жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°ұи·ҹеӨ§е®¶иҒҠиҒҠжңүе…іжҖҺж ·и§Јжһҗjavascriptзҡ„й—ӯеҢ…пјҢеҸҜиғҪеҫҲеӨҡдәәйғҪдёҚеӨӘдәҶи§ЈпјҢдёәдәҶи®©еӨ§е®¶жӣҙеҠ дәҶи§ЈпјҢе°Ҹзј–з»ҷеӨ§е®¶жҖ»з»“дәҶд»ҘдёӢеҶ…е®№пјҢеёҢжңӣеӨ§е®¶ж №жҚ®иҝҷзҜҮж–Үз« еҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
д»Җд№ҲжҳҜй—ӯеҢ…:
й—ӯеҢ…жҳҜдёҖдёӘеӯҳеңЁеҶ…йғЁеҮҪж•°зҡ„еј•з”Ёе…ізі»гҖӮ
иҜҘеј•з”ЁжҢҮеҗ‘зҡ„жҳҜеӨ–йғЁеҮҪж•°зҡ„еұҖйғЁеҸҳйҮҸеҜ№иұЎ(еүҚжҸҗжҳҜеҶ…йғЁеҮҪж•°дҪҝз”ЁдәҶеӨ–йғЁеҮҪж•°зҡ„еұҖйғЁеҸҳйҮҸ)
й—ӯеҢ…зҡ„дҪңз”Ёпјҡ
延й•ҝеӨ–йғЁеҮҪж•°еҸҳйҮҸеҜ№иұЎзҡ„з”ҹе‘Ҫе‘Ёжңҹ
дҪҝз”Ёй—ӯеҢ…иғҪеӨҹй—ҙжҺҘзҡ„д»ҺеҮҪж•°еӨ–йғЁи®ҝй—®еҮҪж•°еҶ…йғЁзҡ„з§ҒжңүеҸҳйҮҸ
