本篇文章为大家展示了Vue实现红包雨小游戏的示例代码是什么,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
红包也叫压岁钱,是过农历春节时长辈给小孩儿用红纸包裹的礼金。据传明清时期,压岁钱大多数是用红绳串着赐给孩子。民国以后,则演变为用红纸包裹。中国的红包传统民族文化在民间如此,社区、公司也奉行如仪。除了春节以外,在其他喜庆场合,例如婚礼、新店开张等亦有送红包的习俗。

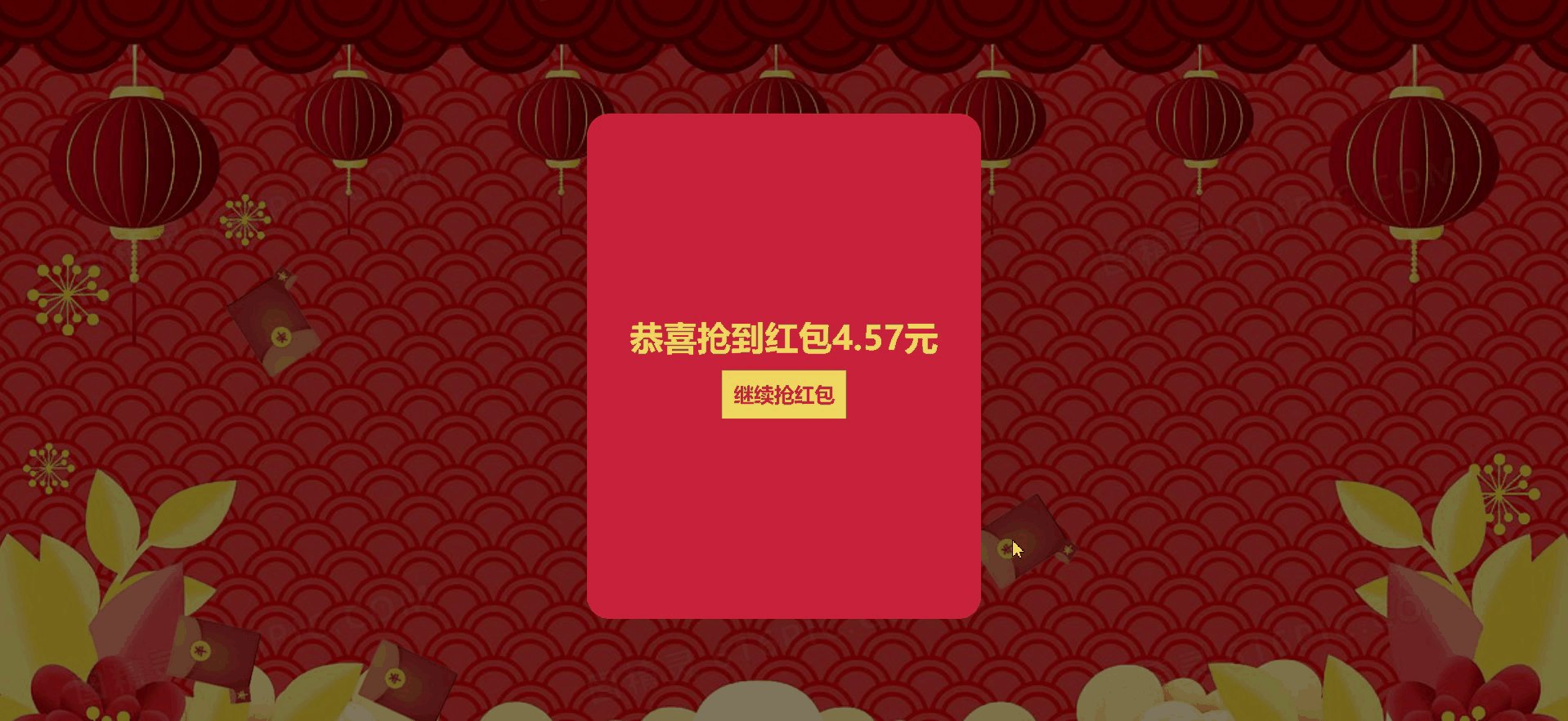
本期迎新春专题用代码制作一个 红包雨小游戏 ,效果如下所示。看完本文相信你也可以完成这样一个小游戏设计。

使用 Vue 构建工程。流程为
vue init webpack vue-demo
cd vue-demo
cnpm install # npm install
从网络上下载一些喜庆的图片作为背景和红包样式,这些样式可以任选,给想整活的同学们充足的自由度。
html样式很简单,主要分为两个部分:红包雨 和 抢红包面板。
<!-- 红包雨 -->
<div id="wrapper"></div>
<!-- 抢红包面板 -->
<div id="panel">
<div id="hb">
<span id="text">{{ result }}</span>
<div id="btn" @click="gameOn">继续抢红包</div>
</div>
</div>CSS样式稍微复杂一些,放在下文完整代码中,需要的自取。其中比较少用的是annimation动画渲染样式
animation: dropDowm 3s forwards; /* 旋转动画 */
@keyframes dropDowm {
0% {
top: 0px;
transform: translateY(-100%) rotate(0deg);
}
100% {
top: 110%;
transform: translateY(0%) rotate(360deg);
}
}这里讲解一下,annimation常见参数如下:
animation-name:关键帧动画名称
animation-duration:动画执行时间
animation-timing-function: 动画的执行速度函数
animation-delay: 动画延迟时间
animation-iteration-count:动画执行次数
animation-direction: 动画执行方向,包含alternate(间隔运动)、 reverse(反向运动)、reverse-alternate(反向间隔运动)
animation-fill-mode:规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式,包含forwards(动画停止在最后一个关键帧的位置)、backwards(动画第一个关键帧立即执行)、both(第一个关键帧也停止在最后一个关键帧)
设计完成后运行结果如下图所示,分别为背景和面板。


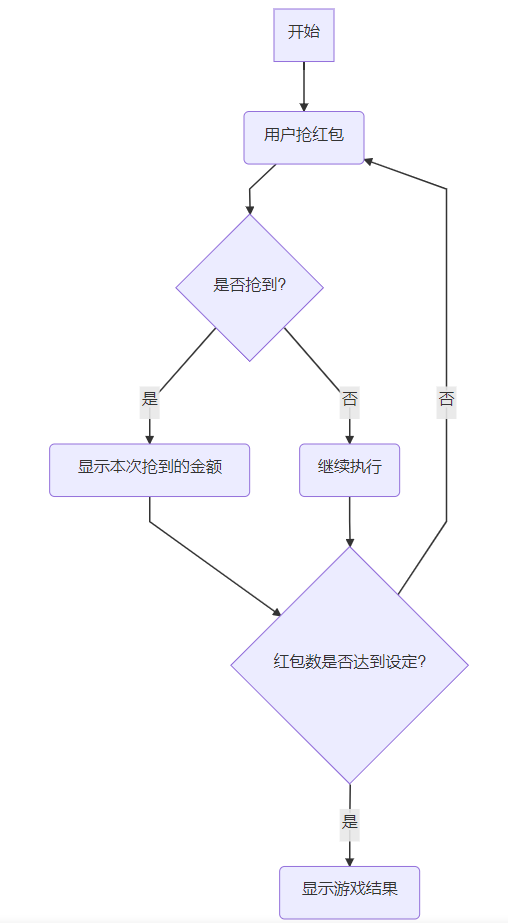
程序的逻辑如下所示

上述最关键的就是监听用户抢红包的行为,并判断是否抢到了红包,监听函数设计如下所示,如果成功抢到红包,则总金额自动累加。
mouseHandler(e) {
var event = e || window.event,
money = event.target.dataset.money;
if (money) {
this.result = "恭喜抢到红包" + money + "元";
for (var i = 0, len = this.imgList.length; i < len; i++) {
this.imgList[i].style.animationPlayState = "paused";
}
panel.style.display = "block";
this.totalMoney += Number(money);
}
}接下来要考虑如何让红包随机掉落,核心代码如下:
