жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°ұи·ҹеӨ§е®¶иҒҠиҒҠжңүе…іеҰӮдҪ•ж·ұе…Ҙи§ЈжһҗиҮӘе®ҡд№үзҡ„CSSйҮҚзҪ®ж ·ејҸпјҢеҸҜиғҪеҫҲеӨҡдәәйғҪдёҚеӨӘдәҶи§ЈпјҢдёәдәҶи®©еӨ§е®¶жӣҙеҠ дәҶи§ЈпјҢе°Ҹзј–з»ҷеӨ§е®¶жҖ»з»“дәҶд»ҘдёӢеҶ…е®№пјҢеёҢжңӣеӨ§е®¶ж №жҚ®иҝҷзҜҮж–Үз« еҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
жҜҸеҪ“жҲ‘ејҖе§ӢдёҖдёӘж–°йЎ№зӣ®ж—¶пјҢйҰ–иҰҒзҡ„д»»еҠЎе°ұжҳҜеӨ„зҗҶ CSS иҜӯиЁҖдёӯзҡ„йӮЈдәӣиҫ№иҫ№и§’и§’зҡ„й—®йўҳгҖӮдёәдәҶи§ЈеҶіиҝҷдәӣй—®йўҳпјҢйҖҡеёёдјҡдҪҝз”ЁиҮӘе®ҡд№үзҡ„дёҖз»„еҹәзЎҖж ·ејҸгҖӮ
еңЁиҝҮеҺ»еҫҲй•ҝдёҖж®өж—¶й—ҙпјҢжҲ‘дҪҝз”Ёзҡ„жҳҜжқҘиҮӘ Eric Meyer йӮЈд»Ҫи‘—еҗҚзҡ„ CSS йҮҚзҪ®ж ·ејҸпјҲCSS ResetпјүгҖӮдҪңдёәдёҖд»ҪеҸӨиҖҒдё”е®һз”Ёзҡ„ CSS д»Јз ҒпјҢеңЁиҝҮеҺ»еҚҒеӨҡе№ҙйҮҢе®ғд»ҺжңӘиў«жӣҙж–°иҝҮпјҢиҖҢиҝҷжңҹй—ҙеҫҲеӨҡдёңиҘҝйғҪе·Із»ҸеҸ‘з”ҹдәҶе·ЁеӨ§зҡ„еҸҳеҢ–пјҒ
жңҖиҝ‘пјҢжҲ‘ејҖе§ӢдҪҝз”ЁжҲ‘иҮӘе·ұе®ҡд№үзҡ„ CSS йҮҚзҪ®ж ·ејҸгҖӮе®ғеҢ…еҗ«дәҶжҲ‘жҖ»з»“зҡ„иҜёеӨҡе°ҸжҠҖе·§пјҢж—ўеҸҜд»Ҙж”№е–„з”ЁжҲ·дҪ“йӘҢеҸҲиғҪжҸҗй«ҳ CSS ејҖеҸ‘дҪ“йӘҢгҖӮжҲ‘们е°Ҷд»Ӣз»ҚиҝҷдёӘиҮӘе®ҡд№үзҡ„ CSS йҮҚзҪ®ж ·ејҸгҖӮ并ж·ұе…Ҙз ”з©¶е…¶дёӯзҡ„жҜҸдёҖжқЎи§„еҲҷпјҢйҷӨдәҶи®Ёи®әжҜҸжқЎи§„еҲҷзҡ„дҪңз”Ёд№ӢеӨ–пјҢиҝҳе°Ҷж·ұе…Ҙжө…еҮәзҡ„и§ЈжһҗдҪҝз”ЁиҜҘ规еҲҷзҡ„еҺҹеӣ пјҒ
д»ҺеҺҶеҸІдёҠзңӢпјҢCSS йҮҚзҪ®ж ·ејҸдё»иҰҒдҪңз”ЁжҳҜжё…йҷӨдәҶжөҸи§ҲеҷЁзҡ„й»ҳи®Өж ·ејҸпјҢд»ҘжӯӨжқҘдҝқиҜҒжөҸи§ҲеҷЁд№Ӣй—ҙж ·ејҸзҡ„дёҖиҮҙжҖ§гҖӮиҖҢжҲ‘зҡ„иҝҷд»Ҫ CSS йҮҚзҪ®ж ·ејҸ并дёҚжҳҜдёәдәҶи§ЈеҶіиҝҷдёӘй—®йўҳгҖӮ
еҰӮд»ҠпјҢдёҚеҗҢжөҸи§ҲеҷЁд№Ӣй—ҙеңЁеёғеұҖжҲ–й—ҙи·қж–№йқўзҡ„е·®ејӮе·Із»Ҹеҫ®д№Һе…¶еҫ®гҖӮжҖ»зҡ„жқҘиҜҙпјҢзҺ°д»Јзҡ„жөҸи§ҲеҷЁпјҢжӯЈеҰӮжҲ‘们жүҖжңҹжңӣзҡ„йӮЈж ·пјҢе·Із»Ҹеҝ е®һең°е®һзҺ°дәҶ CSS 规иҢғгҖӮжүҖд»ҘпјҢеҜ№ж ·ејҸдёҖиҮҙжҖ§й—®йўҳзҡ„еӨ„зҗҶе·Із»ҸдёҚжҳҜйӮЈд№ҲйҮҚиҰҒдәҶгҖӮ
иҖҢдё”пјҢжҲ‘д»ҺдёҚи®ӨдёәеҺ»жҺүжөҸи§ҲеҷЁжүҖжңүзҡ„й»ҳи®Өж ·ејҸжҳҜеҝ…иҰҒзҡ„гҖӮдҫӢеҰӮпјҢжҲ‘дјҡз”Ё <em> ж Үзӯҫе°Ҷеӯ—дҪ“ж ·ејҸи®ҫзҪ®дёәж–ңдҪ“пјҒиҷҪ然еңЁдёҚеҗҢзҡ„йЎ№зӣ®дёӯеҸҜиғҪиҰҒйҒөе®ҲдёҚеҗҢзҡ„и®ҫ计规иҢғпјҢдҪҶжҲ‘и®ӨдёәеҺ»йҷӨеёёиҜҶжҖ§зҡ„й»ҳи®Өи®ҫзҪ®жҳҜжҜ«ж— ж„Ҹд№үзҡ„гҖӮ
жҲ‘зҡ„иҝҷд»Ҫ CSS йҮҚзҪ®ж ·ејҸеҸҜиғҪдёҚз¬ҰеҗҲ вҖңCSSйҮҚзҪ®ж ·ејҸвҖқ зҡ„з»Ҹе…ёе®ҡд№үпјҢдҪҶд»ҺеҸҰеӨ–дёҖдёӘи§’еәҰжқҘиҜҙпјҢиҝҷд»Ҫ CSS йҮҚзҪ®ж ·ејҸд№ҹжӢҘжңүдәҶжӣҙеӨҡзҡ„еҲӣйҖ жҖ§гҖӮ
й—ІиҜқе°‘еҸҷпјҢзӣҙжҺҘдёҠд»Јз Ғпјҡ
/*
1. Use a more-intuitive box-sizing model.
*/
*, *::before, *::after {
box-sizing: border-box;
}
/*
2. Remove default margin
*/
* {
margin: 0;
}
/*
3. Allow percentage-based heights in the application
*/
html, body {
height: 100%;
