javascript数组的方法有哪些,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
在日常开发中,我们会接触到js中数组的一些方法,这些方法对我们来说,可以很遍历的达到我们想要的结果,但是因为方法比较多,有些方法也不常用,可能会过一段时间就会忘记,那么在这里我整理了21个数组的方法,供大家查阅。

功能:合并数组,可以合并一个或多个数组,会返回合并数组之后的数据,不会改变原来的数组;
var str1 = [12,2,"hello"];var str2 = ["world"]; console.log(str1.concat(str2)); //[12, 2, "hello", "world"] console.log(str1); //[12,2,"hello"];
也可以使用es6的扩展运算符,不会改变原数组
let str3 = [...str1,...str2]
功能:将数组转为字符串并返回转化的字符串数据,不会改变原来的数组;
注意:()中用双引号包括自己想用的分隔符,默认为逗号,这里方便观察,我用了-
var str1 = [12,2,"hello"];
var str2 = ["world"];
console.log(str1.join("-")); //12-2-hello
console.log(str1); //[12, 2, "hello"]功能:删除数组的最后一位,并且返回删除的数据,会改变原来的数组
var str1 = [12,2,"hello"];console.log(str1.pop() //helloconsole.log(str1); //[12, 2]var str1 = [12,2,"hello"]; console.log(str1.pop() //hello console.log(str1); //[12, 2]
功能:删除数组的第一位数据,并且返回新数组的长度,会改变原来的数组
var str1 = [12,2,"hello"]; console.log(str1.shift()); //12 console.log(str1); //[2,"hello"]
功能:在数组的首位新增一个或多数据,并且返回新数组的长度,会改变原来的数组
注意:unshift()方法返回的数据是新数组的长度,它增加的数据可以是一个也可以是多个,可以理解为增加一连串的数据,
var str1 = [12,2,"hello"];
var str2 = [43,2,"test"];
console.log(str1.unshift("你好")); //4
console.log(str2.unshift("hello","world")); //5
console.log(str1); //["你好", 12, 2, "hello"]
console.log(str2); 功能:在数组的最后一位新增一个或多个数据,并且返回新数组的长度,会改变原来的数组
注意:push()方法返回的是数据是新数组的长度,它增加的数据可以是一个也可以是多个,可以理解为增加一连串的数据
var str1 = [12,2,"hello"];
var str2 = [43,2,"test"];
console.log(str1.push("你好")); //4
console.log(str2.push("hello","world")); //5
console.log(str1); //[12, 2, "hello","你好"]
console.log(str2); //[43, 2, "test","hello", "world"]功能:将数组的数据进行反转,并且返回反转后的数组,会改变原数组
var str1 = [12,2,"hello"]; console.log(str1.reverse()); //["hello", 2, 12] console.log(str1); //["hello", 2, 12]
功能:对数组内的数据进行排序(默认为升序),并且返回排过序的新数组,会改变原来的数组
注意:
这里的排序是针对字符的排序,先使用数组的toString()方法转为字符串,再逐位比较,3是大于12的,因为首位3>1,不要与Number型的数据排序混淆
str2数组中增加了三个字符,可以看到,比较的时候,zoom是最大的,因为首位的英文字母通过ASCII码可以转为相应的数值,再根据数值比较