for (var i = 0; i < num; i++) {
let img = new Image();
img.src = this.imgUrl;
// 随机设置红包分布
img.style.left = this.ranNum(0, window.innerWidth) + "px";
let delay = this.ranNum(0, 100) / 10;
// 设置红包出现时间
img.style.animationDelay = delay + "s";
if (this.delayTime < delay) {
this.delayTime = delay;
this.lastImg = img;
}
//设置每个红包的金额
img.dataset.money = this.ranNum(0, 1000) / 100;其他函数基本都是服务于这两个核心功能的,这里不赘述。
<template>
<div id="app">
<!-- 红包雨 -->
<div id="wrapper"></div>
<!-- 抢红包面板 -->
<div id="panel">
<div id="hb">
<span id="text">{{ result }}</span>
<div id="btn" @click="gameOn">继续抢红包</div>
</div>
</div>
</div>
</template><script>
export default {
name: "App",
data() {
return {
totalMoney: 0, // 所有抢到红包的总金额
delayTime: 0, // 延时
lastImg: null, // 最后一张掉落的图片
imgList: null, // 红包随机序列
result: "", // 游戏结果
imgUrl: require("./assets/hongbao.jpg"),
};
},
methods: {
// @breif:开始游戏
start() {
let dom = this.createDom(20);
this.imgList = document.getElementsByTagName("img");
document.getElementById("wrapper").appendChild(dom);
},
// @breif: 创建红包序列
createDom(num) {
// 创建文档碎片
let frag = document.createDocumentFragment();
for (var i = 0; i < num; i++) {
let img = new Image();
img.src = this.imgUrl;
// 随机设置红包分布
img.style.left = this.ranNum(0, window.innerWidth) + "px";
let delay = this.ranNum(0, 100) / 10;
// 设置红包出现时间
img.style.animationDelay = delay + "s";
if (this.delayTime < delay) {
this.delayTime = delay;
this.lastImg = img;
}
//设置每个红包的金额
img.dataset.money = this.ranNum(0, 1000) / 100;
frag.appendChild(img);
}
return frag;
},
// @breif:继续游戏
gameOn() {
document.getElementById("panel").style.display = "none";
for (let i = 0, len = this.imgList.length; i < len; i++) {
this.imgList[i].style.animationPlayState = "running";
}
},
// 监听鼠标事件
mouseHandler(e) {