}
/*
Typographic tweaks!
4. Add accessible line-height
5. Improve text rendering
*/
body {
line-height: 1.5;
-webkit-font-smoothing: antialiased;
}
/*
6. Improve media defaults
*/
img, picture, video, canvas, svg {
display: block;
max-width: 100%;
}
/*
7. Remove built-in form typography styles
*/
input, button, textarea, select {
font: inherit;
}
/*
8. Avoid text overflows
*/
p, h2, h3, h4, h5, h6, h7 {
overflow-wrap: break-word;
}
/*
9. Create a root stacking context
*/
#root, #__next {
isolation: isolate;
}иҷҪ然代з ҒиҫғзҹӯпјҢдҪҶеңЁиҝҷдёӘе°Ҹж ·ејҸиЎЁдёӯеҢ…еҗ«дәҶеҫҲеӨҡе№Іиҙ§гҖӮи®©жҲ‘们ејҖе§Ӣеҗ§пјҒ
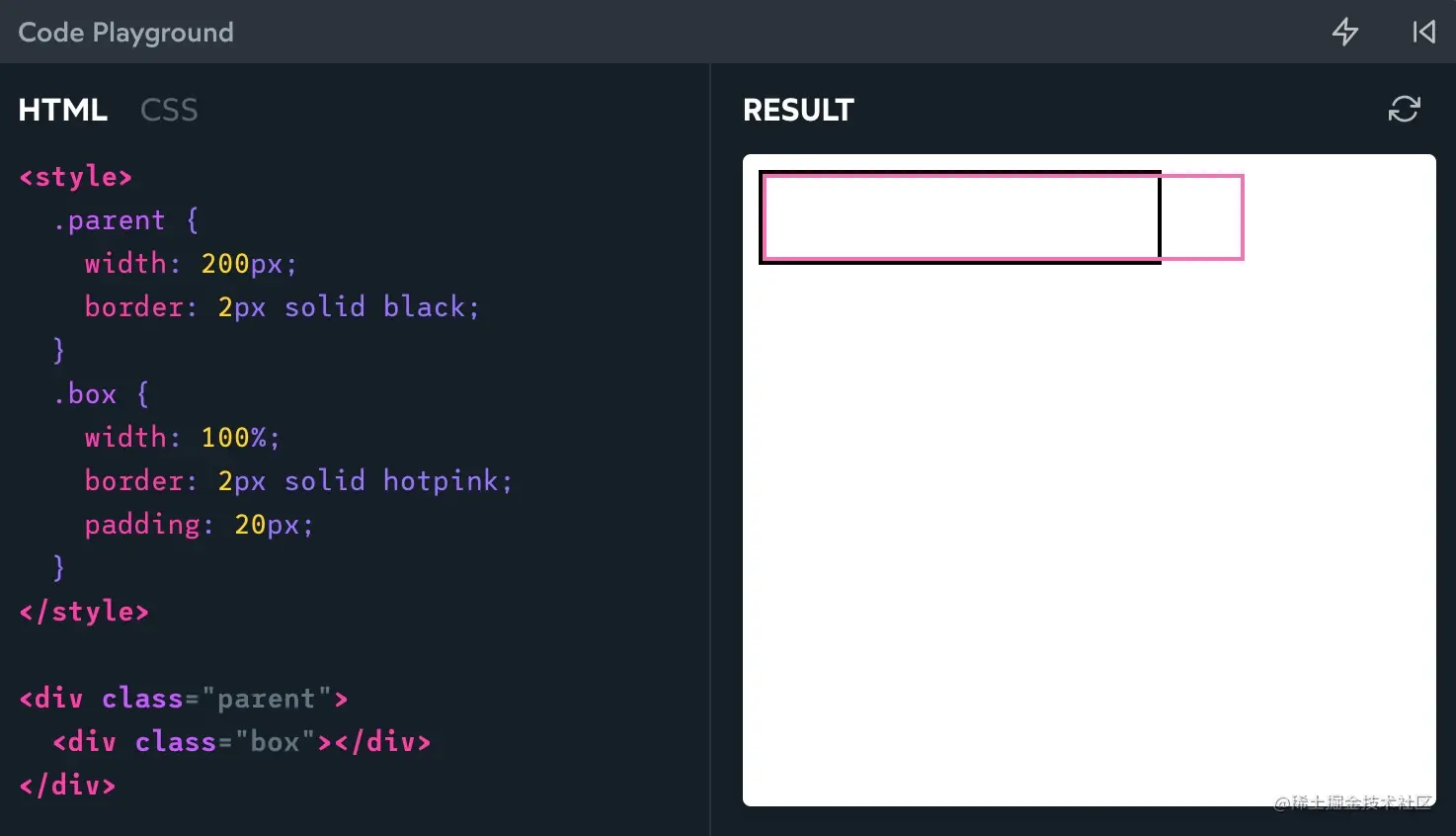
еңЁејҖе§Ӣд№ӢеүҚпјҢе…Ҳеӣһзӯ”дёҖдёӘй—®йўҳпјҒеңЁжІЎжңүе…¶д»– CSS ж ·ејҸзҡ„жғ…еҶөдёӢпјҢдёӢйқўд»Јз Ғдёӯзҡ„ .box е…ғзҙ пјҲзІүзәўиүІиҫ№жЎҶзҡ„зҹ©еҪўеҢәеҹҹпјүзҡ„е®ҪеәҰжҳҜеӨҡе°‘пјҹжҳҜ 200pxгҖҒ240pxгҖҒ244px иҝҳжҳҜ 0px е‘ўпјҹ
<style>
.parent {
width: 200px;
}
.box {
width: 100%;
border: 2px solid hotpink;
padding: 20px;
}
</style>
<div class="parent">
<div class="box"></div>
</div>еңЁ .box е…ғзҙ зҡ„ж ·ејҸдёӯи®ҫзҪ®дәҶ width: 100%пјҢз”ұдәҺе®ғзҡ„зҲ¶е…ғзҙ .parent зҡ„е®ҪеәҰжҳҜ 200pxпјҢжүҖд»Ҙ иҝҷйҮҢзҡ„ 100% дјҡиў«и§Јжһҗдёә 200pxгҖӮ
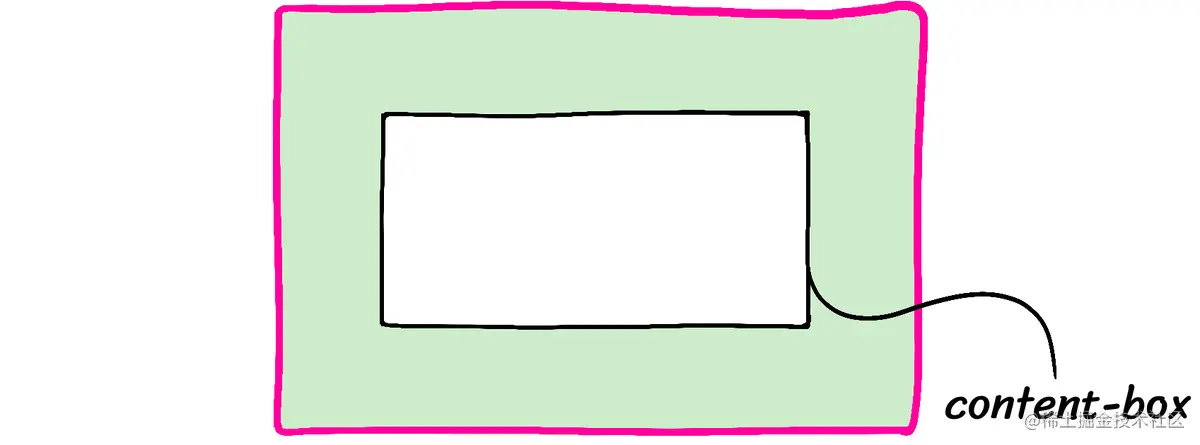
йӮЈд№Ҳиҝҷ 200px зҡ„е®ҪеәҰдјҡдҪңз”ЁеңЁе“ӘйҮҢе‘ўпјҹй»ҳи®Өжғ…еҶөдёӢпјҢжөҸи§ҲеҷЁдјҡе°ҶиҝҷдёӘе®ҪеәҰеә”з”ЁеңЁеҶ…е®№жЎҶдёҠ (content box)гҖӮжӯЈеҰӮжҲ‘们жүҖзҶҹзҹҘзҡ„йӮЈж ·пјҢиҝҷйҮҢжүҖиҜҙзҡ„ вҖңеҶ…е®№жЎҶвҖқ жҳҜзӣ’жЁЎеһӢйҮҢзҡ„зӣ’еӯҗе®һйҷ…еҢ…еҗ«зҡ„еҶ…е®№пјҢе®ғеңЁ border е’Ң padding еҶ…йғЁпјҡ

width: 100% е°Ҷ .box зӣ’жЁЎеһӢзҡ„ content йғЁеҲҶи®ҫзҪ®дёә 200pxпјӣеҶ…иҫ№и·қ padding дјҡйўқеӨ–еўһеҠ 40px е®ҪеәҰпјҲжҜҸиҫ№еҗ„ 20pxпјүпјӣиҫ№жЎҶ border дјҡеўһеҠ 4pxпјҲжҜҸиҫ№еҗ„ 2pxпјүгҖӮйҖҡиҝҮеҠ жі•и®Ўз®—дёҚйҡҫеҫ—еҮәзІүиүІиҫ№жЎҶзҹ©еҪўзҡ„е®ҪеәҰдёә 244pxгҖӮеӣ жӯӨпјҢдёҠйқўжҸҗеҲ°зҡ„й—®йўҳзҡ„зӯ”жЎҲжҳҜ 244pxгҖӮ
еҪ“жҲ‘们иҜ•еӣҫе°ҶдёҖдёӘ 244px зҡ„зӣ’еӯҗеЎһиҝӣдёҖдёӘ 200px е®Ҫзҡ„зҲ¶е®№еҷЁж—¶пјҢе®ғдјҡеҸ‘з”ҹжәўеҮәпјҡ

иҝҷз§ҚиЎҢдёәзңӢиө·жқҘеҫҲеҘҮжҖӘпјҢжҲ‘们еҸҜд»ҘйҖҡиҝҮд»ҘдёӢи®ҫзҪ®жқҘжӣҙж”№е®ғпјҡ
*, *::before, *::after {
box-sizing: border-box;
}еә”з”ЁжӯӨ规еҲҷеҗҺпјҢе®ҪеәҰзҡ„зҷҫеҲҶжҜ”е°ҶеҹәдәҺ border-box иҝӣиЎҢи§ЈжһҗгҖӮеңЁдёҠйқўзҡ„дҫӢеӯҗдёӯпјҢжҲ‘们зҡ„зІүиүІжЎҶжҳҜ 200pxпјҢиҖҢеҶ…йғЁзҡ„ content-box е°Ҷзј©е°ҸеҲ° 156px (200px - 40px - 4px)гҖӮ
