这篇文章主要讲解了“JavaScript如何实现年份轮播选择效果”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“JavaScript如何实现年份轮播选择效果”吧!
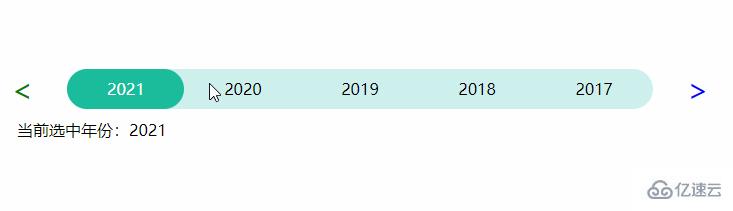
用 js 实现一个年份轮换选择效果。废话不多说,看图:

布局: 左右箭头使用实体字符 < 和 > 年份5个 span。使用用 flex 布局横向排列。
js逻辑:(注:年份数据为 number 数组)a> . 默认展示年份数据前5个。b>. firstIndex 记录要显示的5个年份的起始索引。点击右侧箭头 +1,直到 firstIndex+5 刚好等于年份数组长度,不在递增。点击左侧箭头 -1,直到 firstIndex 为 0,不在递减。初始值为 0。c>.selectedIndex 记录当前点击选中的年份索引。默认显示第一个即 2021。初始值 0。d>.firstIndex 值发生变化,获取 firstIndex,firstIndex+1,firstIndex+2…firstIndex+4 对应的年份,渲染到页面。并且这5个索引中某一个和 selectedIndex 相等,说明选中的年份,刚好在当前页面显示的年份当中。所以,与之相等的 index 对应的 span 添加选中样式,其他4个 span 移除选中样式。
css:左右箭头逻辑,默认全部添加可点击样式:firstIndex=0,移除左可点击样式,firstIndex+5=年份数组长度,移除右可点击样式。
代码如下:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="index.css" type="text/css"/> <script type="text/javascript" src="echarts.min.js"></script> <script type="text/javascript" src="index.js"></script></head><body><div class="container"> <div id="left" class="arrow_left" onclick="clickBefore()" unselectable="on" onselectstart="return false;"> <span><</span> </div> <div id="wrap" class="wrap"> <span onclick="selected(this)">1</span> <span onclick="selected(this)">2</span> <span onclick="selected(this)">3</span> <span onclick="selected(this)">4</span> <span onclick="selected(this)">5</span> </div> <div id="right" class="arrow_right arrow_active" onclick="clickNext()" unselectable="on" onselectstart="return false;"> <span>></span> </div></div><div class="content" id="content"></div></body></html>代码如下:
window.onload = function () { /*首次渲染列表*/ initList(firstIndex);};let yearArr = [2007, 2008, 2009, 2010, 2011, 2012, 2013, 2014, 2015, 2016, 2017, 2018, 2019, 2020, 2021];yearArr.reverse();/*起始索引*/let firstIndex = 0;/*选中索引,默认选中第一个*/let selectedIndex = 0;/** * 初始化列表 */function initList(firstIndex) { /*渲染页面span列表*/ let spanList = document.getElementById('wrap').getElementsByTagName('span'); for (let i = 0; i < spanList.length; i++) { let index = firstIndex + i; let span = spanList[i]; span.innerText = yearArr[index]; /*选中样式添加和移除*/ if (index === selectedIndex) { span.classList.add('active'); } else { span.classList.remove('active') } } /*页面内容显示值*/ document.getElementById('content').innerText = '当前选中年份:' + yearArr[selectedIndex];}/** * 下一页 */function clickNext(div) { if (firstIndex + 5 < yearArr.length) { firstIndex = firstIndex + 1; initList(firstIndex) } arrowActive();}/** 上一页 */function clickBefore(div) { if (firstIndex > 0) { firstIndex = firstIndex - 1; initList(firstIndex) } arrowActive();}/** * 选中 */function selected(span) { let value = span.innerText; let index = yearArr.findIndex((el) => { return el + "" === value; }) selectedIndex = index !== -1 ? index : 0; initList(firstIndex);}/** * 左右箭头激活 * firstIndex = 0: 右激活 左不 * firstIndex = length-5:左激活 右不 * 其他:全激活 */function arrowActive() { let left = document.getElementById('left') let right = document.getElementById('right') left.classList.add('arrow_active'); right.classList.add('arrow_active'); if (firstIndex === 0) { left.classList.remove('arrow_active'); } else if (firstIndex === yearArr.length - 5) { right.classList.remove('arrow_active'); }}代码如下:
body{ margin-top: 80px;}.container { display: flex; justify-content: center; align-items: center; margin: 10px;}.wrap { height: 40px; z-index: 1; color: black; display: flex; flex: 1; background: rgba(155,226,219,0.5); border-radius: 20px; margin-left: 20px; margin-right: 20px;}.wrap span { flex: 1; text-align: center; height: 40px; line-height: 40px; border-radius: 20px;}.active{ background: #1abc9c; color:#fff;}.arrow_left { left: 10px; color: green; padding: 0px 14px; border-radius: 50%; font-size: 30px; z-index: 2;}.arrow_right { right: 10px; color: green; padding: 0px 14px; border-radius: 50%; font-size: 30px; z-index: 2;}.arrow_active{ color: blue;}.content{ margin-left: 30px;}感谢各位的阅读,以上就是“JavaScript如何实现年份轮播选择效果”的内容了,经过本文的学习后,相信大家对JavaScript如何实现年份轮播选择效果这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。