本文小编为大家详细介绍“WPF常见布局面板怎么使用”,内容详细,步骤清晰,细节处理妥当,希望这篇“WPF常见布局面板怎么使用”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。

StackPanel面板能够简单根据单行或者单列进行元素排列, StackPanel 默认的布局方向为垂直方向(Vertical), 由Orientation属性控制。
Orientation属性:
用户控制布局方向是垂直还是横向排列。分别有两个值可选:Vertical、Horizontal
示例代码:
<StackPanel Orientation="Vertical">
<Button>button1</Button>
<Button>button2</Button>
<Button>button3</Button>
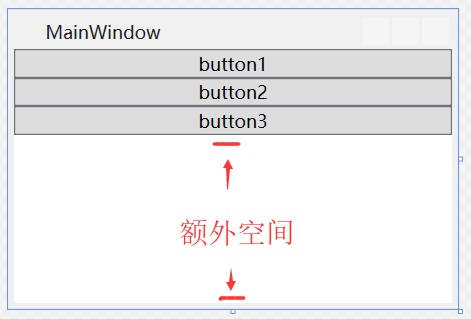
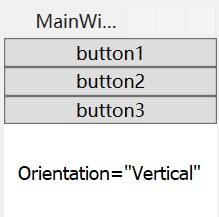
</StackPanel>效果图(如上面所述 StackPanel面板Orientation属性默认为Vertical):

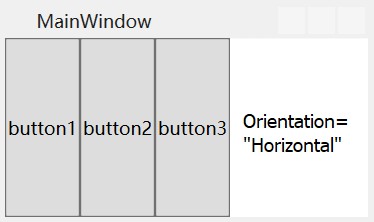
设置 Orientation="Horizontal" 时, 控件布局方向则为横向, 效果图。

默认情况下, StackPanel面板中的元素都会根据StackPanel的大小而改变, StackPanel面板指定了Width和Height值。
布局属性:
| VerticalAlignment | 当垂直方向有额外的空间, 可以选择Top、Center、Bottom、Stretch进行设置布局 |
| HorizontalAlignment | 当水平方向有额外的空间, 可以选择Center、Left、Right、Stretcj进行设置布局 |
| Margin | 相对控件的4个边、设置边距,可以单独设置各个边距,也可以统一设置一个边距 类似:Margin="1 2 3 4" 或 Margin="1" |
【VerticalAlignment/HorizontalAlignment】属性:
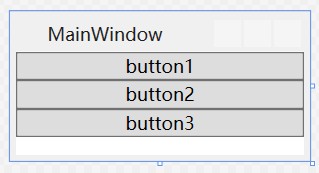
为了能够看到效果, 通常预留控件额外的空间, 示例, 默认的StackPanel面板中添加几组按钮, 剩下的白色区域为额外的空间。

这个时候, 针对StackPanel面板设置VerticalAlignment属性为Center, 此时所有的子元素被居中显示,额外的空间被均分。
注:而Bottom、Top、Stretch 则分别表示整体元素居下,居上、整体伸展。
默认情况下, StackPanel面板的VerticalAlignment、HorizontalAlignment 默认属性均为 Stretch
<!-- StackPanel -->
<StackPanel VerticalAlignment="Center">
<Button>button1</Button>
<Button>button2</Button>
<Button>button3</Button>
</StackPanel>效果图:

Margin(边距)属性:
正如前人书中所说, 一个设计良好窗口不止是包含元素、还应当在元素之间包含一定的额外空间。所以这个时候Margin属性派上用场。
以上的示例图中, 均没有设置Margin属性, 所以会看到的是, 每个元素之间都紧贴。
当设置边距时, 可以统一设置元素所有边的距离, 如下所示:
<!-- StackPanel -->
<StackPanel>
<Button Margin="3">button1</Button>
<Button Margin="3">button2</Button>
<Button Margin="3">button3</Button>
</StackPanel>另外一种,则是分别对元素的边: 左、上、右、下的顺序设置边距, 如下所示:
<!-- StackPanel -->
<StackPanel>
<Button Margin="3 6 3 3">button1</Button>
<Button Margin="3">button2</Button>
<Button Margin="3">button3</Button>
</StackPanel>与StackPanel面板类型, WarpPanel面板也是以行或列的形式进行元素排列, 默认情况下, WarpPanel面板的Orientation属性则为Horizontal,元素以横向进行排列。
注意:与StackPanel面板不同的是, WarpPanel默认情况下, 所有元素均不会被拉伸。这里要强调的一点: StackPanel中, 元素会根据Orientation属性进行拉伸,
1.当Orientation="Horizontal"时, 元素被垂直拉伸
2.当Orientation="Vertical"时, 元素被水平拉伸
示例图:


同样的, WarpPanel面板具备StackPanel的属性。区别则在于上面的不同。
用过winform的小伙伴应该都知道, 在winform中, 几乎所有的空间都具备Dock停靠属性, 可以针对元素进行单独设置Dock定位。然而在WPF中, 这点显然是不具备的。
所以对于灵活的WPF来说, DockPanel面板具备了这个能力。凡是包含在DockPanel面板中的子元素, 都会具备Dock附加属性。
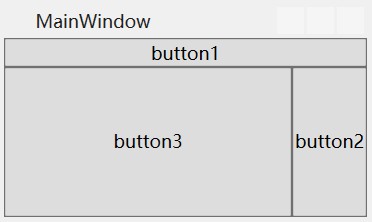
下图所示, 对DockPanel进行简单的添加元素设置Dock属性:

示例代码:
<DockPanel>
<Button DockPanel.Dock="Top">button1</Button>
<Button DockPanel.Dock="Right" >button2</Button>
<Button DockPanel.Dock="Left">button3</Button>
</DockPanel>注意:DockPanel的LastChildFill属性, 主要用于设置DockPanel中最后一个元素的会具备填充效果。如上图的button3元素
LastChildFill 字面意思则可以理解, 最后一个元素是否填充。通过设置true/false,
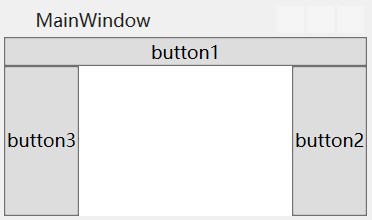
效果图(LastChildFill="false") :

<DockPanel <strong>LastChildFill="False"</strong>>
<Button DockPanel.Dock="Top">button1</Button>
<Button DockPanel.Dock="Right" >button2</Button>
<Button DockPanel.Dock="Left">button3</Button>
</DockPanel>4.Grid面板
Grid面板类型HTML中的table表格, 为了能够让元素或内容按照规定的位置排列, 首先得定义足够得行和列。
注意: Grid中定义得Row与Column属性默认在元素中都是从0开始索引, 在下面示例中,为了演示都进行了添加(如果在程序中,位置已经确定, 可以默认不加)。
定义行与列( RowDefinitions/ColumnDefinitions)
<Grid>
<strong> <!-- 下面分别定义了2行 2列 --></strong>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
</Grid>添加元素:
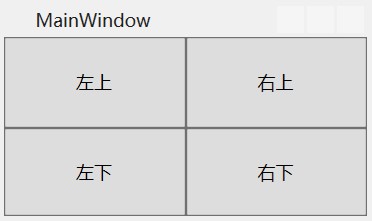
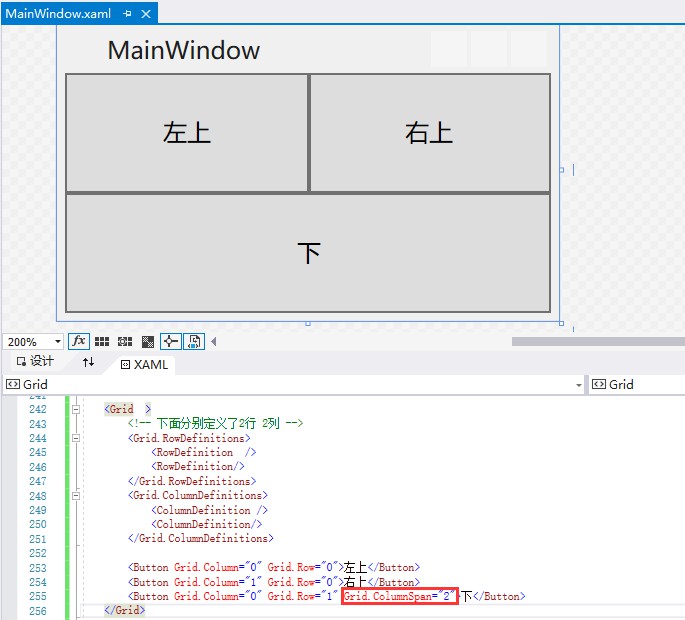
下面为Grid定义得2行2列基础上添加4个按钮, 下图所示:

代码所示:
<Grid>
<!-- 下面分别定义了2行 2列 -->
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Button Grid.Column="0" Grid.Row="0">左上</Button>
<Button Grid.Column="1" Grid.Row="0">右上</Button>
<Button Grid.Column="0" Grid.Row="1">左下</Button>
<Button Grid.Column="1" Grid.Row="1">右下</Button>
</Grid>注意:尽管一个单元格中, 允许放置多个元素, 通常来说这没有什么意义。如上所示, 每个元素都明确了对应单元格中。
Grid与WarpPanel和StackPanel面板等容器不同得区别在于, Grid需要显式定义行与列来放置元素。而相对于其他容器,则会隐式创建行与列。
调整行和列:
Grid面板支持3种设置尺寸的方式:
| 硬编码尺寸 | width="xxx" / height="xxx" |
| 自动设置尺寸 | width="auto" / height="auto" |
| 按比例设置尺寸 | width="*" / height="2*" |
例如, 下面的代码演示了三种设置尺寸的方式:
<Grid>
<!-- 下面分别定义了2行 2列 -->
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="100"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="2*"/>
</Grid.ColumnDefinitions>
<Button Grid.Column="0" Grid.Row="0">左上</Button>
<Button Grid.Column="1" Grid.Row="0">右上</Button>
<Button Grid.Column="0" Grid.Row="1">左下</Button>
<Button Grid.Column="1" Grid.Row="1">右下</Button>
</Grid>实际的显示效果可以看到, 第一列width="*" 为第二列的1/2, 第一行设置的自适应高度, 而第二行则是硬编码的高度 100

注意: 当使用Grid进行按比例设置列或者行时, 如果Grid宽度为奇数像素, 那么被分割的行列像素带小数, 当改列包含形状元素、边框、图像, 那么显示内容可能是模糊的,
如果这个问题影响布局, 则只需要将Grid的UseLayoutRounding属性设置为True即可。
跨行与跨列:
处于Grid中的任意元素, 都具有两个附加属性, 分别为 RowSpan与 ColumnSpan。像这种跨行跨列在web应用中十分常见。
下面的示例中演示了如何针对元素进行跨列显示:

与Grid相反, UniformGrid并不遵循Grid的众多原则, 无论是显式声明行和列, 还有其附加属性。反而, 通过简单的设置
Rows和Columns属性来设定其尺寸。每个单元格都被均匀分配, 关键一点, 所有元素最后都根据其定义的先后顺序放置在
单元格中。

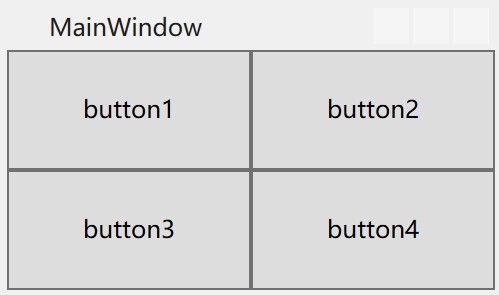
示例代码如下:
<UniformGrid Rows="2" Columns="2">
<Button>button1</Button>
<Button>button2</Button>
<Button>button3</Button>
<Button>button4</Button>
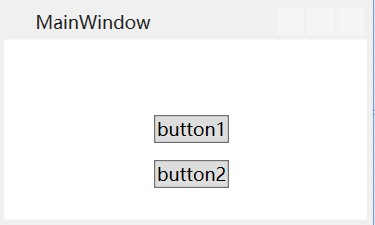
</UniformGrid>Canvas面板允许使用精准的坐标放置元素, 为了在Canvas面板中定位一个元素, 需要设置Canvas.Left 和 Canvas.Top属性。

Code:通过设置元素的附加属性 Canvas.Left 、Top、Right、Bottom 等进行元素定位
<Canvas>
<Button Canvas.Left="100" Canvas.Top="50">button1</Button>
<Button Canvas.Left="100" Canvas.Top="80">button2</Button>
</Canvas>
读到这里,这篇“WPF常见布局面板怎么使用”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。