var str1 = [12,2,43,5,2,5]; var str2 = [92,2,43,"hello",5,2,5,"abc","zoom"]; console.log(str1.sort()); //[12, 2, 2, 43, 5, 5] console.log(str1); //[12, 2, 2, 43, 5, 5] console.log(str2.sort()); //[2, 2, 43, 5, 5, 92, "abc", "hello", "zoom"] console.log(str2); //[2, 2, 43, 5, 5, 92, "abc", "hello", "zoom"]
参数:sort(callback) 如果需要按照数值排序,需要传参。sort(callback),callback为回调函数,该函数应该具有两个参数,比较这两个参数,然后返回一个用于说明这两个值的相对顺序的数字(a-b)。其返回值如下:
若 a 小于 b,返回一个小于 0 的值。
若 a 等于 b,则返回 0。
若 a 大于 b,则返回一个大于 0 的值。
var str3 = [92,2,43,5,2,5];
console.log(str3.sort(fn)); //[2, 2, 5, 5, 43, 92]
console.log(str3); //[2, 2, 5, 5, 43, 92]
function fn (a,b){
return a-b;
}功能:截取指定位置的数组,并且返回截取的数组,不会改变原数组
参数:slice(startIndex, endIndex)
注意:可从已有的数组中返回选定的元素。该方法接收两个参数slice(start,end),strat为必选,表示从第几位开始;end为可选,表示到第几位结束(不包含end位),省略表示到最后一位;start和end都可以为负数,负数时表示从最后一位开始算起,如-1表示最后一位。
var arr = ["T1","J1","L1","L2","M1"]; console.log(arr.slice(1,3)); //["J1","L1"] console.log(arr.slice(1)); //["J1","L1","L2","M1"] console.log(arr.slice(-4,-1)); //["J1","L1","L2"] console.log(arr.slice(-2)); //["Lily","M1"] console.log(arr.slice(1,-2)); //["J1","L1"] console.log(arr); //["T1","J1","L1","L2","M1"]
功能:向数组中添加,或从数组删除,或替换数组中的元素,然后返回被删除/替换的元素。
参数:splice(start,num,data1,data2,…); 所有参数全部可选。第一个参数是小标,第二个是删除的长度,第一个参数可以为负数
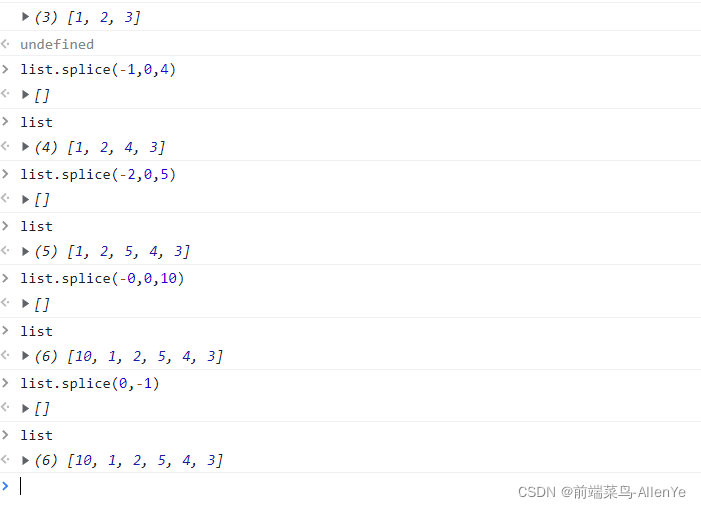
var list = [1, 2, 3] console.log(list); // [1, 2, 3] // 删除 list.splice(0,1); // 删除 -> 从下标为0开始,长度为1 console.log(list); // [2,3] list.splice(0,2); // 删除 -> 从下标为0开始,长度为2 console.log(list); // [] //替换 list.splice(0,1,4); // 替换 -> 从下标为0开始,长度为1的数组元素替换成4 console.log(list); // [4,2,3] list.splice(0,2,4); // 替换 -> 从下标为0开始,长度为2的数组元素替换成4(即4,2整体替换成4) console.log(list); // [4,3] //添加 list.splice(1,0,5); // 表示在下标为1处添加一项5 console.log(list); // [1,5,2,3]

如果第一个参数为负数就从后面往前数,入上图
splice会改变原数组
功能:将数组转换成字符串,类似于没有参数的join()。该方法会在数据发生隐式类型转换时被自动调用,如果手动调用,就是直接转为字符串。不会改变原数组
var str = [1,2,3]; console.log(str.toString()); //1,2,3 console.log(str); //[1,2,3]
