жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іJavaScriptзҡ„дәӢ件жөҒжҳҜд»Җд№ҲпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
еңЁеӯҰд№ дәӢ件жөҒд№ӢеүҚжҲ‘们е…ҲзңӢзңӢд»Җд№ҲжҳҜдәӢ件 пјҹ
дәӢ件代表ж–ҮжЎЈжҲ–жөҸи§ҲеҷЁзӘ—еҸЈдёӯжҹҗдёӘжңүж„Ҹд№үзҡ„ж—¶еҲ»
еҚіз”ЁжҲ·дёҺйЎөйқўзҡ„дәӨдә’еҠЁдҪң
пјҲеҰӮз”ЁжҲ·зӮ№еҮ»е…ғзҙ ж—¶пјҢйј ж Ү移еҠЁеҲ°жҹҗдёӘе…ғзҙ дёҠзӯүзӯүпјү
дәӢ件зҡ„дҪңз”Ё
JavaScriptдёҺHTMLзҡ„дәӨдә’е°ұжҳҜйҖҡиҝҮдәӢ件е®һзҺ°зҡ„
йӮЈд№ҲдәӢ件жөҒжҳҜд»Җд№Ҳе‘ў пјҹ
йЎөйқўжҺҘеҸ—дәӢ件зҡ„йЎәеәҸ
дәӢ件被е®ҡд№үдёәд»ҺжңҖе…·дҪ“зҡ„е…ғзҙ пјҲDOM ж ‘зҡ„еҸ¶еӯҗпјүејҖе§Ӣи§ҰеҸ‘пјҢ然еҗҺеҗ‘дёҠдј ж’ӯиҮіжІЎжңүйӮЈд№Ҳе…·дҪ“зҡ„е…ғзҙ пјҲDOM ж ‘зҡ„ж №иҠӮзӮ№пјү
йҖҡиҝҮдёҖдёӘдҫӢеӯҗзҗҶи§ЈдёҖдёӢпјҡ
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>дәӢ件еҶ’жіЎ</title> </head> <body> <div>зӮ№еҮ»</div> </body> </html>
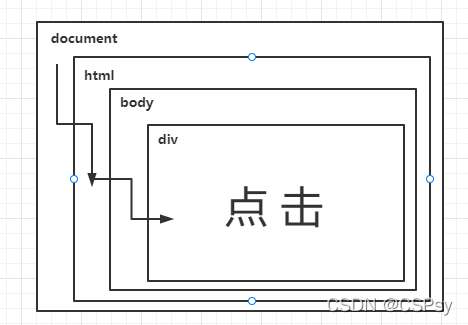
еҪ“зӮ№еҮ» <div> е…ғзҙ еҗҺпјҢдјҡи§ҰеҸ‘ click дәӢ件пјӣ
然еҗҺ click дәӢ件жІҝ DOM ж ‘дёҖи·Ҝеҗ‘дёҠпјҢеңЁз»ҸиҝҮзҡ„з»“зӮ№дҫқж¬Ўи§ҰеҸ‘пјҢзӣҙиҮі documentпјӣ
еҚі <div> —> <body> —> <html> —> document
еҸҜд»ҘйҖҡиҝҮдёӢеӣҫжқҘзҗҶи§ЈдёҖдёӢпјҡ

д»ҺжңҖдёҚе…·дҪ“зҡ„иҠӮзӮ№пјҲDOM ж ‘зҡ„ж №иҠӮзӮ№пјүжңҖе…Ҳ收еҲ°дәӢ件пјҢиҖҢжңҖе…·дҪ“зҡ„иҠӮзӮ№пјҲDOM ж ‘зҡ„еҸ¶еӯҗ пјүеә”иҜҘжңҖеҗҺ收еҲ°дәӢ件
йҖҡиҝҮдёҖдёӘдҫӢеӯҗжқҘзҗҶи§ЈдёҖдёӢпјҡ
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>дәӢ件жҚ•иҺ·</title> </head> <body> <div>зӮ№еҮ»</div> </body> </html>
еңЁзӮ№еҮ» <div> еҗҺпјҢ click дәӢ件йҰ–е…Ҳз”ұ document жҚ•иҺ·пјӣ
然еҗҺжІҝ DOM ж ‘дёҖи·Ҝеҗ‘дёӢдј ж’ӯпјҢзӣҙиҮіиҫҫеҲ°зӣ®ж Үе…ғзҙ <div>пјӣ
еҚі document —> <html> —> <body> —> <div>
йҖҡиҝҮдёӢеӣҫжқҘзҗҶи§ЈдёҖдёӢпјҡ

