这篇文章主要为大家展示了“Qt如何实现数据图文混排”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Qt如何实现数据图文混排”这篇文章吧。
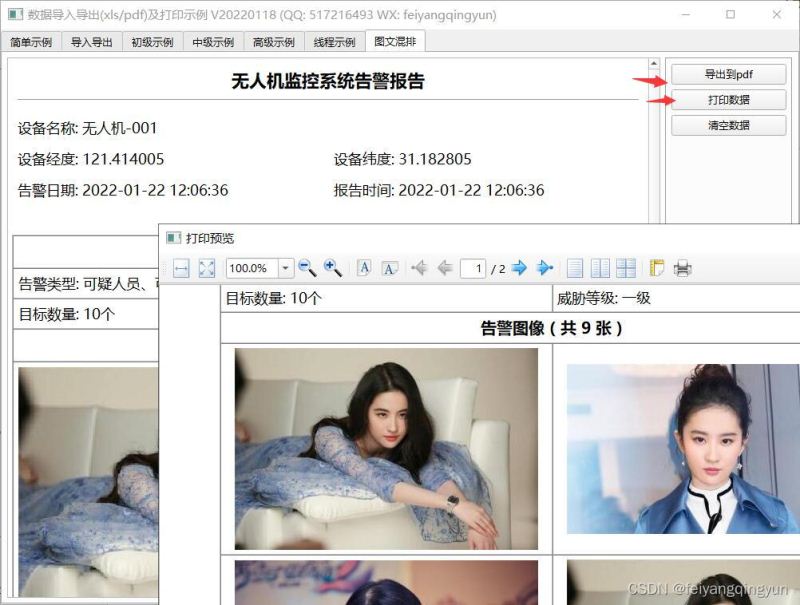
除了能够打印基本的文字信息数据到pdf和纸张,越来越多的应用需求还要求能够导出图片,并且要支持图文混排,相当于doc文档类似,当然也不会是太复杂的,类似于打印报表一样,有表格形式的文字描述,也有对应的图片插入其中,图文混排的应用场景还真不少比如医疗行业输出诊断结果往往都带了图片。于是针对这个需求特意开辟了新的类DataCreat专门生成报表的数据,将生成好的数据体直接传入给DataPrint类即可,如果有各种各样的不同的图文混排格式,可以直接在DataCreat类中生成好就行,默认提供了一种图文混排报表的模板,其他格式都按照这个格式来就行,建议做成结构体的形式,比如提供的模板是无人机监控系统告警报告。
无人机监控系统告警报告结构体参数:
大标题
副标题
设备名称
坐标经度值
坐标纬度值
报警触发时间
报告打印时间
警情类型
报警设备数量
报警级别
报警图片集合
最后列拉伸填充
横向排版
纸张边距
组件同时集成了导出数据到csv、xls、pdf和打印数据。
所有操作全部提供静态方法无需new,数据和属性等各种参数设置采用结构体数据,极为方便。
同时支持QTableView、QTableWidget、QStandardItemModel、QSqlTableModel等数据源。
提供静态方法直接传入QTableView、QTableWidget控件,自动识别列名、列宽和数据内容。
每组功能都提供单独的完整的示例,注释详细,非常适合各阶段Qter程序员。
原创导出数据机制,不依赖任何office组件或者操作系统等第三方库,支持嵌入式linux。
速度超快,9个字段10万行数据只需要2秒钟完成。
只需要四个步骤即可开始急速导出海量数据比如100W条记录到Excel。
同时提供直接写入数据接口和多线程写入数据接口,不卡主界面。
可设置标题、副标题、表名。
可设置导出数据的字段名、列名、列宽。
可设置末尾列自动拉伸填充,默认拉伸更美观。
可设置是否启用校验过滤数据,启用后符合规则的数据特殊颜色显示。
可指定校验的列、校验规则、校验值、校验值数据类型。
校验规则支持 精确等于==、大于>、大于等于>=、小于<、小于等于<=、不等于!=、包含contains。
校验值数据类型支持 整型int、浮点型float、双精度型double,默认文本字符串类型。
可设置随机背景颜色及需要随机背景色的列集合。
支持分组输出数据,比如按照设备分组输出数据,方便查看。
可设置csv分隔符、行内容分隔符、子内容分隔符。
可设置边框宽度、自动填数据类型,默认自动数据类型开启。
可设置是否开启数据单元格样式,默认不开启,不开启可以节约大概30%的文件体积。
可设置横向排版、纸张边距等,比如导出到pdf以及打印数据。
支持图文混排导出数据到pdf以及打印数据,自动分页。
灵活性超高,可自由更改源码设置对齐方式、文字颜色、背景颜色等。
支持任意excel表格软件,包括但不限于excel2003-2021、wps、openoffice等。
纯Qt编写,支持任意Qt版本+任意编译器+任意系统。
体验地址:https://pan.baidu.com/s/1ZxG-oyUKe286LPMPxOrO2A 提取码:o05q 文件名:bin_dataout.zip
国内站点:https://gitee.com/feiyangqingyun
国际站点:https://github.com/feiyangqingyun

#include "datacreat.h"
void DataCreat::creatUavsReportHead(QStringList &list, const UavsReportData &reportData)
{
//表格开始
list << "<table border='0.0' cellspacing='0' cellpadding='6'>";
//标题
list << "<tr>";
list << QString("<td width='100%' align='center' style='font-size:22px;font-weight:bold;' colspan='%1'>%2</td>").arg(2).arg(reportData.title);
list << "</tr>";
//横线或者换行
list << "<hr>";
//list << "<br>";
//当前模块通用样式
QString style = "style='font-size:18px;'";
//设备名称
QString name = QString("设备名称: %1").arg(reportData.name);
list << "<tr>";
list << QString("<td colspan='%1' %2>%3</td>").arg(2).arg(style).arg(name);
list << "</tr>";
//经度纬度
QString lng = QString("设备经度: %1").arg(reportData.lng);
QString lat = QString("设备纬度: %1").arg(reportData.lat);
list << "<tr>";
list << QString("<td %1>%2</td>").arg(style).arg(lng);
list << QString("<td %1>%2</td>").arg(style).arg(lat);