功能:返回数组的原始值(一般情况下其实就是数组自身),一般由js在后台调用,并不显式的出现在代码中
var str = [1,2,3];console.log(str.valueOf()); //[1,2,3]console.log(str); //[1,2,3]//为了证明返回的是数组自身console.log(str.valueOf() == str); //true
功能:根据指定的数据,从左向右,查询在数组中出现的位置,如果不存在指定的数据,返回-1,找到了指定的数据返回该数据的索引
参数:indexOf(value, start);value为要查询的数据;start为可选,表示开始查询的位置,当start为负数时,从数组的尾部向前数;如果查询不到value的存在,则方法返回-1
注意:如果找到该数据,立即返回该数据的索引,不再往后继续查找
var str = ["h","e","l","l","o"];
console.log(str.indexOf("l")); //2
console.log(str.indexOf("l",3)); //3
console.log(str.indexOf("l",4)); //-1
console.log(str.indexOf("l",-1)); //-1
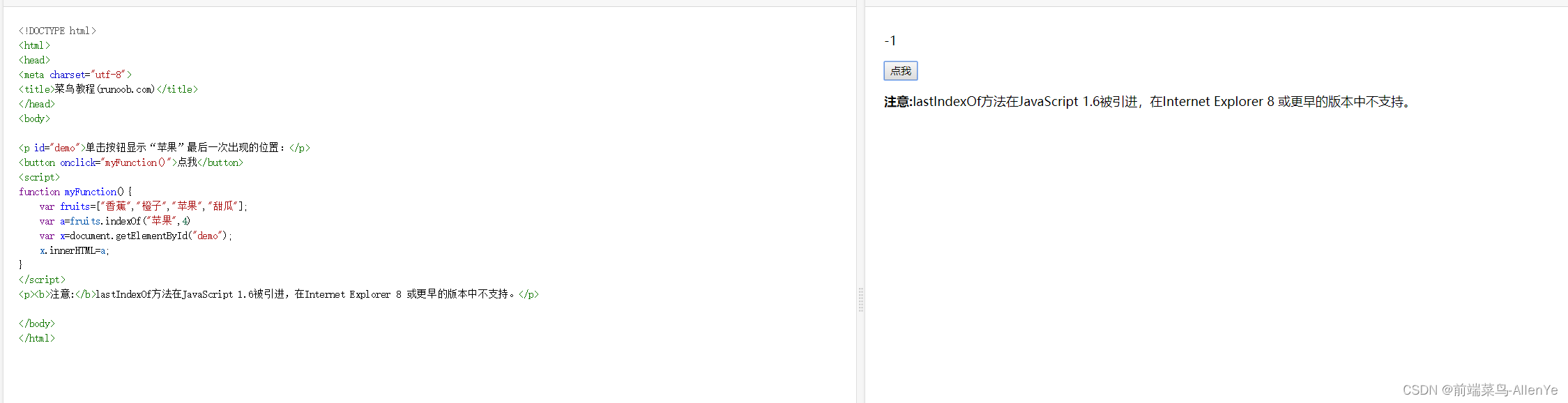
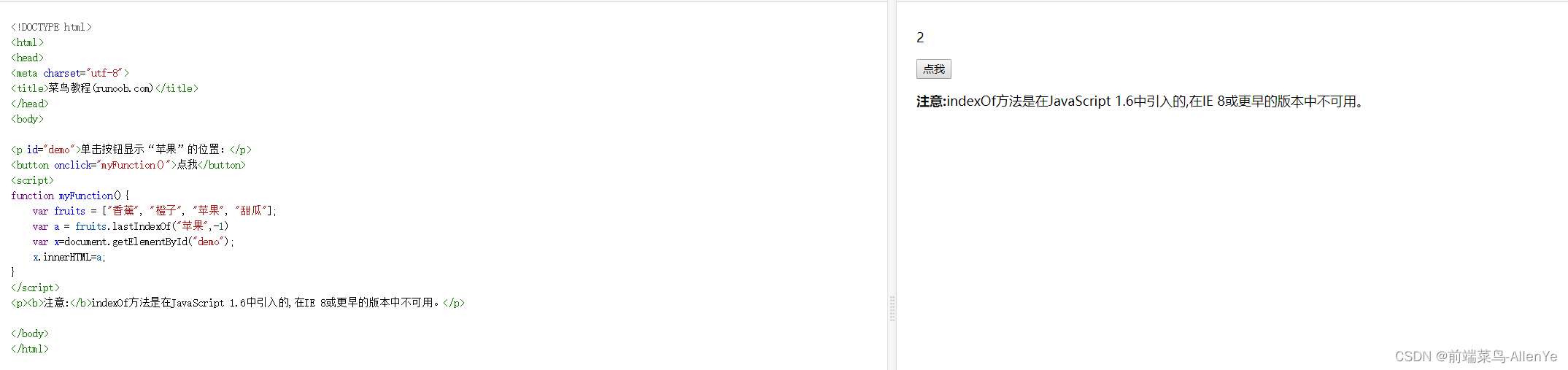
console.log(str.indexOf("l",-3)); //2功能:根据指定的数据,从左向右,lastIndexOf() 方法可返回一个指定的元素在数组中最后出现的位置,从该字符串的后面向前查找。如果不存在指定的数据,返回-1,找到了指定的数据返回该数据的索引
参数:indexOf(value, start);value为要查询的数据;start为可选,表示开始查询的位置,当start为负数时,从数组的尾部向前数;如果查询不到value的存在,则方法返回-1
var str = ["h","e","l","l","o"];
console.log(str.lastIndexOf("l")); //3

根据我的发现,indexOf的第二个参数传进去有用,lastIndexOf第二个参数跟没传一样
功能:ES5新增的方法,用来遍历数组,没有返回值,
参数:forEach(callback);callback默认有三个参数,分别为value(遍历到的数组的数据),index(对应的索引),self(数组自身)。
var arr = ["Tom","Jack","Lucy","Lily","May"];
var a = arr.forEach(function(value,index,self){
console.log(value + "--" + index + "--" + (arr === self));
})
// 打印结果为:
// Tom--0--true
// Jack--1--true
// Lucy--2--true
// Lily--3--true
// May--4--true
console.log(a); //undefined---forEach没有返回值
//该方法为遍历方法,不会修改原数组功能:
1.同forEach功能;
2.map的回调函数会将执行结果返回,最后map将所有回调函数的返回值组成新数组返回。
参数:map(callback);callback默认有三个参数,分别为value,index,self。跟上面的forEach()的参数一样
//功能1:同forEach
var arr = ["Tom","Jack","Lucy","Lily","May"];
var a = arr.map(function(value,index,self){
console.log(value + "--" + index + "--" + (arr === self))
})
// 打印结果为:
// Tom--0--true
// Jack--1--true
// Lucy--2--true
// Lily--3--true
// May--4--true
//功能2:每次回调函数的返回值被map组成新数组返回
var arr = ["Tom","Jack","Lucy","Lily","May"];
var a = arr.map(function(value,index,self){