var event = e || window.event,
money = event.target.dataset.money;
if (money) {
this.result = "恭喜抢到红包" + money + "元";
for (var i = 0, len = this.imgList.length; i < len; i++) {
this.imgList[i].style.animationPlayState = "paused";
}
panel.style.display = "block";
this.totalMoney += Number(money);
}
},
// 监听动画事件
annimationHandler(e) {
document.getElementById("panel").style.display = "block";
this.result = "恭喜总共抢到了" + this.totalMoney.toFixed(2) + "元";
}, // @breif:产生min~max间的随机数
ranNum(min, max) {
return Math.ceil(Math.random() * (max - min) + min);
},
},
mounted() {
this.start();
window.addEventListener("mousedown", this.mouseHandler);
this.lastImg.addEventListener("webkitAnimationEnd", this.annimationHandler);
},
};
</script><style>
* {
padding: 0;
margin: 0;
}
body {
height: 100%;
width: 100%;
background: url("./assets/background.jpg");
background-size: cover;
overflow: hidden;
}
#wrapper img {
position: absolute;
transform: translateY(-100%); /* 下落动画 */
animation: dropDowm 3s forwards; /* 旋转动画 */
}
@keyframes dropDowm {
0% {
top: 0px;
transform: translateY(-100%) rotate(0deg);
}
100% {
top: 110%;
transform: translateY(0%) rotate(360deg);
}
}
#panel {
display: none;
}
#panel::before {
content: "";
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(0, 0, 0, 0.5);
}
#hb {
width: 350px;
height: 450px;
border-radius: 20px;
background-color: #e7223e;
color: #fad755;
position: fixed;
left: 50%;
top: 50%;
margin-top: -225px;
margin-left: -175px;
font-size: 30px;
font-weight: 900;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
#btn {
background-color: #fad755;
color: #e7223e;
font-size: 18px;
margin-top: 10px;
padding: 10px;
border: none;
outline: none;
cursor: pointer;
}
</style>上述内容就是Vue实现红包雨小游戏的示例代码是什么,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。