function outer() {
var a = 1
function inner() {
console.log(a) //1
}
inner()
}
outer()function createFunc() {
var result = new Array()
for (var i = 0; i < 10; i++) {
result[i] = function () {
console.log(i)
}
}
return result
}
var result = createFunc()
result[0]() //10
result[1]() //10
result[2]() //10
result[3]() //10
result[4]() //10
result[5]() //10
result[6]() //10
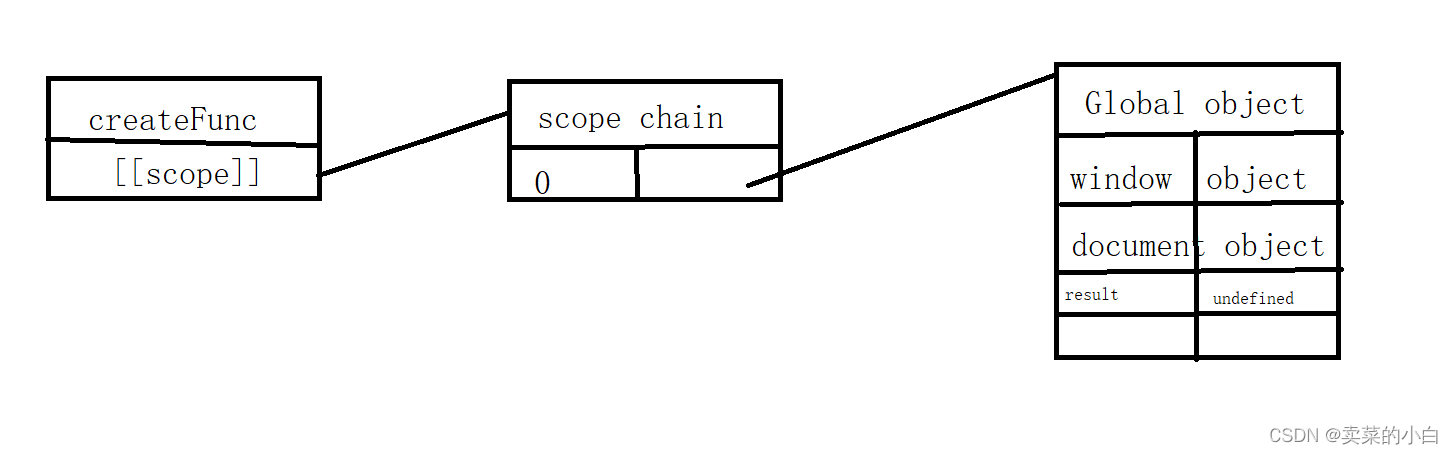
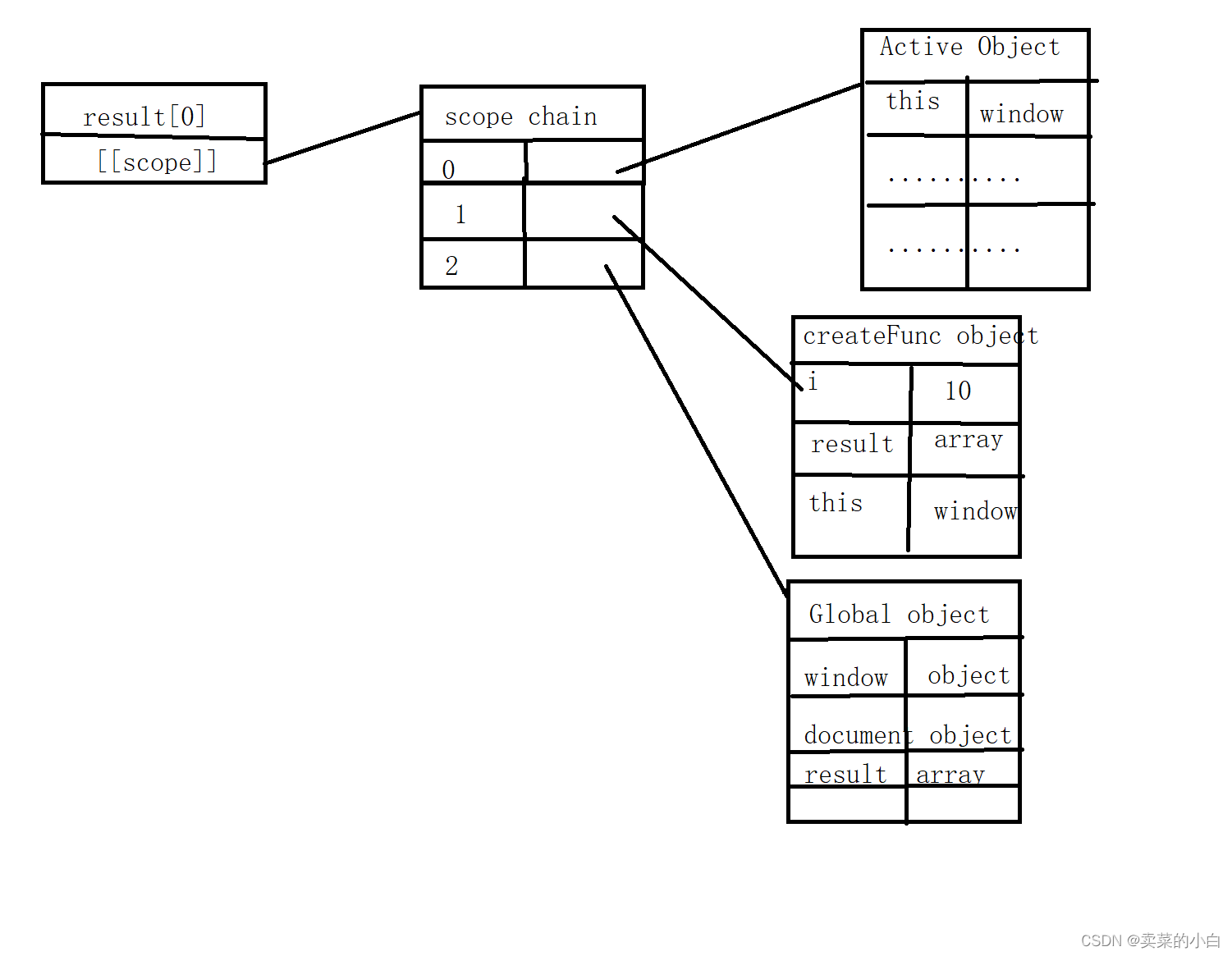
result[7]() //10йҰ–е…ҲеңЁд»Јз Ғжү§иЎҢеүҚпјҢдјҡе…ҲеҲӣе»әдёҖдёӘе…ЁеұҖзҡ„еҜ№иұЎпјҢе…¶дёӯеҢ…еҗ«зқҖе…ЁеұҖзҡ„еұһжҖ§пјҢ并且е°Ҷе…¶ж”ҫе…Ҙе…ЁеұҖдёҠдёӢж–ҮдҪңз”