return "hi:"+value;
})
console.log(a); //["hi:Tom", "hi:Jack", "hi:Lucy", "hi:Lily", "hi:May"]
console.log(arr); //["Tom", "Jack", "Lucy", "Lily", "May"]---原数组未改变功能:1.同forEach功能;2.filter的回调函数需要返回布尔值,当为true时,将本次数组的数据返回给filter,最后filter将所有回调函数的返回值组成新数组返回(此功能可理解为“过滤”)。
参数:filter(callback);callback默认有三个参数,分别为value,index,self。
//功能1:同forEachvar arr = ["Tom","Jack","Lucy","Lily","May"];var a = arr.filter(function(value,index,self){ console.log(value + "--" + index + "--" + (arr === self))})// 打印结果为:// Tom--0--true// Jack--1--true// Lucy--2--true// Lily--3--true// May--4--true//功能2:当回调函数的返回值为true时,本次的数组值返回给filter,被filter组成新数组返回var arr = ["Tom","Jack","Lucy","Lily","May"];var a = arr.filter(function(value,index,self){ return value.length > 3;})console.log(a); //["Jack", "Lucy", "Lily"]console.log(arr); //["Tom", "Jack", "Lucy", "Lily", "May"]---原数组未改变//功能1:同forEach
var arr = ["Tom","Jack","Lucy","Lily","May"];
var a = arr.filter(function(value,index,self){
console.log(value + "--" + index + "--" + (arr === self))
})
// 打印结果为:
// Tom--0--true
// Jack--1--true
// Lucy--2--true
// Lily--3--true
// May--4--true
//功能2:当回调函数的返回值为true时,本次的数组值返回给filter,被filter组成新数组返回
var arr = ["Tom","Jack","Lucy","Lily","May"];
var a = arr.filter(function(value,index,self){
return value.length > 3;
})
console.log(a); //["Jack", "Lucy", "Lily"]
console.log(arr); //["Tom", "Jack", "Lucy", "Lily", "May"]---原数组未改变功能:判断数组中每一项是否都满足条件,只有所有项都满足条件,才会返回true。
参数:every()接收一个回调函数作为参数,这个回调函数需要有返回值,every(callback);callback默认有三个参数,分别为value,index,self。
功能1:当回调函数的返回值为true时,类似于forEach的功能,遍历所有;如果为false,那么停止执行,后面的数据不再遍历,停在第一个返回false的位置。
//demo1:
var arr = ["Tom","abc","Jack","Lucy","Lily","May"];
var a = arr.every(function(value,index,self){
console.log(value + "--" + index + "--" + (arr == self))
})
// 打印结果为:
// Tom--0--true
//因为回调函数中没有return true,默认返回undefined,等同于返回false
//demo2:
var arr = ["Tom","abc","Jack","Lucy","Lily","May"];