еңЁжҲ‘зңӢжқҘпјҢиҝҷжҳҜдёҖжқЎеҝ…дёҚеҸҜе°‘зҡ„ж ·ејҸзҡ„规еҲҷпјҢеӣ дёәе®ғдјҡдҪҝ CSS жӣҙжҳ“дәҺдҪҝз”ЁгҖӮжҲ‘们用йҖҡй…Қз¬ҰйҖүжӢ©еҷЁпјҲ*пјүе°Ҷе…¶еә”з”ЁдәҺжүҖжңүе…ғзҙ е’ҢдјӘе…ғзҙ гҖӮдёҺеӨ§дј—и®ӨзҹҘе®Ңе…Ёзӣёе·Ұзҡ„жҳҜпјҢиҝҷдёӘж ·ејҸи®ҫзҪ®е№¶дёҚдјҡеҜјиҮҙжҖ§иғҪеҸҳеқҸпјҢе…·дҪ“еҸҜеҸӮиҖғж–Үз« * { Box-sizing: Border-box } FTWгҖӮ
Inheriting box-sizing
жҲ‘еңЁзҪ‘дёҠзңӢеҲ°дәҶеҸҰеӨ–дёҖз§Қж ·ејҸи®ҫзҪ®пјҡ
html {
box-sizing: border-box;
}
*, *:before, *:after {
box-sizing: inherit;
}еҰӮжһңжӮЁжғіеңЁдёҖдёӘе·ІеӯҳеңЁзҡ„еӨ§еһӢйЎ№зӣ®дёӯиҝҒ移дҪҝз”Ё border-boxпјҢйӮЈд№Ҳиҝҷе°ҶжҳҜдёҖдёӘжңүз”Ёзҡ„зӯ–з•ҘгҖӮеҰӮжһңдҪ д»Һйӣ¶ејҖе§ӢдёҖдёӘе…Ёж–°зҡ„йЎ№зӣ®пјҢиҝҷжҳҜжІЎжңүеҝ…иҰҒзҡ„гҖӮдёәдәҶз®ҖеҚ•иө·и§ҒпјҢжҲ‘еңЁ CSS йҮҚзҪ®ж ·ејҸдёӯзңҒз•ҘдәҶе®ғгҖӮ
йҰ–е…ҲпјҢжҲ‘们еҸҜд»ҘеҲӣе»әдёҖдёӘ вҖңlegacyвҖқ йҖүжӢ©еҷЁпјҢе°Ҷ box-sizing зҡ„еҖјз»§з»ӯдҝқз•ҷдёә content-boxпјҢиҝҷд№ҹжҳҜ box-sizing еұһжҖ§зҡ„й»ҳи®ӨеҖјпјҡ
.legacy {
box-sizing: content-box;
}然еҗҺпјҢеҪ“еә”з”ЁзЁӢеәҸдёӯеӯҳеңЁе°ҡжңӘиҝҒ移дҪҝз”Ё border-box ж—¶пјҢжҲ‘们е°ұеҸҜд»Ҙе°ҶиҜҘзұ»ж·»еҠ еҲ°еҜ№еә”зҡ„дҪҚзҪ®пјҢд»ҘдҝқжҢҒеҺҹжңүж ·ејҸдёҚиў«еҪұе“Қпјҡ
<body> <header class="legacy"> <nav> <!-- Legacy stuff here --> </nav> </header> <main> <section> <!-- Modern stuff here --> </section> <aside class="legacy"> <!-- Legacy stuff here --> </aside> </main> </body>
дёәд»Җд№ҲиҰҒиҝҷж ·еҒҡе‘ўпјҹзҺ°еңЁпјҢи®©жҲ‘们жҖқиҖғдёҖдёӢиҝҷдёӘд»Јз Ғж®өдёӯзҡ„е…ғзҙ жҳҜеҰӮдҪ•и®Ўз®—зҡ„гҖӮ
<header> иў«иөӢдәҲдәҶ legacyпјҢеӣ жӯӨе®ғдҪҝз”ЁдәҶ box-sizing: content-boxгҖӮ
е…¶еӯҗе…ғзҙ <nav> зҡ„ж ·ејҸдёә box-sizing: inheritгҖӮз”ұдәҺе…¶зҲ¶е…ғзҙ и®ҫзҪ®дёә content-boxпјҢnav д№ҹе°Ҷи®ҫзҪ®дёә content-boxгҖӮ
<main> ж ҮзӯҫжІЎжңү legacyпјҢеӣ жӯӨе®ғд»Һе…¶зҲ¶зә§ <body> 继жүҝпјӣиҖҢ <body> 继жүҝиҮӘ <html>пјӣ<html> е·Із»Ҹиў«и®ҫзҪ®дёә border-boxгҖӮ
д»Һжң¬иҙЁдёҠи®ІпјҢжҜҸдёӘе…ғзҙ йғҪеҸҜд»Ҙд»Һе…¶зҲ¶е…ғзҙ иҺ·еҫ— box-sizing еұһжҖ§гҖӮеҰӮжһңе®ғжңүдёҖдёӘи®ҫзҪ®дәҶ legacy зҡ„зҘ–е…ҲпјҢйӮЈд№Ҳе®ғзҡ„еұһжҖ§еҖјжҳҜ content-boxгҖӮеҗҰеҲҷпјҢе®ғе°ҶжңҖз»Ҳд»Һ <html> ж Үзӯҫдёӯ继жүҝпјҢе…¶еұһжҖ§еҖјдёә border-boxгҖӮ
* {
margin: 0;
}жөҸи§ҲеҷЁдјҡеҜ№еӨ–иҫ№и·қ (margin) еҒҡеҮәеҫҲеӨҡеёёиҜҶжҖ§еҒҮи®ҫгҖӮдҫӢеҰӮпјҢh2 еңЁй»ҳи®Өжғ…еҶөдёӢиҰҒжҜ”ж®өиҗҪзҡ„иҫ№и·қжӣҙеӨ§гҖӮиҝҷдәӣеҒҮи®ҫеңЁйӮЈдәӣеҒҡж–Үеӯ—еӨ„зҗҶзҡ„ж–ҮжЎЈдёӯжҳҜеҗҲзҗҶзҡ„пјҢдҪҶеҜ№дәҺзҺ°д»Ј web еә”з”ЁзЁӢеәҸжқҘиҜҙеҸҜиғҪ并дёҚеҮҶзЎ®гҖӮ
еҸҰеӨ–пјҢеӨ–иҫ№и·қдјҡеңЁдҪ зЁҚдёҚз•ҷзҘһзҡ„ж—¶еҖҷйҒӯйҒҮеӨ–иҫ№и·қеЎҢйҷ·зҡ„й—®йўҳпјҢе®ғеҸҜзңҹжҳҜдёҖдёӘд»Өдәәи®ЁеҺҢзҡ„е°ҸжңәзҒөй¬је‘ўгҖӮиҖҢдё”пјҢжҲ‘еҸ‘зҺ°иҮӘе·ұз»ҸеёёеёҢжңӣе…ғзҙ еңЁй»ҳи®Өжғ…еҶөдёӢжІЎжңүд»»дҪ•еӨ–иҫ№и·қгҖӮжүҖд»ҘжҲ‘еҶіе®ҡжҠҠе®ғе…ЁйғЁеҺ»жҺүгҖӮ