Ёеҹҹй“ҫйЎ¶з«ҜпјҢ并且д№ҹе°Ҷе…¶ж”ҫе…ҘжҜҸдёҖдёӘеҮҪж•°зҡ„дҪңз”Ёеҹҹй“ҫйЎ¶з«ҜгҖӮд»ҘиҝҷдёӘдҫӢеӯҗдёәдҫӢгҖӮеҰӮеӣҫжүҖзӨә

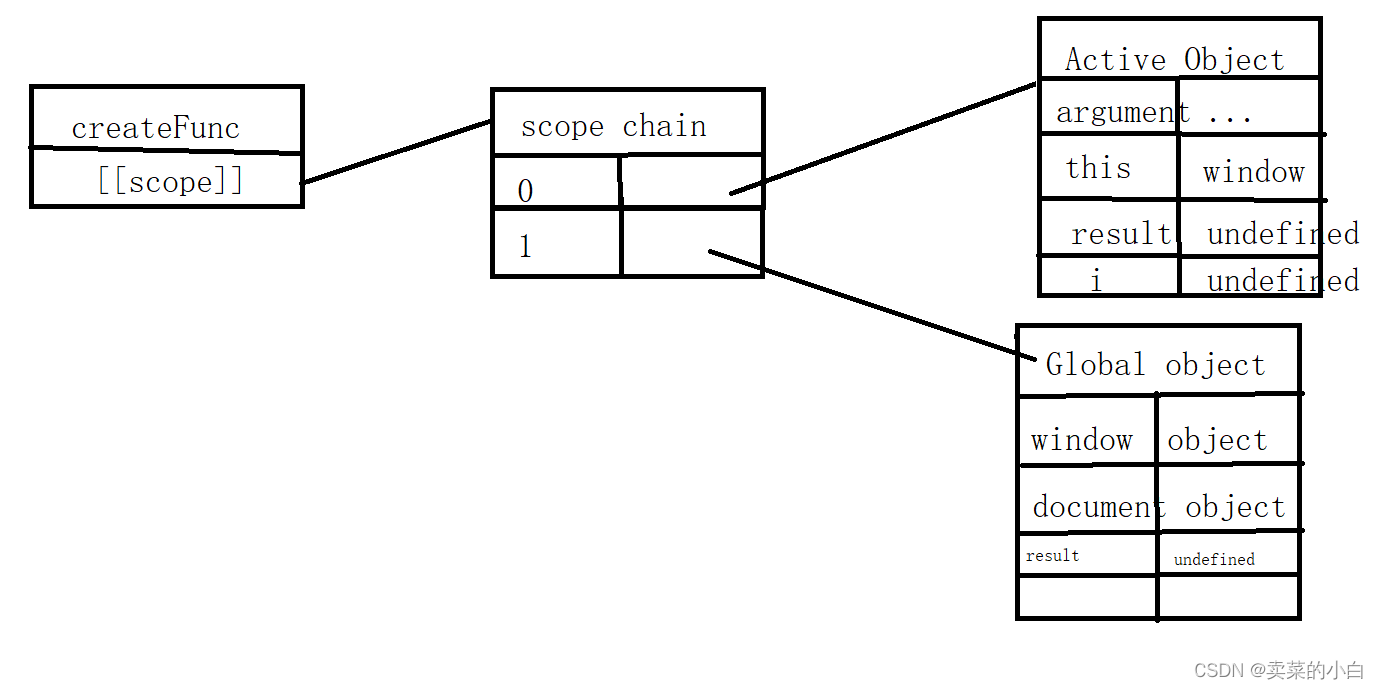
еңЁеҲқе§ӢеҢ–з»“жқҹеҗҺпјҢејҖе§Ӣжү§иЎҢд»Јз ҒпјҢжӯӨж—¶е°ұдјҡеҲӣе»әдёҖдёӘж–°зҡ„еҜ№иұЎпјҢеҸ«еҒҡActive Object,е…¶дёӯж”ҫе…ҘдёҖдәӣеҸӮж•°пјҢ并且е°Ҷе…¶еҺӢе…ҘcreateFuncеҮҪж•°зҡ„дҪңз”Ёеҹҹй“ҫдёӯгҖӮ

еӣ дёәеңЁcreateFuncдёӯд»Қ然е®ҡд№үеҮҪж•°result[i]..пјҢжүҖд»ҘеңЁжү§иЎҢд»Јз ҒеүҚпјҢиҜҘеҮҪж•°дјҡеҪўжҲҗдҪңз”Ёеҹҹй“ҫгҖӮ

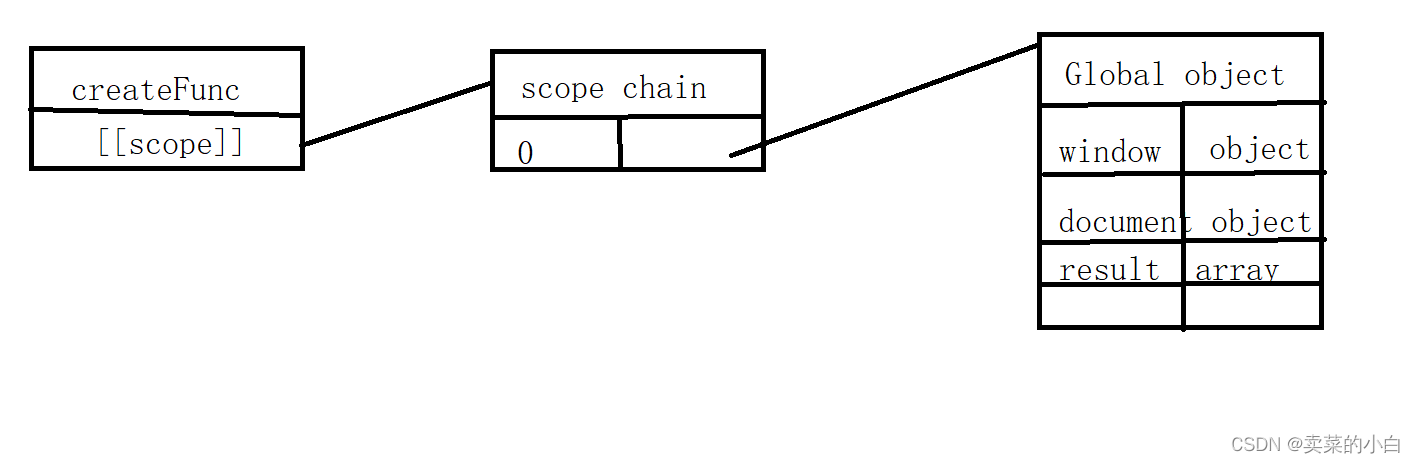
жӯӨж—¶ејҖе§Ӣжү§иЎҢcreateFuncеҮҪж•°пјҢеҪ“жҢҮеҗ‘е®ҢжҜ•еҗҺпјҢcreateFuncдёӯзҡ„дҪңз”Ёеҹҹй“ҫиЎЁзҺ°дёәгҖӮеҰӮдёӢеӣҫжүҖзӨәгҖӮжӯӨж—¶resultдёәдёҖдёӘж•°з»„гҖӮ并且Active objectе·Із»Ҹд»ҺcreateFuncдҪңз”Ёеҹҹй“ҫзҡ„йЎ¶йғЁеҲ йҷӨгҖӮ

