WPF控件模板与其触发器是怎样的,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
ControlTemplate(控件模板)不仅是用于来定义控件的外观、样式, 还可通过控件模板的触发器(ControlTemplate.Triggers)修改控件的行为、响应动画等。
通过剖析控件了解ControlTemplate的组成:
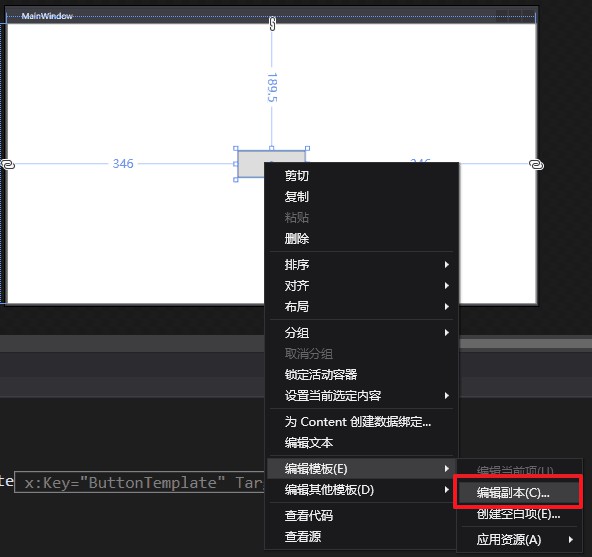
首先,创建一个WPF项目, 创建一个Button按钮, 然后选中该按钮, 右键选择编辑模板>编辑副本:

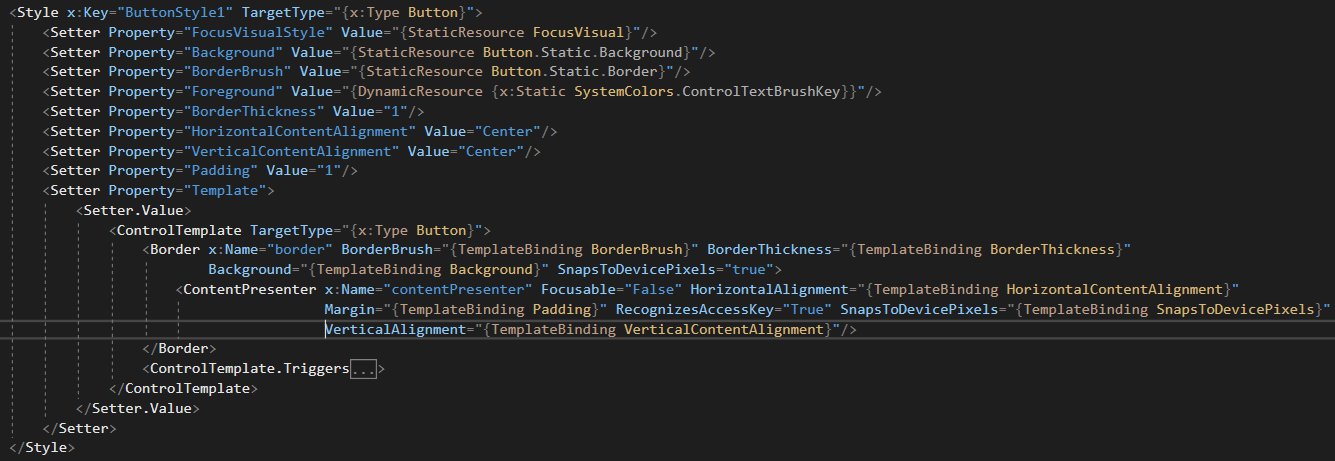
创建完成后, 会在当前页面<Windows.Resources> 键下面生成一些样式片段 , 一个key为ButtonStyle1的样式:

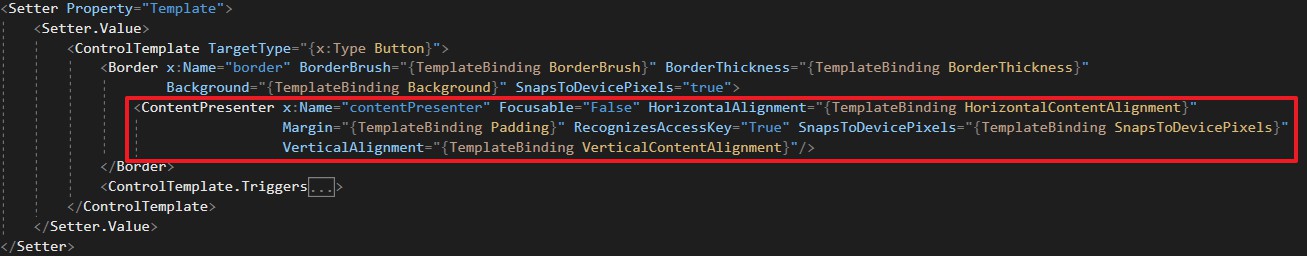
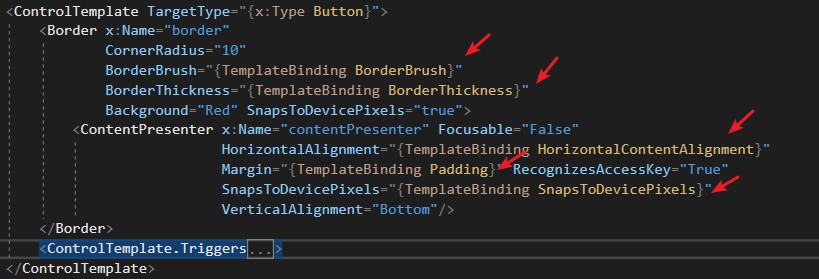
在看到该样式定义了一些基础的样式, 背景颜色、字体颜色、边框大小、垂直水平位置等, 除此之外, 下方则有一个Template的对象, 其中则就是ControlTemplate, 可以看到, ControlTemplate定义了一个Border ,然后其中定义了一个内弄呈现的控件, ContentPresenter则主要用于呈现按钮的显示内容主体, 如下标记:

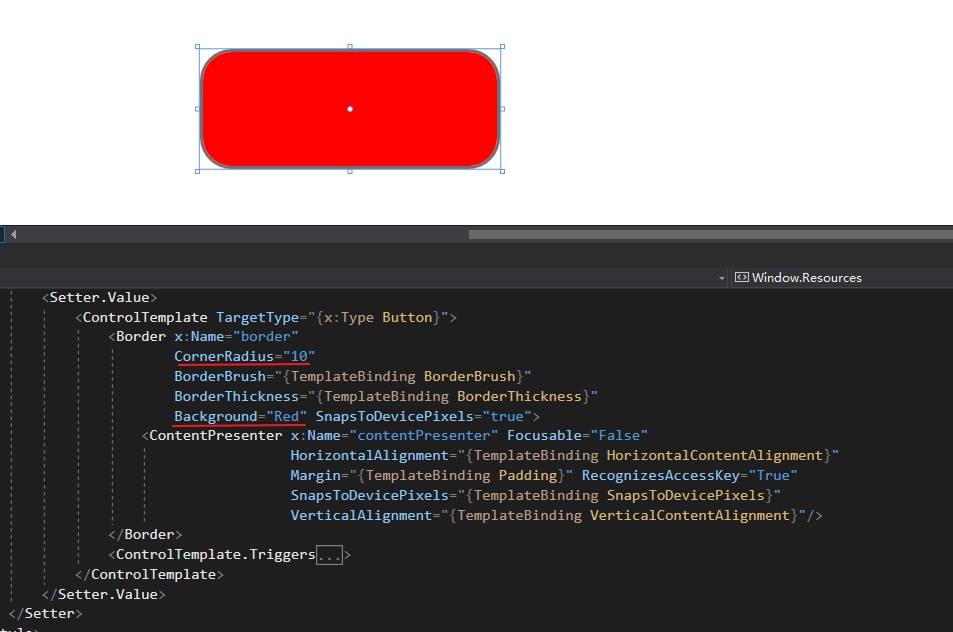
我们可以进行一些尝试, 试图修改border的属性, 观察Button会发生怎样的变化, 通过为Border 添加一个 圆角矩形参数, 将背景颜色设置成固定的值, 如下:

通过简单的尝试,可以观察到, 该Border 作为Button按钮的边缘样式和整体的外观控制。
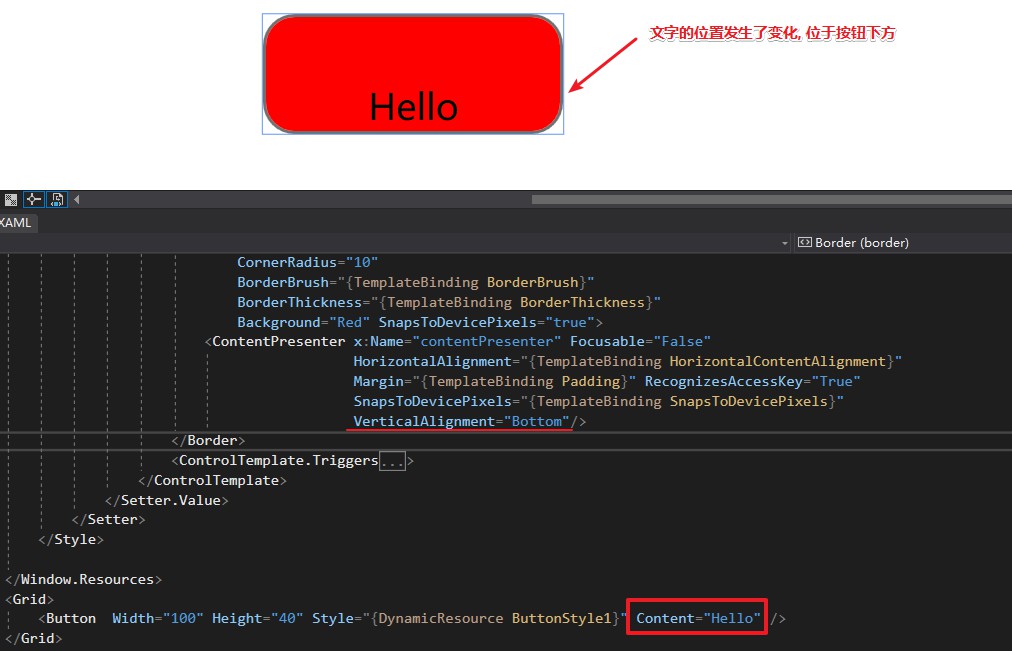
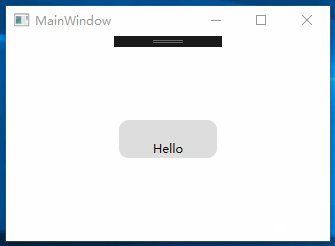
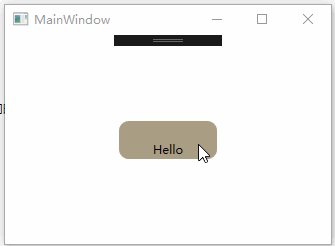
- 接下来, 我们可以通过修改ContentPresenter 中的一些参数, 看看该控件是怎样的一个存在。 修改其中的垂直位置为居下, 为Button设置一个固定Content的值 “Hello”, 观察Hello的位置:

通道实践, 可以了解到, 该内容呈现控件(ContentPresenter) 负责了内容的展示、和一部分属性的控制。
在ControlTemplate中, 可以看多多次有定义 TemplateBinding 的代码:

TemplateBinding 可以理解为, 通过模板绑定关联到指定的样式、属性。 如此一来 , 当按钮通过显示设置该属性, 则最终会影响着Template绑定的属性值。
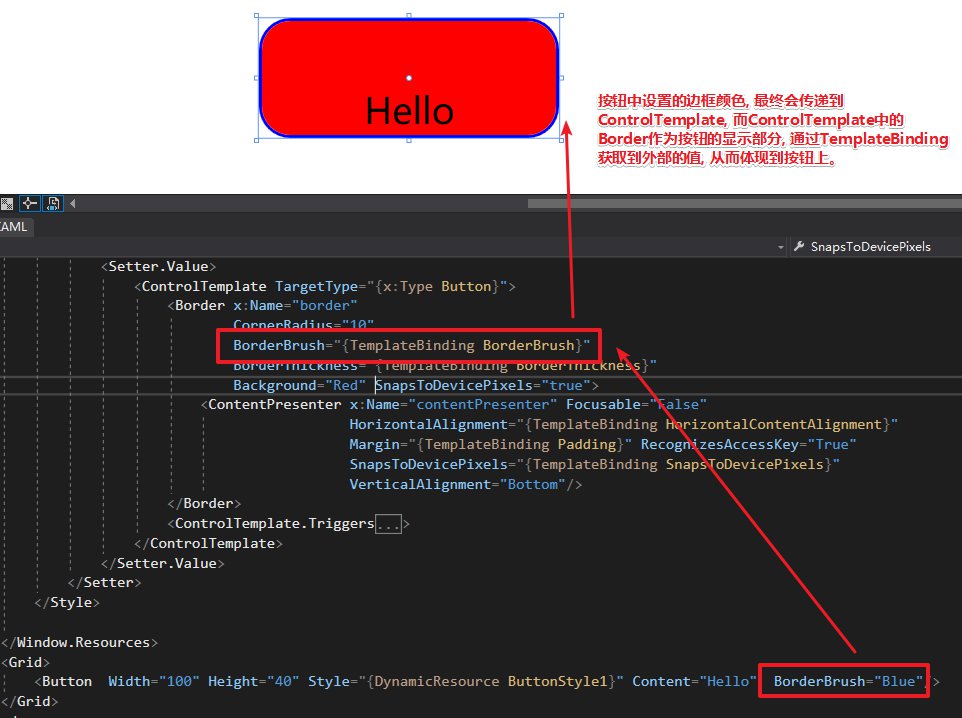
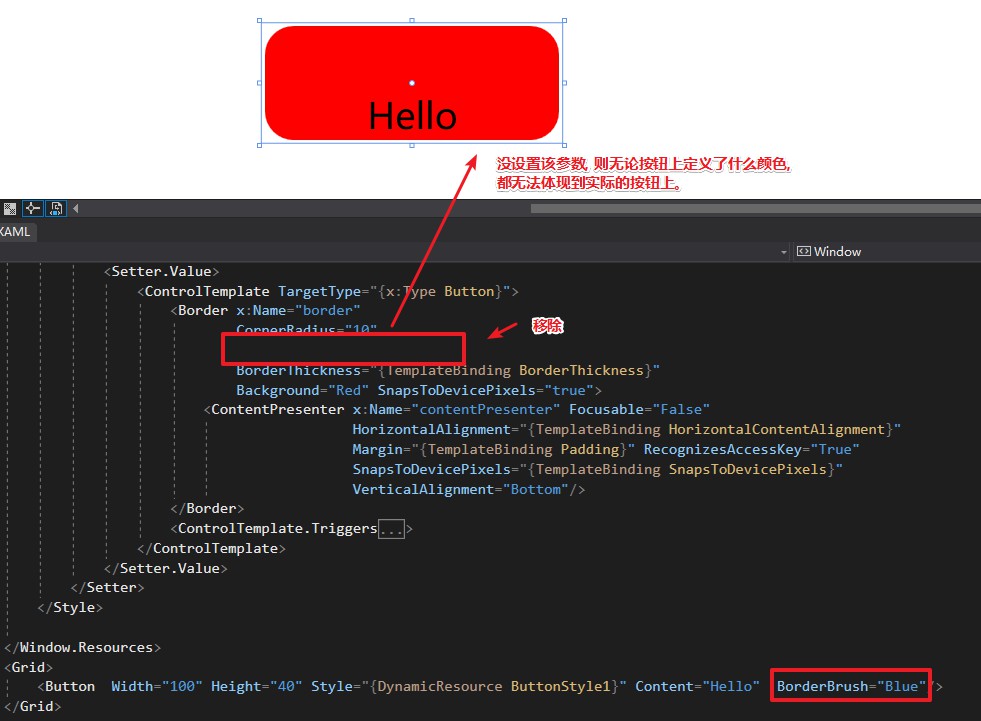
下面将通过代码演示, 有 TemplateBinding 和 无TemplateBinding 的区别, 在Button按钮中, 显示定义 按钮的边框颜色为 “Blue”, 分别看两者中的影响:
图(1), 有TemplateBinding :