еҪ“жҲ‘зЎ®е®һеёҢжңӣеҗ‘зү№е®ҡзҡ„ж Үзӯҫж·»еҠ еӨ–иҫ№и·қж—¶пјҢжҲ‘еҸҜд»ҘеңЁйЎ№зӣ®дёӯз”ЁиҮӘе®ҡд№үж ·ејҸдёӯжқҘе®һзҺ°гҖӮйҖҡй…Қз¬ҰйҖүжӢ©еҷЁпјҲ*пјүзҡ„дјҳе…Ҳзә§жһҒдҪҺпјҢиҝҷжқЎи§„еҲҷеҫҲе®№жҳ“иў«иҰҶзӣ–гҖӮ
html, body { height: 100%;
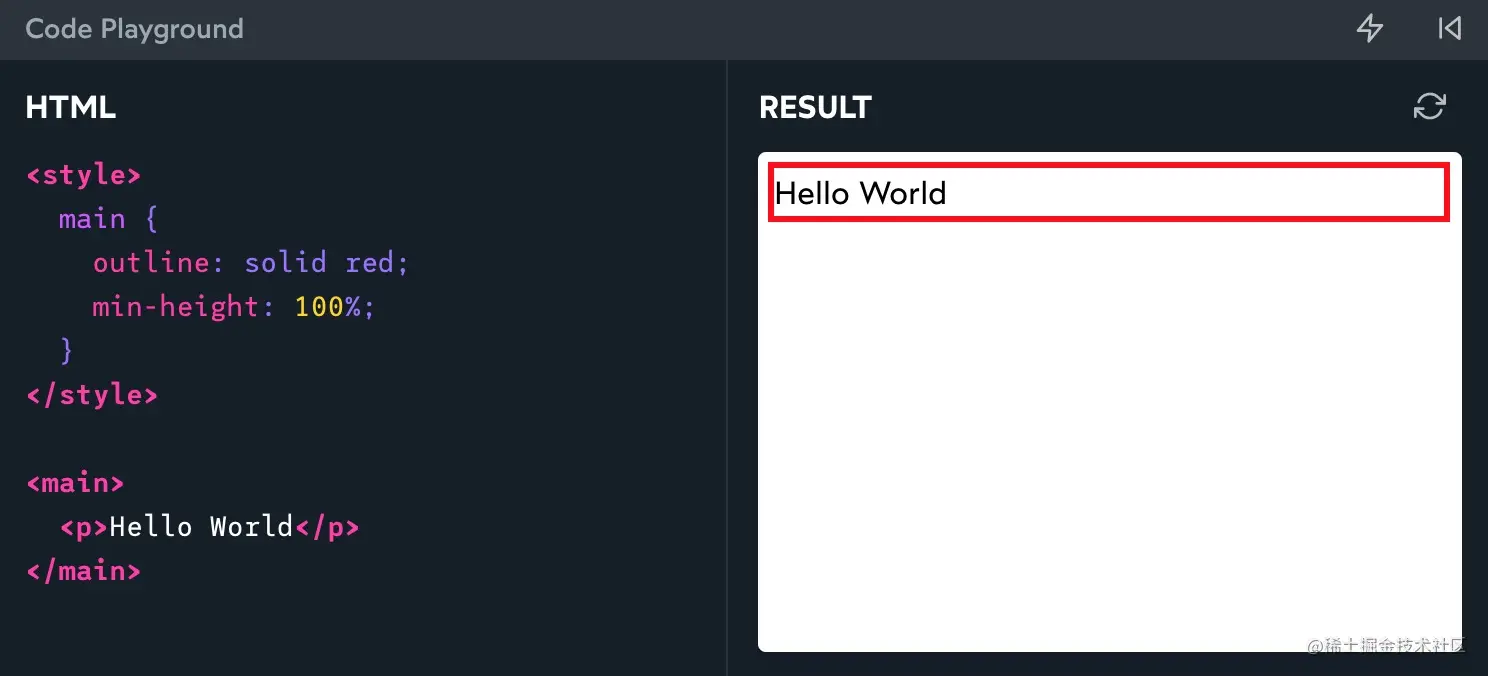
}еӨҚеҲ¶д»Јз ҒжҲ‘们еңЁ CSS дёӯз»ҸеёёдјҡдҪҝз”ЁзҷҫеҲҶжҜ”жқҘи®ҫзҪ®й«ҳеәҰпјҢеҫҲеӨҡж—¶еҖҷеҚҙеҸ‘зҺ°е®ғдјјд№Һ并没жңүж•ҲжһңгҖӮиҜ·зңӢдёӢйқўзҡ„зӨәдҫӢпјҡ

иҷҪ然е°Ҷ main е…ғзҙ и®ҫзҪ®дёә height: 100%пјҢдҪҶе…ғзҙ зҡ„й«ҳеәҰж №жң¬жІЎжңүеҸҳеҢ–пјҒ
иҝҷйҮҢдёҚиө·дҪңз”Ёзҡ„еҺҹеӣ жҳҜпјҢеңЁ CSS жөҒејҸеёғеұҖпјҲCSS дёӯзҡ„дё»иҰҒеёғеұҖжЁЎејҸпјүдёӯпјҢheight е’Ң width зҡ„е·ҘдҪңеҺҹзҗҶе®Ңе…ЁдёҚеҗҢгҖӮе…ғзҙ зҡ„е®ҪеәҰжҳҜеҹәдәҺзҲ¶е…ғзҙ и®Ўз®—зҡ„пјҢе…ғзҙ зҡ„й«ҳеәҰжҳҜж №жҚ®е…¶еӯҗе…ғзҙ и®Ўз®—зҡ„гҖӮиҝҷдёӘиҜқйўҳиҜҙиө·жқҘжҜ”иҫғеӨҚжқӮпјҢиҝңиҝңи¶…еҮәдәҶжң¬ж–Үзҡ„иҢғеӣҙпјҢжң¬ж–ҮдёӯдёҚеҶҚеұ•ејҖи®Ёи®әгҖӮ
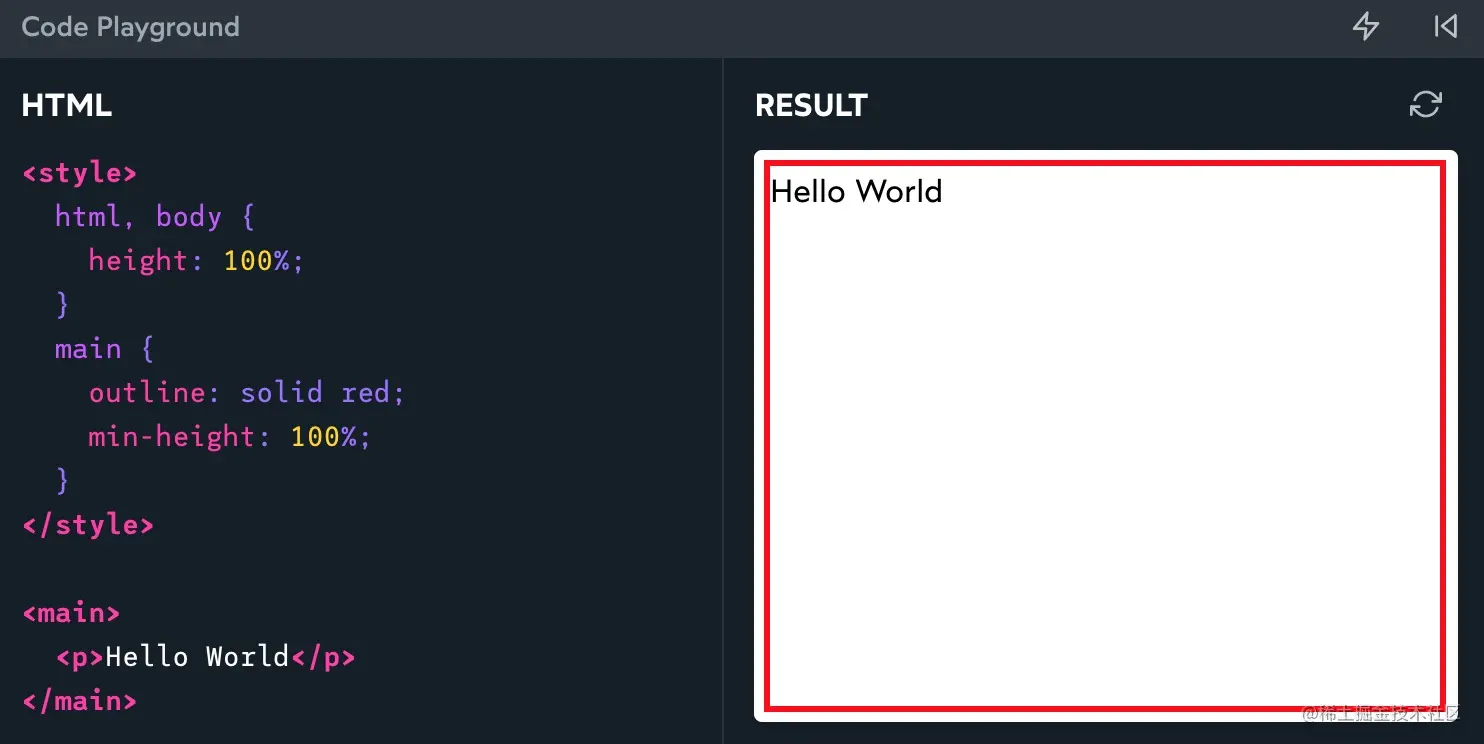
еңЁдёӢйқўзҡ„д»Јз ҒзӨәдҫӢдёӯпјҢжҲ‘们е°ҶдёҠйқўзҡ„规еҲҷеә”з”ЁеҲ°д»Јз ҒдёӯпјҢдјҡеҸ‘зҺ° main е…ғзҙ зҡ„й«ҳеәҰеҸҳдёәдәҶ 100%пјҡ

еҰӮжһңжӮЁдҪҝз”Ёзҡ„жҳҜеғҸ React иҝҷж ·зҡ„ JavaScript жЎҶжһ¶пјҢйӮЈд№ҲжӮЁеҸҜиғҪиҝҳйңҖиҰҒеңЁжӯӨ规еҲҷдёӯж·»еҠ 第дёүдёӘйҖүжӢ©еҷЁпјҡжЎҶжһ¶дҪҝз”Ёзҡ„ж №е…ғзҙ гҖӮ
дҫӢеҰӮпјҢеңЁжҲ‘зҡ„ Next.js йЎ№зӣ®дёӯпјҢдјҡе°Ҷ规еҲҷеҒҡеҰӮдёӢжӣҙж–°пјҡ
html, body, #__next {
height: 100%;
}дёәд»Җд№ҲдёҚдҪҝз”Ё vhпјҹ
дҪ еҸҜиғҪдјҡжғіпјҡдёәд»Җд№Ҳйқһеҫ—дҪҝз”ЁзҷҫеҲҶжҜ”жқҘи®ҫзҪ®й«ҳеәҰе‘ўпјҹдёәд»Җд№ҲдёҚз”Ё vh жӣҝд»Је‘ўпјҹ
й—®йўҳжҳҜ vh дёҚиғҪеңЁз§»еҠЁи®ҫеӨҮдёҠжӯЈеёёе·ҘдҪңпјӣеңЁз§»еҠЁи®ҫеӨҮдёҠжөҸи§ҲеҷЁ UI еңЁдёҠдёӢж»‘еҠЁзҡ„ж—¶еҖҷпјҢи§ҶеҸЈзҡ„еҸҜи§ҒйғЁеҲҶдјҡиҝӣиЎҢи°ғж•ҙпјҢиҝҷе°ұеҜјиҮҙ 100vh еңЁжөҸи§ҲеҷЁдёӯжҳҜдёҚеӣәе®ҡзҡ„пјҢеҸҜиғҪдјҡи¶…иҝҮеұҸ幕е®һйҷ…зҡ„дҪҝз”Ёйқўз§ҜгҖӮ
еңЁжңӘжқҘпјҢж–°зҡ„ CSS еҚ•дҪҚе°Ҷи§ЈеҶіиҝҷдёӘй—®йўҳгҖӮеңЁжӯӨд№ӢеүҚпјҢжҲ‘继з»ӯдҪҝз”ЁеҹәдәҺзҷҫеҲҶжҜ”зҡ„й«ҳеәҰгҖӮ
body {
line-height: 1.5;
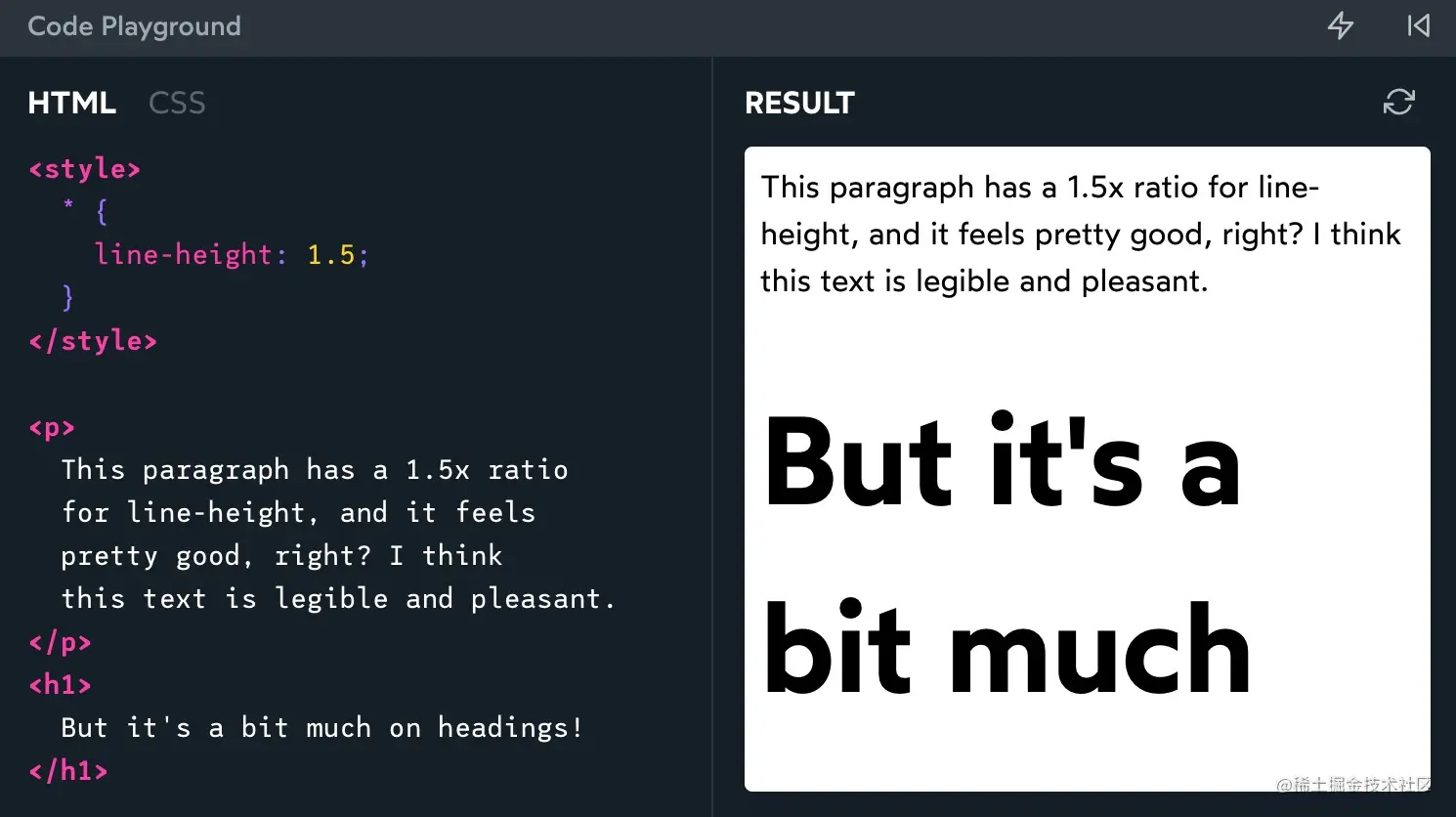
}иЎҢй«ҳ line-height жҺ§еҲ¶ж®өиҗҪдёӯжҜҸиЎҢж–Үжң¬д№Ӣй—ҙзҡ„еһӮзӣҙй—ҙи·қгҖӮе®ғзҡ„й»ҳи®ӨеҖјеӣ жөҸи§ҲеҷЁиҖҢејӮпјҢдҪҶйҖҡеёёеңЁ 1.2 е·ҰеҸігҖӮиҝҷдёӘжІЎжңүеҚ•дҪҚзҡ„ж•°еӯ—жҳҜеҹәдәҺеӯ—дҪ“еӨ§е°Ҹзҡ„жҜ”еҖјгҖӮе®ғзҡ„еҠҹиғҪе°ұеғҸ em дёҖж ·гҖӮline-height дёә 1.2 ж—¶пјҢжҜҸиЎҢзҡ„иЎҢй«ҳе°ҶжҜ”е…ғзҙ зҡ„еӯ—дҪ“еӨ§ 20%гҖӮ
иҝҷйҮҢеёҰжқҘдёҖдёӘй—®йўҳпјҢеҜ№дәҺйӮЈдәӣжңүйҳ…иҜ»йҡңзўҚзҡ„дәәжқҘиҜҙпјҢиҝҷдәӣеҸҘеӯҗжҺ’еҫ—еӨӘиҝ‘пјҢдҪҝйҳ…иҜ»еҸҳеҫ—жӣҙеӣ°йҡҫгҖӮWCAG ж ҮеҮҶ规е®ҡпјҢиЎҢй«ҳеә”иҮіе°‘дёә 1.5гҖӮ