list << "</tr>";
//告警日期+报告时间
QString timeAlarm = QString("告警日期: %1").arg(reportData.timeAlarm);
QString timeReport = QString("报告时间: %1").arg(reportData.timeReport);
list << "<tr>";
list << QString("<td %1>%2</td>").arg(style).arg(timeAlarm);
list << QString("<td %1>%2</td>").arg(style).arg(timeReport);
list << "</tr>";
//表格结束
list << "</table>";
}
void DataCreat::creatUavsReportBody(QStringList &list, const UavsReportData &reportData, int imageWidth)
{
//换行
list << "<br><br>";
//表格开始
list << "<table border='0.5' cellspacing='0' cellpadding='5'>";
//标题
list << "<tr>";
list << QString("<td width='100%' align='center' style='font-size:20px;font-weight:bold;' colspan='%1'>%2</td>").arg(2).arg(reportData.subTitle);
list << "</tr>";
//当前模块通用样式
QString style = "style='font-size:18px;'";
//告警类型
QString type = QString("告警类型: %1").arg(reportData.type);
list << "<tr>";
list << QString("<td width='100%' colspan='%1' %2>%3</td>").arg(2).arg(style).arg(type);
list << "</tr>";
//目标数量+威胁等级
QString textCount = QString("目标数量: %1").arg(reportData.textCount);
QString textLevel = QString("威胁等级: %1").arg(reportData.textLevel);
list << "<tr>";
list << QString("<td %1>%2</td>").arg(style).arg(textCount);
list << QString("<td %1>%2</td>").arg(style).arg(textLevel);
list << "</tr>";
//图像队列
QStringList listImage = reportData.images;
int count = listImage.count();
//告警图像
QString text = QString("告警图像 ( 共 %1 张 )").arg(count);
list << "<tr>";
list << QString("<td width='100%' align='center' style='font-size:20px;font-weight:bold;' colspan='%1'>%2</td>").arg(2).arg(text);
list << "</tr>";
//计算绘制区域大小,先将图像缩放到合适大小并保存在本地
QString path = qApp->applicationDirPath() + "/snap/";
for (int i = 0; i < count; ++i) {
QImage image(listImage.at(i));
if (image.width() > imageWidth) {
QString name = path + QString("%1.jpg").arg(i + 1);
image = image.scaled(imageWidth, image.height(), Qt::KeepAspectRatio, Qt::SmoothTransformation);
image.save(name, "jpg");
listImage[i] = name;
}
}
//qDebug() << listImage;
//垂直居中
style = "style='vertical-align:middle;'";
for (int i = 0; i < count; i = i + 2) {
list << "<tr>";
list << QString("<td align='center' %1><img src='%2'></td>").arg(style).arg(listImage.at(i));
//需要过滤判断下,很可能是奇数会超过下一个
if (i < count - 1) {
list << QString("<td align='center' %1><img src='%2'></td>").arg(style).arg(listImage.at(i + 1));
}
list << "</tr>";
}
//表格结束
list << "</table>";
}以上是“Qt如何实现数据图文混排”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。