这篇文章主要介绍了在HTML页面中如何使用React的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇在HTML页面中如何使用React文章都会有所收获,下面我们一起来看看吧。
该方案使用场景:在html页面中使用react,主js文件index.js和其它非react功能使用js模块化的方式开发,适合轻量级中小型应用
引入react、react-dom、babel、moment、antd等
<!DOCTYPE html>
<html lang='zh-CN'>
<head>
<title>React in HTML</title>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="libs/antd/antd.min.css">
<link rel="stylesheet" href="css/index.css">
<style type="text/css">
</style>
<script type="text/javascript" src="libs/jquery-1.9.1.js"></script>
<script type="text/javascript" src="libs/react/react.production.min.js"></script>
<script type="text/javascript" src="libs/react/react-dom.production.min.js"></script>
<script type="text/javascript" src="libs/babel/babel.min.js"></script>
<script type="text/javascript" src="libs/moment/moment-with-locales.min.js"></script>
<script type="text/javascript" src="libs/antd/antd-with-locales.min.js"></script>
</head>
<body>
<input id='btn' type="button" class="index-btn" value="显示React组件" />
<script type="text/babel" src="components/HelloReact.jsx"></script>
<script type="module" src="index.js"></script>
</body>
</html>import { ReactComponentContainer } from './ReactComponentContainer.js'
let isShow = true;
let helloReactContainer;
$('#btn').on('click', function () {
if (isShow) {
helloReactContainer = new ReactComponentContainer('helloReact', HelloReact, { name: 'React' });
helloReactContainer.show();
isShow = false;
$(this).val('隐藏React组件');
} else {
helloReactContainer.hide();
isShow = true;
$(this).val('显示React组件');
}
});该模块用于在html中显示隐藏react组件
class ReactComponentContainer {
component
componentProps
componentContainerId
constructor(componentContainerId, component, componentProps) {
if ($('#' + componentContainerId).length == 0) {
$('body').append('<div id="' + componentContainerId + '"></div>');
}
this.componentContainerId = componentContainerId;
this.component = component;
this.componentProps = componentProps;
}
render(isShow) {
ReactDOM.render(
React.createElement(
antd.ConfigProvider,
{
locale: antd.locales.zh_CN
},
React.createElement(this.component, Object.assign({ isShow: isShow }, this.componentProps))
),
document.getElementById(this.componentContainerId)
);
}
show() {
this.render(true);
}
hide() {
this.render(false);
}
}
export { ReactComponentContainer }class HelloReact extends React.Component {
dateFormat = 'YYYY-MM-DD'
timeFormat = 'HH:mm:ss'
constructor(props) {
super(props);
let now = new Date().valueOf();
this.state = {
dateStr: moment(now).format(this.dateFormat),
timeStr: moment(now).format(this.timeFormat)
}
this.onChangeDate = this.onChangeDate.bind(this);
this.onChangeTime = this.onChangeTime.bind(this);
this.updateDatePickerAndTimePicker = this.updateDatePickerAndTimePicker.bind(this);
}
onChangeDate(date, dateString) {
this.setState({ dateStr: dateString });
}
onChangeTime(time, timeString) {
this.setState({ timeStr: timeString });
}
updateDatePickerAndTimePicker() {
let now = new Date().valueOf();
this.setState({
dateStr: moment(now).format(this.dateFormat),
timeStr: moment(now).format(this.timeFormat)
});
}
render() {
return <div style={{ display: this.props.isShow ? '' : 'none' }}>
<h2>Hello {this.props.name}, Now is {this.state.dateStr} {this.state.timeStr}</h2>
<antd.DatePicker onChange={this.onChangeDate} value={moment(this.state.dateStr, this.dateFormat)} />
<antd.TimePicker onChange={this.onChangeTime} value={moment(this.state.timeStr, this.timeFormat)} />
<br />
<antd.Button type="primary" size="default" style={{ marginTop: '10px' }} onClick={this.updateDatePickerAndTimePicker} >更新日期时间控件值</antd.Button>
</div>;
}
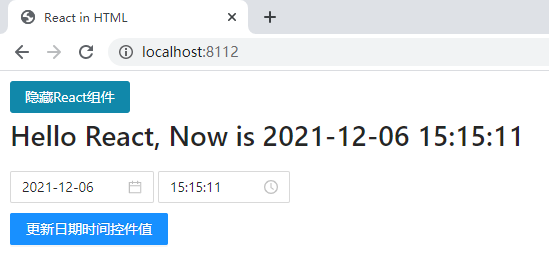
}效果图:

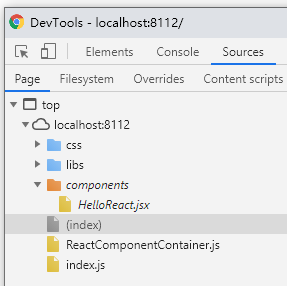
浏览器按F12弹出DevTools,在Sources选项卡中可以看到组件代码,方便打断点调试

无法使用es6的import语法导入react组件,es6的import和require.js都不认识jsx
react组件不是按需加载,只适合小型应用
关于“在HTML页面中如何使用React”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“在HTML页面中如何使用React”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。