зҺ°еңЁпјҢ1.5 иҝҷдёӘж•°еӯ—дјҡеҪұе“Қж Үйўҳ (еҰӮ h2гҖҒh3 зӯүж Үзӯҫ) е’Ңе…¶д»–еӨ§еӯ—дҪ“е…ғзҙ пјҢдҪҝе®ғ们дә§з”ҹдәҶзӣёеҪ“еӨ§зҡ„иЎҢй—ҙи·қпјҡ

жӮЁеҸҜиғҪзӣҙи§Ӯзҡ„жғіеҲ°пјҢеңЁж ҮйўҳдёҠйҮҚж–°и®ҫзҪ®иЎҢй«ҳгҖӮжҲ‘зҡ„зҗҶи§ЈжҳҜпјҢWCAG ж ҮеҮҶжҳҜй’ҲеҜ№ вҖңbodyвҖқ ж–Үжң¬пјҢиҝҷйҮҢеҸӘеҜ№ body и®ҫзҪ®дәҶ 1.5 еҖҚиЎҢй«ҳгҖӮ
дҪҝз”Ё вҖңcalcвҖқ зҒөжҙ»зҡ„и®ҫзҪ® line-heights
жҲ‘дёҖзӣҙеңЁе°қиҜ•зқҖеҸҰдёҖз§Қи®ҫзҪ®иЎҢй«ҳзҡ„ж–№жі•пјҢеҰӮдёӢжүҖзӨәпјҡ
* {
line-height: calc(1em + 0.5rem);
}иҝҷжҳҜдёҖдёӘзӣёеҪ“й«ҳзә§зҡ„д»Јз ҒзүҮж®өпјҢиҷҪ然е®ғеҸҲи¶…еҮәдәҶжң¬ж–Үзҡ„иҢғеӣҙпјҢиҝҷйҮҢиҝҳжҳҜдјҡз®ҖеҚ•еҒҡдёҖдёӢд»Ӣз»ҚгҖӮ
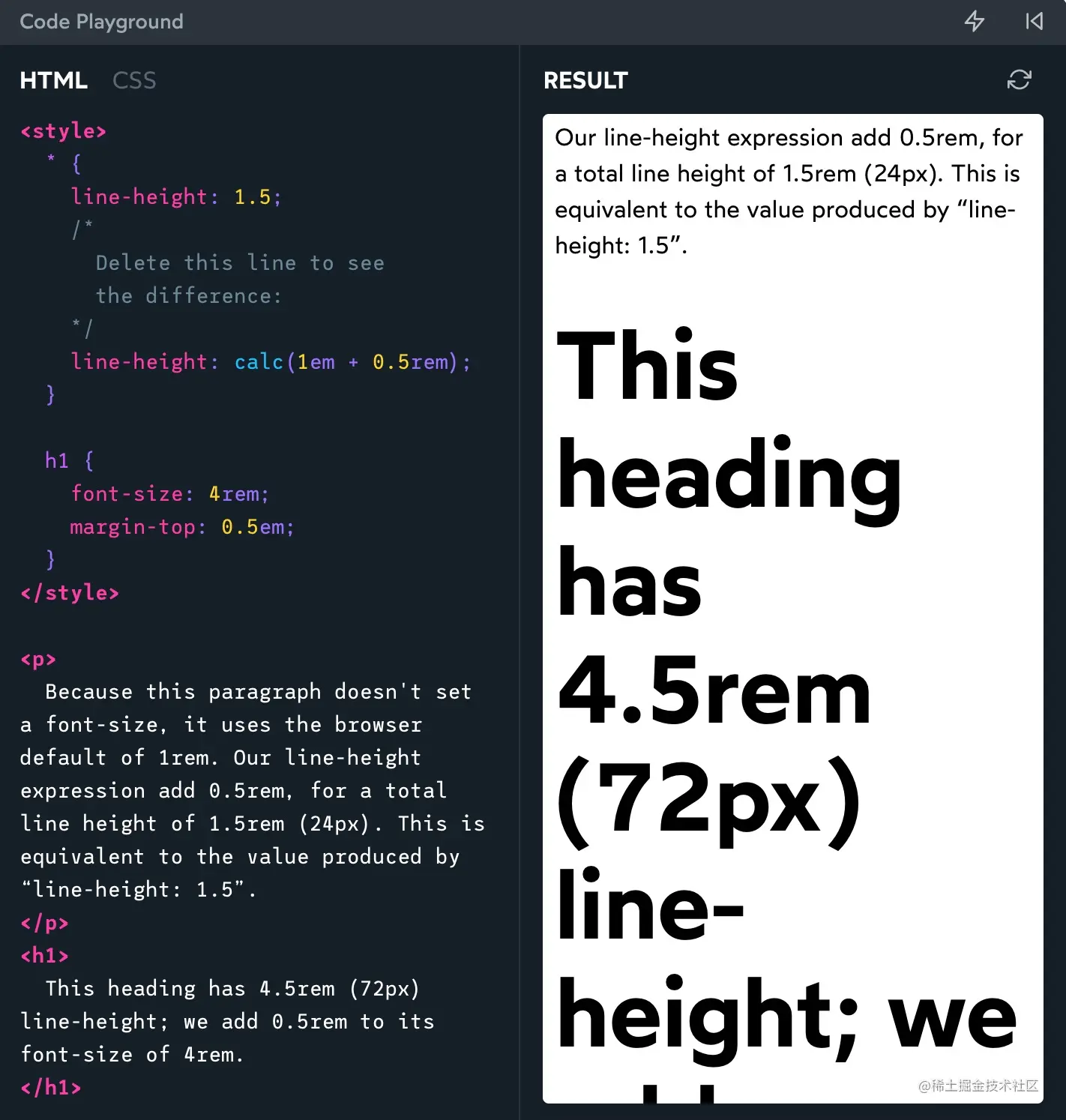
иҝҷдёӘ方法并没жңүз”Ёеӯ—дҪ“зҡ„еӨ§е°ҸеҖјд№ҳд»Ҙ 1.5 иҝҷж ·зҡ„ж•°еӯ—жқҘи®Ўз®—иЎҢй«ҳпјҢиҖҢжҳҜд»Ҙеӯ—дҪ“еӨ§е°ҸдҪңдёәеҹәж•°пјҢ并дёәжҜҸиЎҢж·»еҠ еӣәе®ҡзҡ„з©әй—ҙгҖӮеҜ№дәҺ body йҮҢйқўзҡ„ж–Үеӯ—ж®өиҗҪпјҲ(paragraphs)пјҢжҜҸиЎҢйғҪе°Ҷи§Јжһҗдёә 24pxпјҲеҒҮи®ҫдҪҝз”Ёзҡ„жҳҜжөҸи§ҲеҷЁзҡ„й»ҳи®Өеӯ—дҪ“еӨ§е°ҸпјүгҖӮ
дёҚиҝҮпјҢеңЁиҫғеӨ§зҡ„ж–Үжң¬дёҠпјҢжӯӨеЈ°жҳҺдјҡдә§з”ҹжӣҙзҙ§зҡ„иЎҢгҖӮдёӢйқўзҡ„зӨәдҫӢеҸҜд»ҘеҒҡеҮәйӘҢиҜҒпјҡ

иҝҷдёӘеңЁдҪҝз”Ёж—¶йңҖи°Ёж…ҺпјҢзӣ®еүҚжҲ‘иҝҳеңЁиҜ•йӘҢдёӯгҖӮ
е…¶дёӯзҡ„дёҖдёӘзјәзӮ№жҳҜпјҢжҲ‘们еҝ…йЎ»з”Ё * е°Ҷе…¶и®ҫзҪ®еңЁжүҖжңүе…ғзҙ дёҠпјҢиҖҢдёҚжҳҜе°Ҷе…¶еә”з”ЁдәҺ bodyгҖӮиҝҷжҳҜеӣ дёә em еҚ•дҪҚдёҚиғҪиў«еӯҗе…ғзҙ еҫҲеҘҪең°з»§жүҝпјӣе®ғдёҚиғҪдҪҝжҜҸдёӘе…ғзҙ йҮҚж–°и®Ў>з®— 1em жүҖеҜ№еә”зҡ„еҖјгҖӮдҫӢеҰӮпјҢеңЁиҝҷдёӘеҚҡе®ўдёҠпјҢеӣ дёә第дёүж–№д»Јз ҒеҒҮи®ҫиЎҢй«ҳжҳҜеҸҜ继жүҝзҡ„пјҢеҜјиҮҙжҲ‘зҡ„д»Јз Ғиў«е®ғз ҙеқҸдәҶгҖӮ
жңүе…іиҝҷйЎ№жҠҖжңҜзҡ„жӣҙеӨҡдҝЎжҒҜпјҢиҜ·жҹҘзңӢ Kitty Giraudel зҡ„иҝҷзҜҮеҫҲжЈ’зҡ„еҚҡж–ҮпјҡдҪҝз”Ё calc и®Ўз®—жңҖдҪіиЎҢй«ҳгҖӮ
body {
-webkit-font-smoothing: antialiased;
}иҝҷдёӘ CSS и®ҫзҪ®еӯҳеңЁдёҖзӮ№дәүи®®гҖӮ
еңЁ MacOS и®Ўз®—жңәдёҠпјҢй»ҳи®Өжғ…еҶөдёӢжөҸи§ҲеҷЁдјҡдҪҝз”Ё вҖңдәҡеғҸзҙ жҠ—й”ҜйҪҝпјҲsubpixel antialiasingпјүвҖқгҖӮиҝҷз§ҚжҠҖжңҜеҸҜд»ҘеҲ©з”ЁжҜҸдёӘеғҸзҙ еҶ…зҡ„ R/G/B зҒҜе…үдҪҝж–Үжң¬жӣҙжҳ“дәҺйҳ…иҜ»гҖӮ
еңЁиҝҮеҺ»пјҢиҝҷдёӘжҠҖжңҜиў«и®ӨдёәжҸҗй«ҳдәҶеҸҜи®ҝй—®жҖ§пјҢеӣ дёәе®ғж”№е–„дәҶж–Үжң¬еҜ№жҜ”еәҰгҖӮдҪ еҸҜиғҪиҜ»иҝҮдёҖзҜҮжөҒиЎҢзҡ„еҚҡж–ҮпјҢеҒңжӯў вҖңдҝ®еӨҚвҖқ еӯ—дҪ“е№іж»‘пјҢиҝҷзҜҮж–Үз« е№¶дёҚжҸҗеҖЎеҲҮжҚўеҲ° вҖңжҠ—й”ҜйҪҝпјҲantialiasedпјүвҖқгҖӮ
й—®йўҳжҳҜпјҢиҝҷзҜҮж–Үз« еҶҷдәҺ 2012 е№ҙпјҢйӮЈж—¶й«ҳ DPI вҖңи§ҶзҪ‘иҶңпјҲretinaпјүвҖқ жҳҫзӨәж—¶д»ЈиҝҳжңӘжқҘдёҙгҖӮд»ҠеӨ©зҡ„еғҸзҙ жӣҙе°ҸпјҢиӮүзңјж №жң¬зңӢдёҚи§ҒгҖӮLED еғҸзҙ зҡ„зү©зҗҶеёғеұҖд№ҹеҸ‘з”ҹдәҶеҸҳеҢ–гҖӮеҰӮжһңдҪ еңЁжҳҫеҫ®й•ңдёӢи§ӮеҜҹзҺ°д»ЈжҳҫзӨәеҷЁпјҢдҪ е·Із»ҸдёҚдјҡзңӢеҲ°жңүеәҸзҡ„ R/G/B зәҝзҪ‘ж јдәҶгҖӮ
