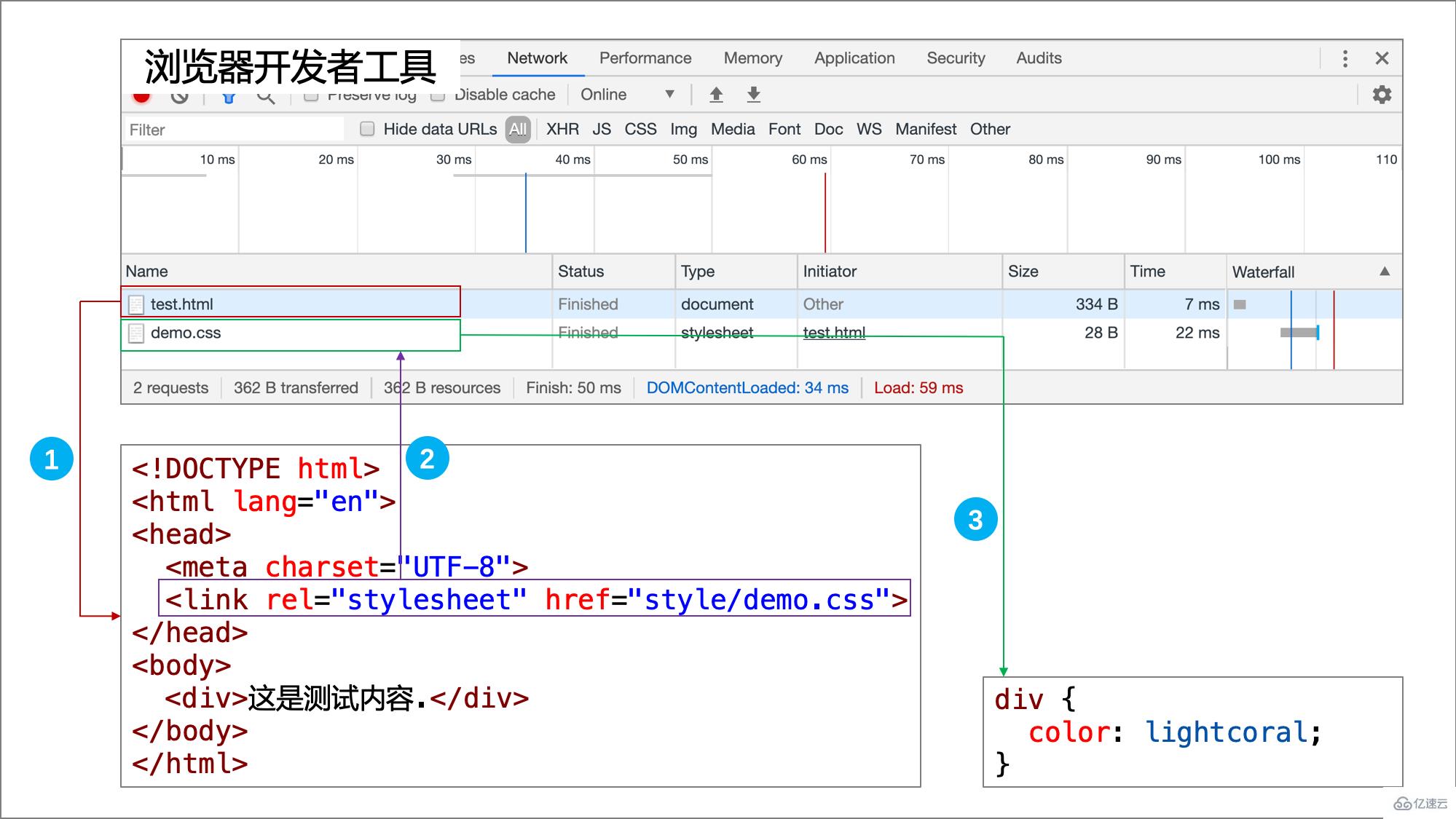
需要注意的是,外联样式表不会与 HTML 页面同步被浏览器加载。具体的加载过程如下所示:
浏览器会加载 HTML 页面并进行解析。
解析到 <link> 元素引入的 CSS 文件,并通过 href 属性读取到 CSS 文件的路径。
根据读取的路径,开始加载 CSS 文件并进行解析。
如下图所示展示了外联样式表的加载过程:

无论是以上三种方式引入 CSS 样式的哪一种,我们都需要学习 CSS 的语法结构,这也是学习 CSS 后续内容的基础。 如下示例所示展示了 CSS 样式的基本代码结构:
p {
color: lightcoral;
font-size: 24px;