var a = arr.every(function(value,index,self){
console.log(value + "--" + index + "--" + (arr == self))
return value.length < 4;
})
// 打印结果为:
// Tom--0--true
// abc--1--true
// Jack--2--true
//因为当遍历到Jack时,回调函数到return返回false,此时Jack已经遍历,但是后面数据就不再被遍历了
//demo3:
var arr = ["Tom","abc","Jack","Lucy","Lily","May"];
var a = arr.every(function(value,index,self){
console.log(value + "--" + index + "--" + (arr == self))
return true;
})
// 打印结果为:
// Tom--0--true
// abc--1--true
// Jack--2--true
// Lucy--3--true
// Lily--4--true
// May--5--true
//因为每个回调函数的返回值都是true,那么会遍历数组所有数据,等同于forEach功能功能2:当每个回调函数的返回值都为true时,every的返回值为true,只要有一个回调函数的返回值为false,every的返回值都为false
//demo1:
var arr = ["Tom","abc","Jack","Lucy","Lily","May"];
var a = arr.every(function(value,index,self){
return value.length > 3;
})
console.log(a); //false
//demo2:
var arr = ["Tom","abc","Jack","Lucy","Lily","May"];
var a = arr.every(function(value,index,self){
return value.length > 2;
})
console.log(a); //true功能:判断数组中是否存在满足条件的项,只要有一项满足条件,就会返回true。
参数:some()接收一个回调函数作为参数,这个回调函数需要有返回值,some(callback);callback默认有三个参数,分别为value,index,self。
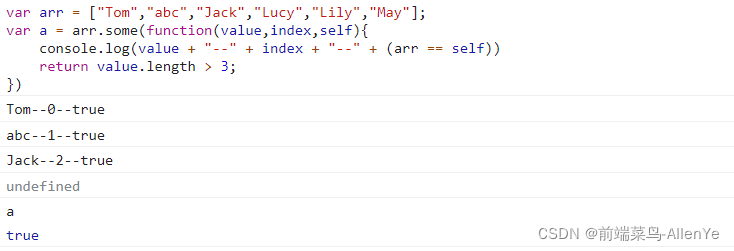
功能1:因为要判断数组中的每一项,只要有一个回调函数返回true,some都会返回true,所以与every正好相反,当遇到一个回调函数的返回值为true时,可以确定结果,那么停止执行,后面都数据不再遍历,停在第一个返回true的位置;当回调函数的返回值为false时,需要继续向后执行,到最后才能确定结果,所以会遍历所有数据,实现类似于forEach的功能,遍历所有。
//demo1:
var arr = ["Tom","abc","Jack","Lucy","Lily","May"];
var a = arr.some(function(value,index,self){
console.log(value + "--" + index + "--" + (arr == self))
return value.length > 3;
})
// 打印结果为:
// Tom--0--true
// abc--1--true
// Jack--2--true
迭代数组的所有项,累加器,数组中的每个值(从左到右)合并,最终计算为一个值
参数:
callback:
previousValue 必选 --上一次调用回调返回的值,或者是提供的初始值(initialValue)
currentValue 必选 --数组中当前被处理的数组项
index 可选 --当前数组项在数组中的索引值
array 可选 --原数组
initialValue: 可选 --初始值
实行方法:回调函数第一次执行时,preValue 和 curValue 可以是一个值,如果 initialValue 在调用 reduce() 时被提供,那么第一个 preValue 等于 initialValue ,并且curValue 等于数组中的第一个值;如果initialValue 未被提供,那么preValue 等于数组中的第一个值.