еңЁ 2018 е№ҙеҸ‘еёғзҡ„ MacOS Mojave дёӯпјҢиӢ№жһңе…¬еҸёеңЁж“ҚдҪңзі»з»ҹдёӯзҰҒз”ЁдәҶдәҡеғҸзҙ жҠ—й”ҜйҪҝгҖӮжҲ‘зҢң他们ж„ҸиҜҶеҲ°пјҢеҜ№зҺ°д»ЈзЎ¬д»¶жқҘиҜҙпјҢиҝҷдёӘжҠҖжңҜзҡ„ејҠеӨ§дәҺеҲ©гҖӮ
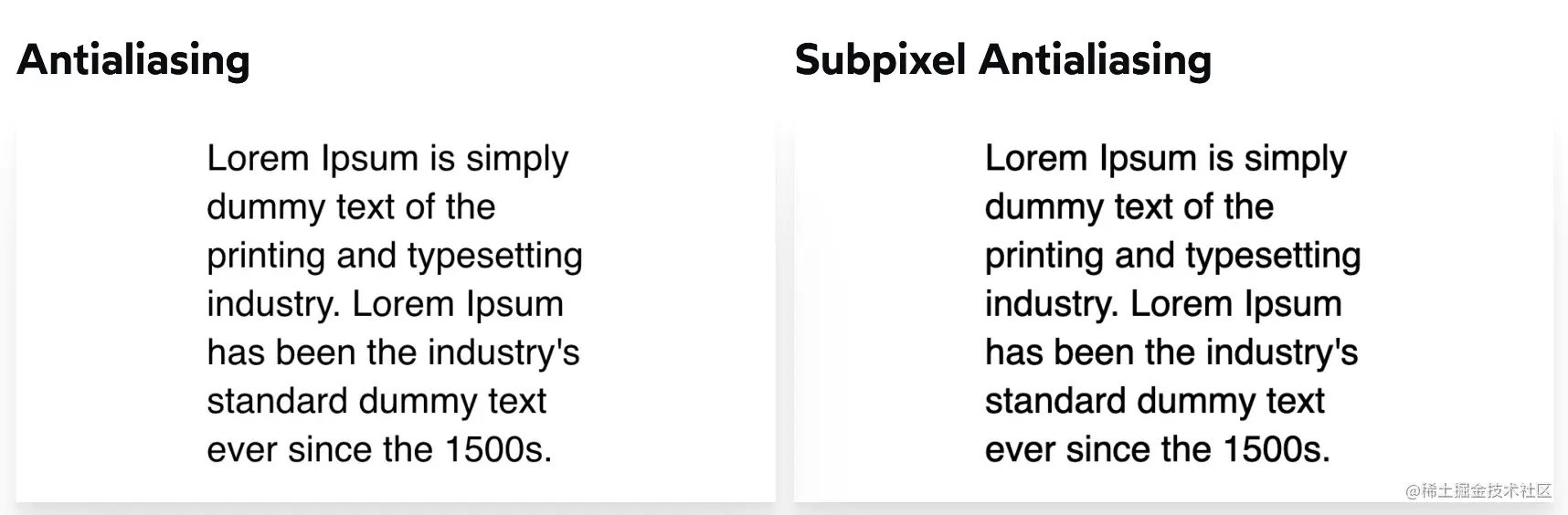
д»Өдәәеӣ°жғ‘зҡ„жҳҜпјҢеғҸ Chrome е’Ң Safari иҝҷж ·зҡ„ MacOS жөҸи§ҲеҷЁпјҢеңЁй»ҳи®Өжғ…еҶөдёӢд»Қ然дҪҝз”ЁдәҡеғҸзҙ жҠ—й”ҜйҪҝгҖӮеӣ жӯӨпјҢжҲ‘们йңҖиҰҒе°Ҷ -webkit-font-smoothing и®ҫзҪ®дёә antialiased жқҘжҳҫејҸе…ій—ӯдәҡеғҸзҙ жҠ—й”ҜйҪҝгҖӮ
иҝҷдёӨиҖ…зҡ„еҢәеҲ«еңЁдәҺпјҡ

MacOS жҳҜе”ҜдёҖдҪҝз”ЁдәҡеғҸзҙ жҠ—й”ҜйҪҝзҡ„ж“ҚдҪңзі»з»ҹпјҢеӣ жӯӨиҝҷдёӘ CSS 规еҲҷеҜ№ WindowsгҖҒLinux жҲ–移еҠЁи®ҫеӨҮжІЎжңүеҪұе“ҚгҖӮеҰӮжһңжӮЁдҪҝз”Ёзҡ„жҳҜ MacOS и®Ўз®—жңәпјҢеҲҷеҸҜд»Ҙе°қиҜ•иҝҗиЎҢдёҖдёӢдёӢйқўзҡ„д»Јз ҒзӨәдҫӢпјҡ

img, picture, video, canvas, svg {
display: block;
max-width: 100%;
}еңЁ CSS дёӯеӣҫеғҸиў«и®ӨдёәжҳҜ вҖңinlineвҖқ еҶ…иҒ”е…ғзҙ пјҢд№ҹе°ұж„Ҹе‘ізқҖе®ғ们еә”иҜҘеғҸ<em> жҲ– <strong>йӮЈж ·еңЁж®өиҗҪдёӯй—ҙдҪҝз”ЁгҖӮиҝҷдёҺжҲ‘们з»ҸеёёдҪҝз”ЁеӣҫеғҸзҡ„ж–№ејҸжҳҜдёҚз¬Ұзҡ„гҖӮйҖҡеёёпјҢжҲ‘们дҪҝз”ЁеӣҫзүҮзҡ„ж–№ејҸдёҺеҜ№еҫ…ж®өиҗҪгҖҒж ҮйўҳжҲ–иҫ№ж Ҹзҡ„ж–№ејҸзӣёеҗҢпјҢиҝҷдәӣйғҪжҳҜеёғеұҖе…ғзҙ гҖӮ
дҪҶжҳҜпјҢеҰӮжһңжҲ‘们еёғеұҖдёӯиҜ•еӣҫдҪҝз”ЁеҶ…иҒ”е…ғзҙ пјҢе°ұдјҡзў°еҲ°еҘҮеҘҮжҖӘжҖӘзҡ„дәӢжғ…гҖӮжҜ”еҰӮеҶ…иҒ”е…ғзҙ зҡ„ 4px з©әзҷҪй—ҙи·қй—®йўҳпјҢиҝҷдёӘзҘһеҘҮзҡ„з©әзҷҪдёҺ line-height жңүе…ізі»гҖӮйҖҡиҝҮеңЁжүҖжңүеӣҫеғҸдёҠи®ҫзҪ® display:blockпјҢжҲ‘们йҒҝејҖдәҶиҝҷдёҖзұ»й—®йўҳгҖӮ
жҲ‘иҝҳи®ҫзҪ®дәҶ max-width: 100%пјҢиҝҷж ·еҒҡжҳҜдёәдәҶйҳІжӯўеӨ§еһӢеӣҫеғҸжәўеҮәпјҢзү№еҲ«жҳҜе®ғ们被ж”ҫеңЁдёҖдёӘдёҚеӨҹе®Ҫзҡ„е®№еҷЁдёӯгҖӮ
еӨ§еӨҡж•°еқ—зә§е…ғзҙ е°ҶиҮӘеҠЁдјёй•ҝ/收缩д»ҘйҖӮеә”е…¶зҲ¶е…ғзҙ пјҢдҪҶеғҸ <img> иҝҷж ·зҡ„еӘ’дҪ“е…ғзҙ жҳҜзү№ж®Ҡзҡ„пјҡе®ғ们被称дёәжӣҝжҚўе…ғзҙ пјҢ并且е®ғ们д№ҹдёҚйҒөеҫӘзӣёеҗҢзҡ„规еҲҷгҖӮ
еҰӮжһңеӣҫеғҸзҡ„ вҖңиҮӘиә«зҡ„вҖқ еӨ§е°Ҹдёә 800 Г— 600пјҢйӮЈд№Ҳ <img> е…ғзҙ зҡ„е®ҪеәҰд№ҹе°Ҷдёә 800pxпјҢеҚідҪҝжҲ‘们е°Ҷе…¶ж”ҫе…ҘдёҖдёӘ 500px е®Ҫзҡ„зҲ¶е…ғзҙ дёӯгҖӮ
иҝҷдёӘ规еҲҷе°ҶйҳІжӯўеӣҫеғҸи¶…еҮәе…¶е®№еҷЁпјҢжҲ‘и®ӨдёәиҝҷжҳҜдёҖдёӘжҜ”иҫғжҳҺжҷәзҡ„еҒҡжі•гҖӮ
input, button, textarea, select {
font: inherit;
}еңЁй»ҳи®Өжғ…еҶөдёӢпјҢжҢүй’®е’Ңиҫ“е…ҘжЎҶдёҚдјҡд»Һе®ғ们зҡ„зҲ¶йЎ№з»§жүҝжҺ’зүҲж ·ејҸгҖӮзӣёеҸҚпјҢ他们жңүиҮӘе·ұжҖӘејӮзҡ„йЈҺж јгҖӮдҫӢеҰӮпјҢ<textarea> е°ҶдҪҝз”Ёзі»з»ҹй»ҳи®Өзҡ„ Monospace еӯ—дҪ“гҖӮж–Үжң¬иҫ“е…ҘжЎҶе°ҶдҪҝз”Ёзі»з»ҹй»ҳи®Өзҡ„ sans-serif еӯ—дҪ“гҖӮдёӨиҖ…йғҪдјҡйҖүжӢ© microscopically-small еӯ—дҪ“еӨ§е°ҸпјҲChrome дёә 13.333pxпјүгҖӮ