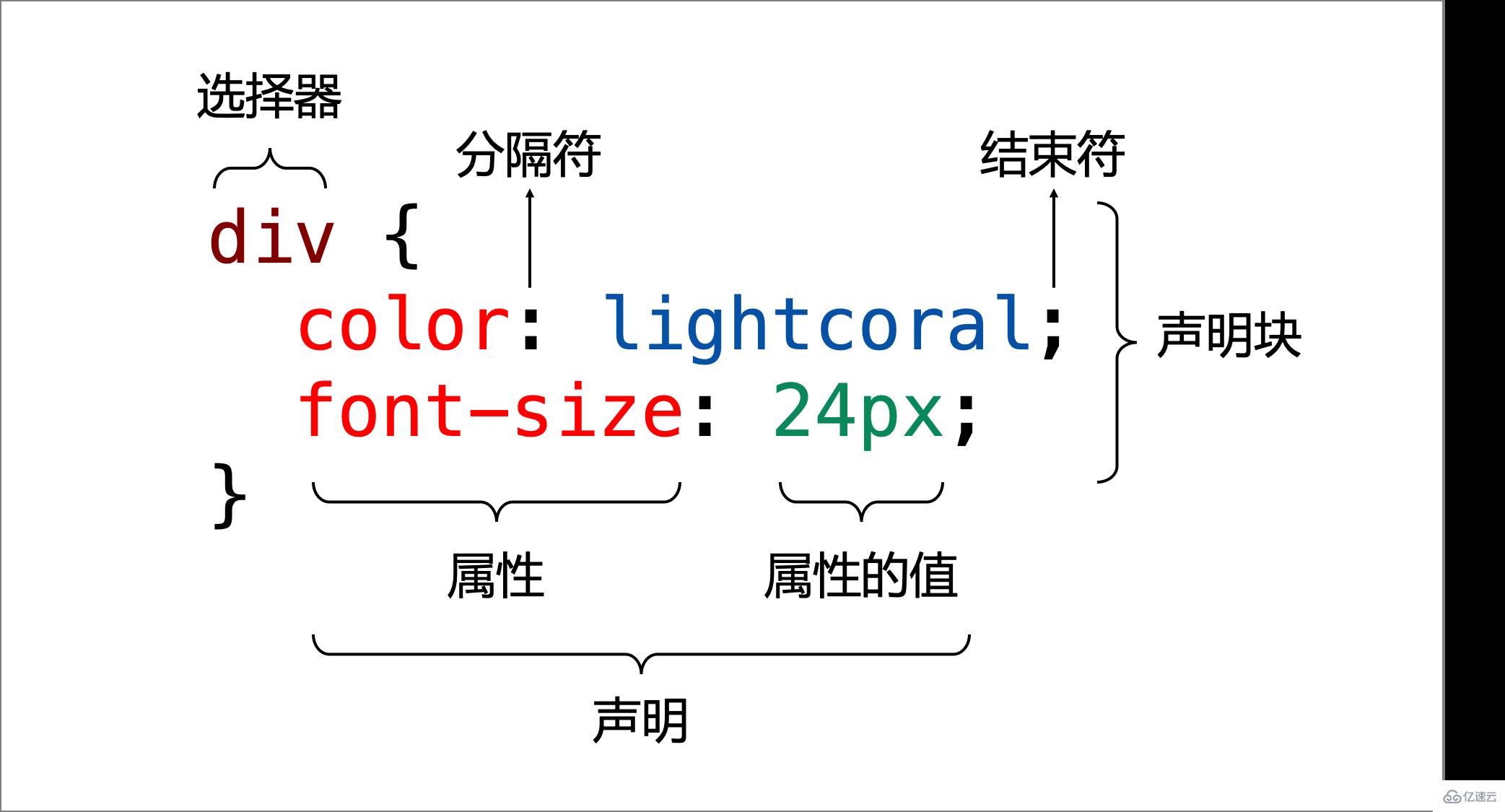
}如下图所示展示了CSS 的语法结构以及相关概念:

CSS 语法的基本结构可分为:
选择器(Selector):用来定位当前 HTML 页面中的元素,可以是一个元素也可以是多个元素(元素集)。
声明块(Declaration block):用来包含一个或多个 CSS 声明,其语法结构是一对花括号。
CSS 语法结构中除了选择器之外,就是声明了。CSS 声明是一个由 CSS 定义的规则,具体的语法结构是一对键/值对形式。
CSS 声明的语法结构可分为:
属性(Properties):用来定义 HTML 元素样式的方式,是由 CSS 给定的。例如 color 属性是用来定义元素的文本颜色等。