ж №жҚ®е®ғзҡ„зү№зӮ№пјҢе®ғжңүзқҖеҰӮдёӢдҪңз”Ёпјҡ
еңЁдәӢ件иҫҫеҲ°жңҖз»Ҳзӣ®ж ҮеүҚжӢҰжҲӘдәӢ件
Tips:
з”ұдәҺдёҖдәӣж—§зүҲжң¬жөҸи§ҲеҷЁдёҚж”ҜжҢҒдәӢ件жҚ•иҺ·пјҢйҖҡеёёе»әи®®дҪҝз”ЁдәӢ件еҶ’жіЎгҖӮ
DOM2 Events 规е®ҡдәӢ件жөҒеҲҶдёә 3 дёӘйҳ¶ж®өпјҡ
дәӢ件жҚ•иҺ·гҖҒиҫҫеҲ°зӣ®ж Үе’ҢдәӢ件еҶ’жіЎгҖӮ
дәӢ件жҚ•иҺ·жңҖе…ҲеҸ‘з”ҹпјҢдёәжҸҗеүҚжӢҰжҲӘдәӢ件жҸҗдҫӣдәҶеҸҜиғҪ
然еҗҺе®һйҷ…зҡ„зӣ®ж Үе…ғзҙ жҺҘеҸ—еҲ°дәҶдәӢ件
жңҖеҗҺдәӢ件еҶ’жіЎпјҲжңҖиҝҹиҰҒеңЁиҝҷдёӘйҳ¶ж®өе“Қеә”дәӢ件пјү
йҖҡиҝҮдёҖдёӘдҫӢеӯҗзҗҶи§ЈдёҖдёӢпјҡ
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>DOM дәӢ件жөҒ</title> </head> <body> <div>зӮ№еҮ»</div> </body> </html>
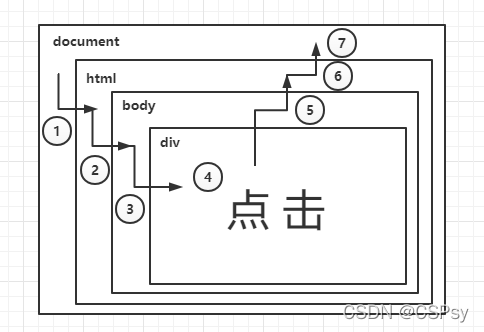
зӮ№еҮ»<div> е…ғзҙ еҗҺпјҢд»ҘеҰӮдёӢеӣҫжүҖзӨәзҡ„йЎәеәҸи§ҰеҸ‘дәӢ件

еңЁ DOM дәӢ件жөҒдёӯпјҢе®һйҷ…зҡ„зӣ®ж Үе…ғзҙ еңЁжҚ•иҺ·йҳ¶ж®өдёҚдјҡжҺҘ收еҲ°дәӢ件пјҲжҚ•иҺ·йҳ¶ж®өд»Һ document еҲ° <body> е°ұз»“жқҹдәҶпјүгҖӮ
жҚ•иҺ·йҳ¶ж®өпјҡ document —> <html> —> <body> еҚіеӣҫдёӯзҡ„ 1, 2, 3пјӣиҫҫеҲ°зӣ®ж ҮпјҡеҚіеңЁ <div> дёҠи§ҰеҸ‘дәӢ件пјҢеҚіеӣҫдёӯзҡ„ 4 пјҲйҖҡеёёеңЁдәӢ件еӨ„зҗҶж—¶пјҢиў«и®ӨдёәжҳҜеҶ’жіЎйҳ¶ж®өзҡ„дёҖйғЁеҲҶпјүпјӣеҶ’жіЎйҳ¶ж®өпјҡ<body> —> <html> —> document еҚіеӣҫдёӯзҡ„ 5, 6, 7пјӣ
Tips:
иҷҪ然 DOM2 Events 规иҢғжҳҺзЎ®жҚ•иҺ·йҳ¶ж®өдёҚе‘Ҫдёӯзӣ®ж ҮдәӢ件пјҢдҪҶзҺ°д»ЈжөҸи§ҲеҷЁйғҪдјҡеңЁжҚ•иҺ·йҳ¶ж®өеңЁдәӢ件зӣ®ж ҮдёҠи§ҰеҸ‘дәӢ件гҖӮ
жүҖд»ҘпјҢеңЁдәӢ件зӣ®ж ҮдёҠжңүдёӨдёӘжңәдјҡжқҘеӨ„зҗҶдәӢ件гҖӮ
е…ідәҺвҖңJavaScriptзҡ„дәӢ件жөҒжҳҜд»Җд№ҲвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢдҪҝеҗ„дҪҚеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢиҜ·жҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