жӯЈеҰӮжӮЁжүҖжғіиұЎзҡ„пјҢеңЁз§»еҠЁи®ҫеӨҮдёҠйҳ…иҜ» 13px зҡ„ж–Үжң¬йқһеёёеӣ°йҡҫгҖӮеҪ“жҲ‘们иҒҡз„Ұи®ҫзҪ®дәҶиҫғе°Ҹеӯ—дҪ“зҡ„иҫ“е…ҘжЎҶж—¶пјҢжөҸи§ҲеҷЁдјҡиҮӘеҠЁж”ҫеӨ§пјҢиҝҷж ·ж–Үжң¬жӣҙе®№жҳ“йҳ…иҜ»гҖӮ
дёҚе№ёзҡ„жҳҜпјҢиҝҷж ·зҡ„з”ЁжҲ·дҪ“йӘҢ并дёҚеҘҪпјҡ

еҰӮжһңиҰҒйҒҝе…Қиҝҷз§ҚиҮӘеҠЁзј©ж”ҫиЎҢдёәпјҢиҫ“е…Ҙзҡ„еӯ—дҪ“еӨ§е°Ҹеҝ…йЎ»иҮіе°‘дёә 1rem/16pxгҖӮжңүдёҖз§Қж–№жі•еҸҜд»Ҙи§ЈеҶіиҝҷдёӘй—®йўҳпјҡ
input, button, textarea, select {
font-size: 1rem;
}иҝҷдҝ®жӯЈдәҶиҮӘеҠЁзј©ж”ҫй—®йўҳпјҢдҪҶиҝҷеҸӘжҳҜдёҖдёӘжқғе®ңд№Ӣи®ЎгҖӮи®©жҲ‘们д»Һж №жң¬дёҠжқҘи§ЈеҶіиҝҷдёӘй—®йўҳпјҡиЎЁеҚ•иҫ“е…ҘдёҚеә”иҜҘжңүиҮӘе·ұзҡ„жҺ’зүҲж ·ејҸпјҒ
input, button, textarea, select {
font: inherit;
}font жҳҜдёҖз§Қ CSS и®ҫзҪ®еӯ—дҪ“зҡ„з®Җз•ҘеҶҷжі•пјҢе®ғи®ҫзҪ®дәҶдёҖзі»еҲ—дёҺеӯ—дҪ“зӣёе…ізҡ„еұһжҖ§пјҢеҰӮ font-sizeгҖҒfont-weight е’Ң font-family зӯүгҖӮйҖҡиҝҮжҠҠе®ғзҡ„еҖји®ҫзҪ®дёә inheritпјҢеҸҜе°Ҷиҝҷдәӣе…ғзҙ дёҺе…¶е‘ЁеӣҙзҺҜеўғдёӯзҡ„жҺ’зүҲдёҖиҮҙгҖӮ
еҸӘиҰҒжҲ‘们没жңүеңЁ body дёӯдҪҝз”Ёд»Өдәәи®ЁеҺҢзҡ„иҫғе°Ҹзҡ„еӯ—дҪ“пјҢиҝҷе°ұдёҖж¬Ўи§ЈеҶідәҶжҲ‘们жүҖжңүзҡ„й—®йўҳгҖӮ
p, h2, h3, h4, h5, h6, h7 {
overflow-wrap: break-word;
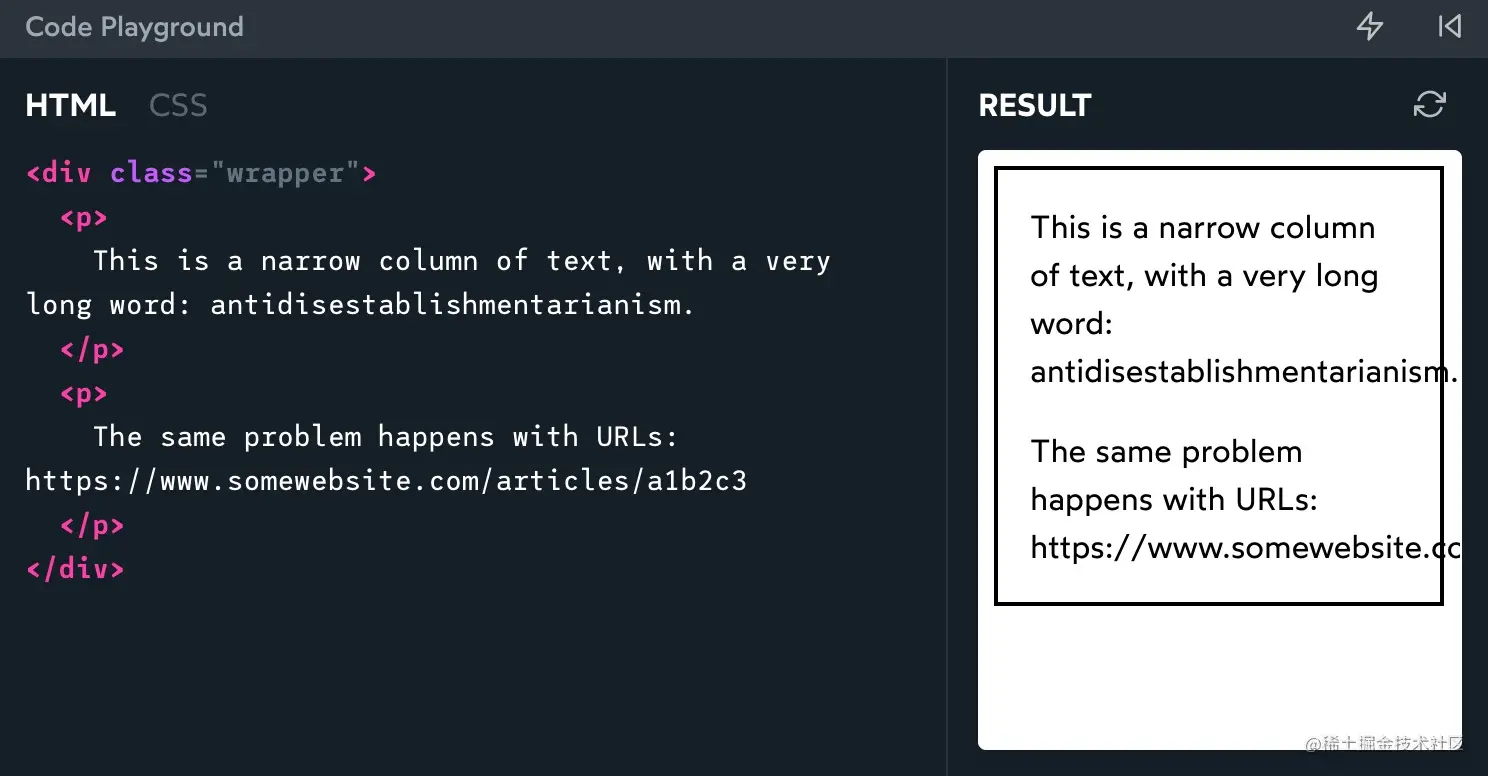
}еңЁ CSS дёӯпјҢеҰӮжһңжІЎжңүи¶іеӨҹзҡ„з©әй—ҙе®№зәідёҖиЎҢдёӯзҡ„жүҖжңүеӯ—з¬ҰпјҢж–Үжң¬е°ҶиҮӘеҠЁжҚўиЎҢгҖӮ
й»ҳи®Өжғ…еҶөдёӢпјҢз®—жі•е°ҶеҜ»жүҫ вҖңиҪҜжҚўиЎҢвҖқ жңәдјҡпјӣиҝҷдәӣжҳҜз®—жі•еҸҜд»ҘеҜ№еӯ—з¬ҰиҝӣиЎҢжӢҶеҲҶгҖӮеңЁиӢұиҜӯдёӯпјҢе”ҜдёҖиҪҜжҚўиЎҢзҡ„жңәдјҡжҳҜз©әж је’Ңиҝһеӯ—з¬ҰпјҢдҪҶиҝҷеӣ иҜӯиЁҖиҖҢејӮгҖӮ
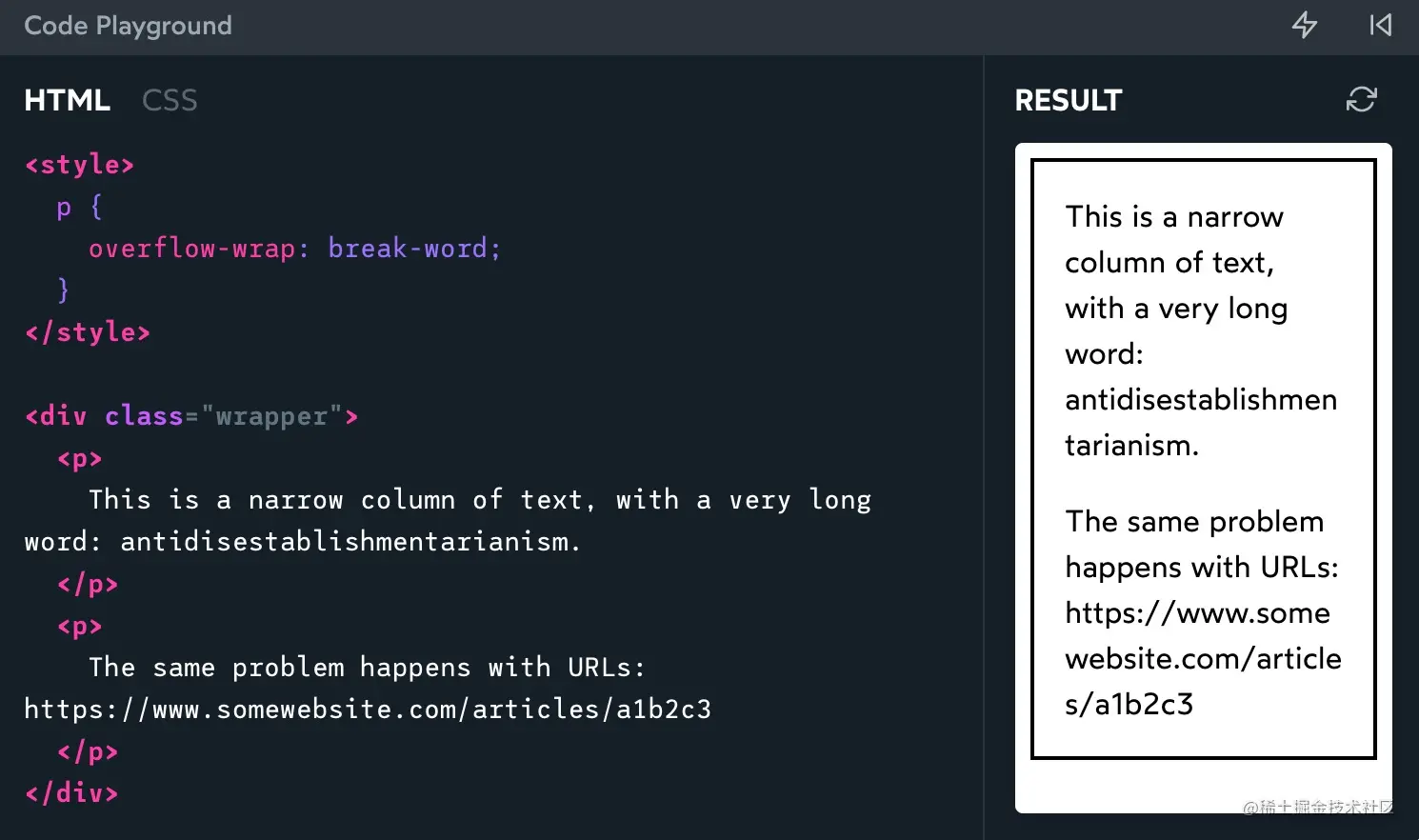
еҰӮжһңдёҖиЎҢжІЎжңүд»»дҪ•иҪҜжҚўиЎҢжңәдјҡпјҢ并且дёҚйҖӮеҗҲпјҢеҲҷдјҡеҜјиҮҙж–Үжң¬жәўеҮәпјҡ

иҝҷеҸҜиғҪдјҡеҜјиҮҙдёҖдәӣжҒјдәәзҡ„еёғеұҖй—®йўҳгҖӮеңЁиҝҷйҮҢпјҢе®ғж·»еҠ дәҶдёҖдёӘж°ҙе№іж»ҡеҠЁжқЎгҖӮеңЁе…¶д»–жғ…еҶөдёӢпјҢе®ғеҸҜиғҪдјҡеҜјиҮҙж–Үжң¬дёҺе…¶д»–е…ғзҙ йҮҚеҸ пјҢжҲ–ж»‘еҲ°еӣҫеғҸ/и§Ҷйў‘еҗҺйқўгҖӮ
overflow-wrap еұһжҖ§е…Ғи®ёжҲ‘们и°ғж•ҙжҚўиЎҢз®—жі•пјҢ并е…Ғи®ёе®ғеңЁжүҫдёҚеҲ°иҪҜжҚўиЎҢжңәдјҡж—¶дҪҝз”ЁзЎ¬жҚўиЎҢпјҡ

иҷҪзғӯпјҢиҝҷдёӨз§Қи§ЈеҶіж–№жЎҲйғҪдёҚжҳҜе®ҢзҫҺзҡ„пјҢдҪҶиҮіе°‘зЎ¬жҚўиЎҢдёҚдјҡз ҙеқҸеёғеұҖпјҒ
ж„ҹи°ў Sophie Alpert жҸҗеҮәдәҶзұ»дјјзҡ„规еҲҷпјҒеҘ№е»әи®®е°Ҷе…¶еә”з”ЁдәҺжүҖжңүе…ғзҙ пјҢиҝҷеҸҜиғҪжҳҜдёҖдёӘеҘҪдё»ж„ҸпјҢдҪҶдёҚжҳҜжҲ‘дёӘдәәжөӢиҜ•иҝҮзҡ„дёңиҘҝгҖӮ
жӮЁиҝҳеҸҜд»Ҙе°қиҜ•ж·»еҠ hyphens еұһжҖ§пјҡ
p {
overflow-wrap: break-word;
hyphens: auto;