属性的值(Property value):用来定义 HTML 元素的样式。例如 color 属性的值可以是 lightcoral 等。注意:不同的 CSS 属性对应的属性值是不同的。具体的可以参考 MDN提供的参考文档。
分隔符:是一个冒号(:),用来分隔 CSS 属性和值的。
结束符:是一个分号(;),用来表示一个 CSS 声明结束。
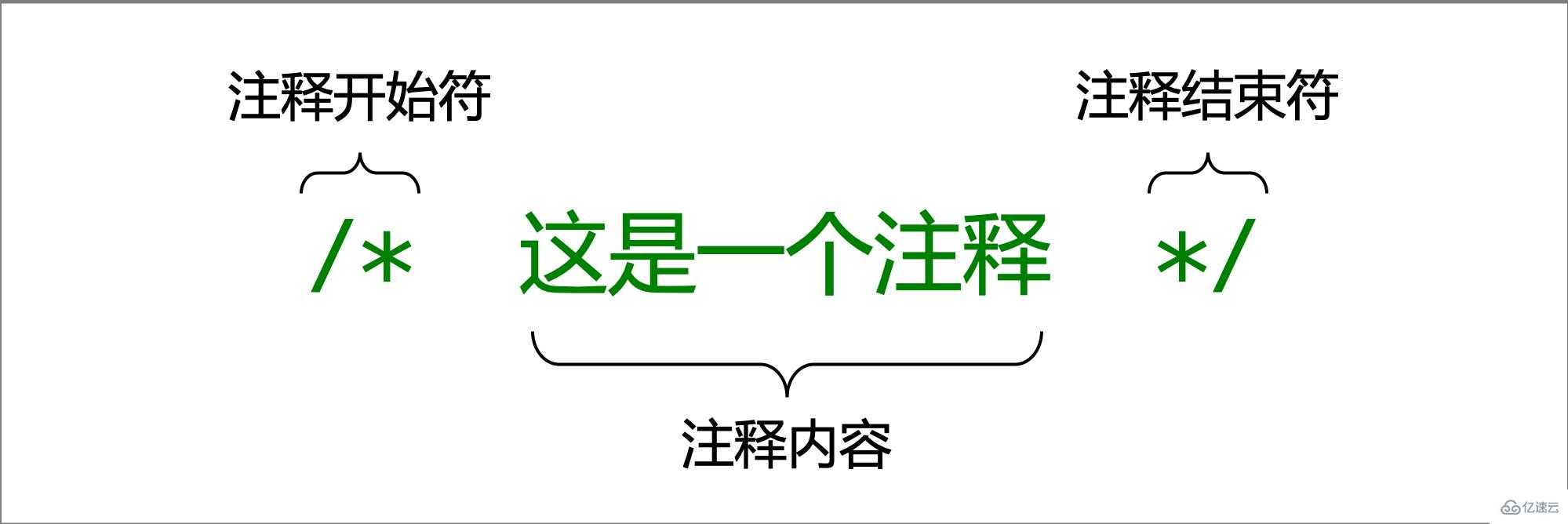
CSS 与 HTML 同样提供了注释,其作用也与 HTML 的注释类似。不过 CSS 的注释语法与 HTML 不同,如下图所示展示了 CSS 注释的语法结构:

关于“怎么使用CSS”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。