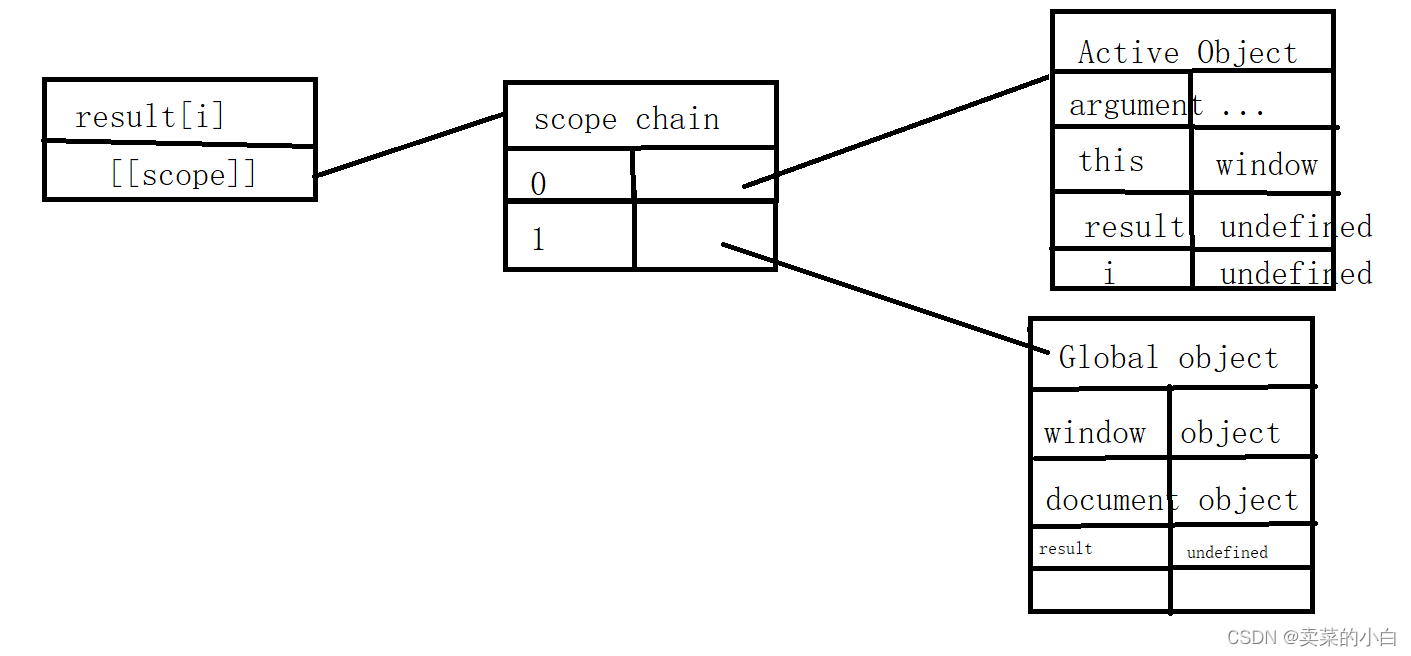
жӯӨж—¶ејҖе§Ӣжү§иЎҢresult[0]пјҲиҝҷйҮҢд»Ҙresult[0]дёәдҫӢпјҢе…¶д»–зҡ„дёҖж ·)пјҢжӯӨж—¶жү§иЎҢresult[0]д№ӢеүҚпјҢеә”иҜҘеҲӣе»әдёҖдёӘж–°зҡ„Active objectеҜ№иұЎпјҢе°Ҷе…¶ж”ҫе…Ҙresult[0]жү§иЎҢдҪңз”Ёеҹҹж ҲдёӯгҖӮеҰӮеӣҫжүҖзӨә

жӯӨж—¶еҮҪж•°жү§иЎҢдёӯйңҖиҰҒи®ҝй—®iпјҢдҪҶжҳҜеңЁactive object并дёҚеӯҳеңЁiпјҢжүҖд»ҘжӯӨж—¶йңҖиҰҒжІҝзқҖдҪңз”Ёеҹҹй“ҫиҝӣиЎҢжҹҘжүҫпјҢеңЁcreateFuncдёӯжүҫеҲ°iпјҢ并且iзҡ„еҖјдёә10пјҢжүҖд»ҘжңҖз»Ҳжү“еҚ°зҡ„еҖјйғҪжҳҜ10гҖӮеңЁcreateFuncжү§иЎҢе®ҢжҜ•еҗҺпјҢе…¶еҲӣе»әзҡ„еҜ№иұЎе№¶жІЎжңүиў«еһғеңҫеӣһ收жҺүпјҢеӣ дёәеңЁresult[0]дёӯзҡ„iдҫқ然дҝқжҢҒеҜ№иҜҘеҜ№иұЎзҡ„еј•з”ЁгҖӮ