图(2), 无TemplateBinding:

可以理解, TemplateBinding 主要的作用为, 与外部的属性关系起来, 使其达到改变样式属性的作用。
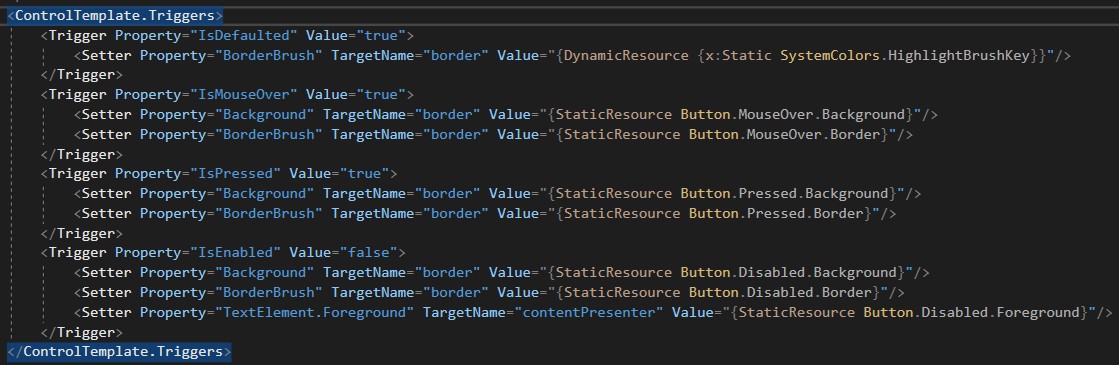
展开ControlTemplate.Triggers 节点, 可以看到其中定义了一些触发条件和改变的样式。

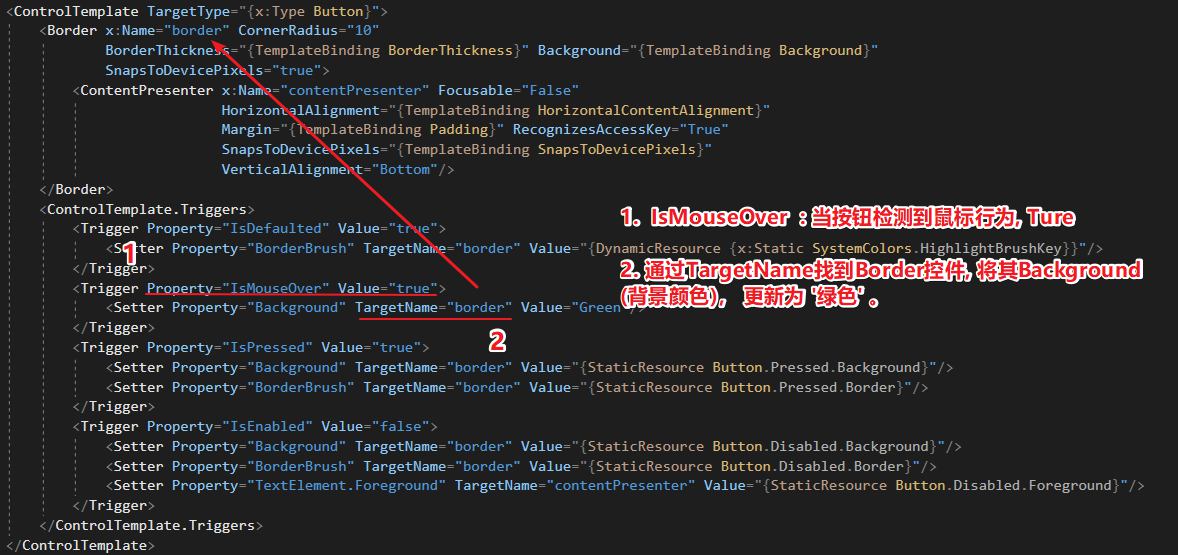
可以看到, 定义了4个触发器, 分别满足条件之后, 改变Border的一些样式, 接下来, 通过一张图,来解释其影响的过程:

实际效果:

同样, 其他的触发器也是通过这样的操作, 来控制着控件的属性变化。
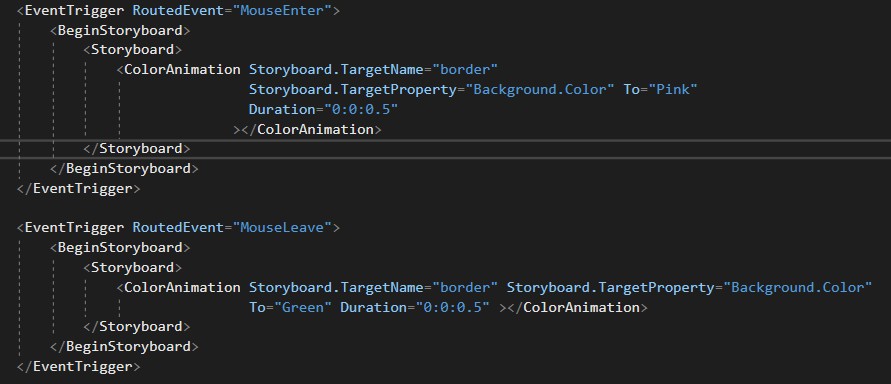
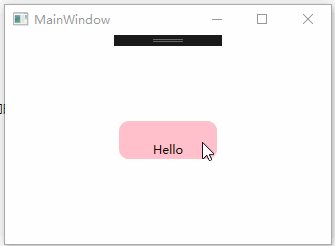
下面定义了一个EventTrigger 事件触发器,
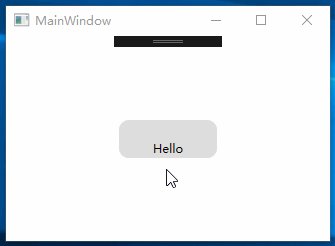
当鼠标进入按钮区域时, 执行一个0.5秒的动画, 将按钮的背景颜色设置为 pink,
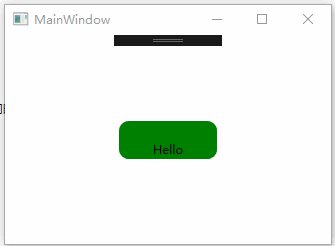
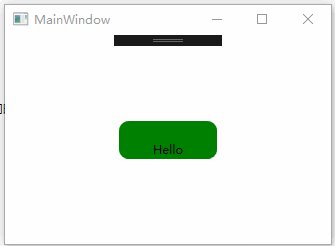
当鼠标离开按钮区域时, 执行一个0.5秒的动画,将按钮的背景颜色设置为Green:

实际效果:

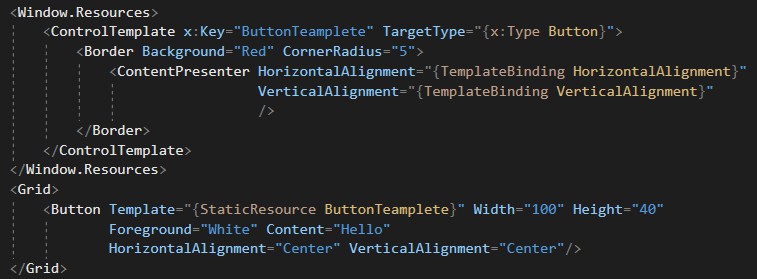
控件模板可以独立存在, 上面的例子中, 包含在样式文件中, 下面, 单独声明一个独立的控件模板:
1.创建一个ControlTemplate ,设定一个键名称, 指定其模板的类型
2.创建一个Border 用于设置按钮边样式
3.创建一个内容呈现的控件, 设置几个参数的TemplateBinding.
4.按钮的Template 绑定该模板

看完上述内容,你们掌握WPF控件模板与其触发器是怎样的的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。