let arr = [0,1,2,3,4] let arr1 = arr.reduce((preValue, curValue) => preValue + curValue ) console.log(arr1) // 10 let arr2 = arr.reduce((preValue,curValue)=>preValue + curValue,5) console.log(arr2) // 15
arr.reduce()拓展(高级用法)
(1)计算数组中每个元素出现的次数
let arr = [0,1,2,3,4] let arr1 = arr.reduce((preValue, curValue) => preValue + curValue ) console.log(arr1) // 10 let arr2 = arr.reduce((preValue,curValue)=>preValue + curValue,5) console.log(arr2) // 15
(2)数组去重
let arr = [1,2,3,4,4,1]
let newArr = arr.reduce((pre,cur)=>{
if(!pre.includes(cur)){
return pre.concat(cur)
}else{
return pre
}
},[])
console.log(newArr);// [1, 2, 3, 4](3)将多维数组转化为一维
let arr = [[0, 1], [2, 3], [4,[5,6,7]]]
const newArr = function(arr){
return arr.reduce((pre,cur)=>pre.concat(Array.isArray(cur)?newArr(cur):cur),[])
}
console.log(newArr(arr)); //[0, 1, 2, 3, 4, 5, 6, 7]功能:(与reduce类似)从数组的最后一项开始,向前逐个遍历到第一位,迭代数组的所有项,然后构建一个最终返回的值。
参数:同reduce。 demo:同reduce
将伪数组变成数组,就是只要有length的就可以转成数组。 —es6
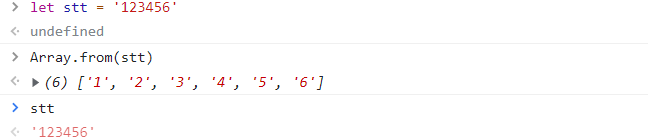
let str = '12345'
console.log(Array.from(str)) // ["1", "2", "3", "4", "5"]
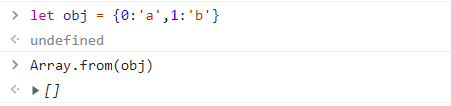
let obj = {0:'a',1:'b',length:2}
console.log(Array.from(obj)) // ["a", "b"]
let aa= {0:'a',1:'b'}
console.log(Array.from(aa)) // []

原来的不会发生改变
将一组值转换成数组,类似于声明数组 —es6
let str = '11'
console.log(Array.of(str)) // ['11']
// 等价于
console.log(new Array('11')) // ['11]ps:但是new Array()有缺点,就是参数问题引起的重载
console.log(new Array(2)) //[empty × 2] 是个空数组 console.log(Array.of(2)) // [2]
在当前数组内部,将制定位置的数组复制到其他位置,会覆盖原数组项,返回当前数组
参数:
target --必选 索引从该位置开始替换数组项
start --可选 索引从该位置开始读取数组项,默认为0.如果为负值,则从右往左读。
end --可选 索引到该位置停止读取的数组项,默认是Array.length,如果是负值,表示倒数
let arr = [1,2,3,4,5,6,7]let arr1 = arr.copyWithin(1)console.log(arr1) // [1, 1, 2, 3, 4, 5, 6]let arr2 = arr.copyWithin(1,2)console.log(arr2) // [1, 3, 4, 5, 6, 7, 7]let arr3 = arr.copyWithin(1,2,4)console.log(arr3) // [1, 3, 4, 4, 5, 6, 7]
哪些数组方法会改变原数组
unshift();
push();
shift();
pop();
sort();
reverse();
splice();
copyWithin()
这八个数组方法在上面都有过介绍了,可以看出,再用这些方法的时候,原数组是会被改变的。
JS是JavaScript的简称,它是一种直译式的脚本语言,其解释器被称为JavaScript引擎,是浏览器的一部分,主要用于web的开发,可以给网站添加各种各样的动态效果,让网页更加美观。
看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。