}hyphens: autпјҡиҮӘеҠЁдҪҝз”Ёиҝһеӯ—з¬ҰпјҲеңЁж”ҜжҢҒе®ғ们зҡ„иҜӯиЁҖдёӯпјүиЎЁзӨәзЎ¬жҚўиЎҢгҖӮиҝҷд№ҹдҪҝеҫ—зЎ¬жҚўиЎҢжӣҙдёәеёёи§ҒгҖӮеҰӮжһңдҪ жңүйқһеёёзӘ„зҡ„ж–Үжң¬ж ҸпјҢеҸҜд»ҘдҪҝз”ЁдёҖдёӢе®ғгҖӮеңЁжҲ‘дёӘдәәзҡ„ CSS йҮҚзҪ®ж ·ејҸдёӯ并дёәеҢ…еҗ«е®ғпјҢдҪҶе®ғеҖјеҫ—е°қиҜ•пјҒ
#root, #__next {
isolation: isolate;
}жңҖеҗҺдёҖдёӘжҳҜеҸҜйҖүзҡ„гҖӮйҖҡеёёеҸӘжңүеңЁдҪҝз”Ё React д№Ӣзұ»зҡ„ JavaScript жЎҶжһ¶ж—¶жүҚйңҖиҰҒе®ғгҖӮ
жӯЈеҰӮжҲ‘们еңЁ ж»ҡиӣӢеҗ§пјҢz-index дёӯзңӢеҲ°зҡ„йӮЈж ·пјҢisolation еұһжҖ§е…Ғи®ёжҲ‘们еҲӣе»әж–°зҡ„е Ҷж ҲдёҠдёӢж–ҮпјҢиҖҢж— йңҖи®ҫзҪ® z-indexгҖӮ
иҝҷжҳҜжңүзӣҠзҡ„пјҢеӣ дёәе®ғе…Ғи®ёжҲ‘们дҝқиҜҒжҹҗдәӣй«ҳдјҳе…Ҳзә§е…ғзҙ пјҲжЁЎжҖҒгҖҒдёӢжӢүеҲ—иЎЁгҖҒе·Ҙе…·жҸҗзӨәпјүеңЁеә”з”ЁзЁӢеәҸдёӯе§Ӣз»ҲжҳҫзӨәеңЁе…¶д»–е…ғзҙ д№ӢдёҠгҖӮжІЎжңүеҘҮжҖӘзҡ„е ҶеҸ иғҢжҷҜй”ҷиҜҜпјҢжІЎжңү еұӮеҮәдёҚз©·зҡ„ z-indexгҖӮ
дёәдәҶеҢ№й…ҚжӮЁдҪҝз”Ёзҡ„жЎҶжһ¶пјҢжӮЁйңҖиҰҒж №жҚ®жӮЁзҡ„йңҖиҰҒжқҘи°ғж•ҙйҖүжӢ©еҷЁгҖӮжҲ‘们еёҢжңӣйҖүжӢ©еңЁеә”з”ЁзЁӢеәҸдёӯе‘ҲзҺ°зҡ„йЎ¶зә§е…ғзҙ гҖӮдҫӢеҰӮпјҢеңЁ create-react-app дҪҝз”Ёзҡ„жҳҜ<div id="root">пјҢеӣ жӯӨжӯЈзЎ®зҡ„йҖүжӢ©еҷЁжҳҜ #root гҖӮ
д»ҘдёӢжҳҜжҲ‘зҡ„ CSS йҮҚзҪ®ж ·ејҸпјҢйҮҮз”ЁдәҶзІҫз®Җзҡ„гҖҒеҸҜеӨҚеҲ¶зҡ„гҖҒдјҳзҫҺзҡ„ж јејҸпјҡ
/*
Josh's Custom CSS Reset
https://www.joshwcomeau.com/css/custom-css-reset/
*/
*, *::before, *::after {
box-sizing: border-box;
}
* {
margin: 0;
}
html, body {
height: 100%;
}
body {
line-height: 1.5;
-webkit-font-smoothing: antialiased;
}
img, picture, video, canvas, svg {
display: block;
max-width: 100%;
}
input, button, textarea, select {
font: inherit;
}
p, h2, h3, h4, h5, h6, h7 {
overflow-wrap: break-word;
}
#root, #__next {
isolation: isolate;
}иҜ·йҡҸж„ҸеӨҚеҲ¶/зІҳиҙҙеҲ°жӮЁиҮӘе·ұзҡ„йЎ№зӣ®дёӯпјҒе®ғзҡ„еҸ‘еёғжІЎжңүд»»дҪ•йҷҗеҲ¶пјҲдёҚиҝҮеҰӮжһңдҪ жғідҝқз•ҷиҝҷзҜҮеҚҡж–Үзҡ„й“ҫжҺҘпјҢжҲ‘е°ҶдёҚиғңж„ҹжҝҖпјҒпјүгҖӮ
жҲ‘жІЎжңүе°ҶиҝҷдёӘ CSS йҮҚзҪ®ж ·ејҸдҪңдёә NPM еҢ…еҸ‘еёғпјҢеӣ дёәжҲ‘и§үеҫ—дҪ еә”иҜҘжӢҘжңүиҮӘе·ұзҡ„йҮҚзҪ®ж ·ејҸгҖӮжҠҠе®ғеёҰеҲ°дҪ зҡ„йЎ№зӣ®дёӯпјҢйҡҸзқҖж—¶й—ҙзҡ„жҺЁз§»пјҢеҪ“дҪ еӯҰд№ ж–°дәӢзү©жҲ–еҸ‘зҺ°ж–°жҠҖе·§ж—¶пјҢеҸҜд»ҘеҜ№е®ғиҝӣиЎҢи°ғж•ҙгҖӮеҰӮжһңйңҖиҰҒпјҢжӮЁеҸҜд»ҘйҡҸж—¶еҲ¶дҪңиҮӘе·ұзҡ„ NPM еҢ…пјҢд»ҘдҫҝдәҺеңЁйЎ№зӣ®дёӯйҮҚз”ЁгҖӮ
зңӢе®ҢдёҠиҝ°еҶ…е®№пјҢдҪ 们еҜ№еҰӮдҪ•ж·ұе…Ҙи§ЈжһҗиҮӘе®ҡд№үзҡ„CSSйҮҚзҪ®ж ·ејҸжңүиҝӣдёҖжӯҘзҡ„дәҶи§Јеҗ—пјҹеҰӮжһңиҝҳжғідәҶи§ЈжӣҙеӨҡзҹҘиҜҶжҲ–иҖ…зӣёе…іеҶ…е®№пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеӨ§е®¶зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