иҝҷдёӘдҫӢеӯҗзҡ„и§ЈеҶіж–№жі•еҰӮдёӢжүҖзӨәпјҢе°ұжҳҜи®ҫзҪ®дёҖдёӘз«ӢеҚіжү§иЎҢеҮҪж•°пјҢжҜҸдёҖдёӘдёӢж ҮеҜ№еә”зҡ„еҮҪж•°пјҢйғҪжҳҜз«ӢеҚіжү§иЎҢеҮҪж•°пјҢеҪ“з«ӢеҚіжү§иЎҢеҮҪж•°жү§иЎҢж—¶пјҢжҜҸдёҖдёӘеҮҪж•°зҡ„дёҠдёӢж–ҮеҜ№иұЎдёӯйғҪдјҡеӯҳеңЁдёәжӯЈзЎ®зҡ„дёӢж ҮеҖјгҖӮ
function createFunc() {
var result = new Array()
for (var i = 0; i < 10; i++) {
result[i] = (function (num) {
return function() {
console.log(num)
}
})(i)
}
return result
}
var result = createFunc()
result[0]() //0
result[1]() //1
result[2]() //2
result[3]() //3
result[4]() //4
result[5]() //5
result[6]() //6
result[7]() //71.еҸҜд»ҘдҪҝзҪ‘йЎөе…·жңүдәӨдә’жҖ§пјҢдҫӢеҰӮе“Қеә”з”ЁжҲ·зӮ№еҮ»пјҢз»ҷз”ЁжҲ·жҸҗдҫӣжӣҙеҘҪзҡ„дҪ“йӘҢгҖӮ 2.еҸҜд»ҘеӨ„зҗҶиЎЁеҚ•пјҢжЈҖйӘҢз”ЁжҲ·зҡ„иҫ“е…ҘпјҢ并жҸҗдҫӣеҸҠж—¶еҸҚйҰҲиҠӮзңҒз”ЁжҲ·ж—¶й—ҙгҖӮ 3.еҸҜд»Ҙж №жҚ®з”ЁжҲ·зҡ„ж“ҚдҪңпјҢеҠЁжҖҒзҡ„еҲӣе»әйЎөйқўгҖӮ 4дҪҝз”ЁJavaScriptеҸҜд»ҘйҖҡиҝҮи®ҫзҪ®cookieеӯҳеӮЁеңЁжөҸи§ҲеҷЁдёҠзҡ„дёҖдәӣдёҙж—¶дҝЎжҒҜгҖӮ
зңӢе®ҢдёҠиҝ°еҶ…е®№пјҢдҪ 们еҜ№жҖҺж ·и§Јжһҗjavascriptзҡ„й—ӯеҢ…жңүиҝӣдёҖжӯҘзҡ„дәҶи§Јеҗ—пјҹеҰӮжһңиҝҳжғідәҶи§ЈжӣҙеӨҡзҹҘиҜҶжҲ–иҖ…зӣёе…іеҶ…е®№пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеӨ§е®¶зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