жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢHTML5иҜӯд№үеҢ–зҡ„ж ҮзӯҫжҖҺд№Ҳз”Ёзҡ„зӣёе…ізҹҘиҜҶзӮ№пјҢеҶ…е®№иҜҰз»ҶпјҢйҖ»иҫ‘жё…жҷ°пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳеӨӘдәҶи§Јиҝҷж–№йқўзҡ„зҹҘиҜҶпјҢжүҖд»ҘеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘдәҶи§ЈдёҖдёӢеҗ§гҖӮ

еңЁжҲ‘们еҶҷHTMLж—¶е…¶е®һж— жүҖи°“пјҢеӣ дёәдҪ йҮҢйқўй•ҝе•Ҙж ·пјҢз”ЁжҲ·зңӢдёҚеҲ°пјҢд№ҹдёҚз”ЁзңӢеҲ°гҖӮ
еӣ дёәдҪ жңүCSSзҡ„жјӮдә®иЎЈжңҚпјҢеҚідҪҝдҪ зҡ„HTMLдёҖеЎҢзіҠж¶ӮпјҢCSSд№ҹеҸҜд»Ҙи®©е®ғе…үйІңдә®дёҪгҖӮ
дҪҶжҳҜз”ЁжҲ·зңӢдёҚеҲ°пјҢејҖеҸ‘иҖ…зңӢеҫ—еҲ°е‘ҖпјҒеӣ жӯӨпјҢиҝҷдёӘиҜӯд№үеҢ–зҡ„еҸӢеҘҪиҖ…жҳҜејҖеҸ‘иҖ…жң¬иә«гҖӮ
жүҖи°“иҜӯд№үеҢ–пјҢе°ұжҳҜеҮӯзқҖHTMLжң¬иә«пјҢд№ҹиғҪдҪ“йӘҢеҮәдәәжҖ§еҢ–зҡ„з»“жһ„пјҒ
еңЁжІЎжңүCSSзҡ„жғ…еҶөдёӢпјҢйЎөйқўд№ҹиғҪе‘ҲзҺ°еҮәеҫҲеҘҪең°еҶ…е®№з»“жһ„гҖҒд»Јз Ғз»“жһ„гҖӮиҝҷж ·ејҖеҸ‘иҖ…дёҖзңје°ұжҳҺдәҶдҪ зҡ„ж„ҸеӣҫпјҢдёҖз§’з ҙеҶ°пјҒ
еҜ№SEOеҸӢеҘҪгҖӮеҜ№ејҖеҸ‘иҖ…еҸӢеҘҪпјҢйӮЈд№ҲеҜ№ејҖеҸ‘иҖ…зҡ„е°Ҹиҷ«еӯҗ们д№ҹжҳҜеҪ“然пјҒ
еҪ“ж Үзӯҫеә”з”Ёеҫ—еҪ“пјҢдҪ“зҺ°еҮәдёҠдёӢж–ҮдёӯдҪ жғіиҰҒе…ій”®еӯ—зҡ„жқғйҮҚпјҢйӮЈд№Ҳжҗңзҙўеј•ж“ҺзҲ¬иҷ«е°ұеҲ°дәҶдҪ зҡ„еӨҙдёҠдәҶгҖӮйӮЈд№ҲзҪ‘з«ҷзҡ„и®ҝй—®йҮҸдёҚе°ұжқҘдәҶеҗ—гҖӮ
еҸҜд»Ҙж”ҜжҢҒдёҖдәӣзү№ж®Ҡзҡ„и®ҫеӨҮпјҲзӣІдәәйҳ…иҜ»гҖҒ移еҠЁи®ҫеӨҮпјүпјҢзҪ‘йЎөзҝ»иҜ‘зӯүгҖӮ
жңҖзӣҙи§Ӯзҡ„дёҖзӮ№пјҢдҫҝжҳҜдҪ зҡ„йҳҹеҸӢйғҪеёҢжңӣе’ҢдҪ еҗҲдҪңпјҒдҪ зҡ„д»Јз Ғзҡ„иҜӯд№үеҢ–пјҢйҳҹеҸӢйғҪзҲұе•ҠпјҒ
иҜӯд№үеҢ–жӣҙе…·еҸҜиҜ»жҖ§пјҢйҒөеҫӘW3Cж ҮеҮҶзҡ„еӣўйҳҹйғҪйҒөеҫӘиҝҷдёӘж ҮеҮҶпјҢеҸҜд»ҘеҮҸе°‘е·®ејӮеҢ–гҖӮпјҲи·іж§Ҫеҝ«йҖҹиһҚе…Ҙпјҹпјү
дёҚиҰҒдҪҝз”ЁдёҖдәӣзәҜж ·ејҸж ҮзӯҫпјҢиҝҷдәӣCSSдјҡеё®жҲ‘们еҒҡеҲ°гҖӮеҰӮпјҡbгҖҒfontгҖҒuзӯүдёҖдәӣж ҮзӯҫгҖӮ
йңҖиҰҒејәи°ғзҡ„ж–Үжң¬пјҢеҸҜд»ҘеҢ…еҗ«еңЁstrongжҲ–иҖ…emж ҮзӯҫдёӯпјҲпјҢstrongй»ҳи®Өж ·ејҸжҳҜеҠ зІ—пјҲдёҚиҰҒз”ЁbпјүпјҢemжҳҜж–ңдҪ“пјҲдёҚз”ЁiпјүгҖӮдҪҝз”Ё markж ҮзӯҫжқҘиЎЁзӨәж ҮжіЁзҡ„/зӘҒеҮәжҳҫзӨәзҡ„ж–Үжң¬гҖӮ
дҪҶжҳҜиҝҳжҳҜеҸҜд»ҘиҖғиҷ‘дҪҝз”ЁCSSжқҘе®ҢжҲҗгҖӮ
жҜҸдёӘinputж ҮзӯҫеҜ№еә”зҡ„иҜҙжҳҺж–Үжң¬йғҪйңҖиҰҒдҪҝз”Ёlabelж ҮзӯҫпјҢ并且йҖҡиҝҮдёәinputи®ҫзҪ®idеұһжҖ§пјҢеңЁlableж Үзӯҫдёӯи®ҫзҪ®for=someldжқҘи®©иҜҙжҳҺж–Үжң¬е’ҢзӣёеҜ№еә”зҡ„inputе…іиҒ”иө·жқҘгҖӮ
иЎЁеҚ•еҹҹиҰҒз”Ёfieldsetж ҮзӯҫеҢ…иө·жқҘпјҢ并用legendж ҮзӯҫиҜҙжҳҺиЎЁеҚ•зҡ„з”ЁйҖ”гҖӮ
еә”иҜҘдҪҝз”Ё<h2> - <h7>жқҘиЎЁзӨәж ҮйўҳгҖӮ
еҪ“з”ЁCSSеҶҷж ·ејҸзҡ„ж—¶еҖҷе‘ҪеҗҚд№ҹйңҖиҰҒйҒөеҫӘHTMLзҡ„з»“жһ„пјҢдҪ“зҺ°еҮәиҜӯд№үеҢ–зҡ„жң¬иҙЁгҖӮ
1гҖҒ<header> ж Үзӯҫе®ҡд№үж–ҮжЎЈзҡ„йЎөзңү
йҖҡеёёеҢ…еҗ«йЎөйқўзҡ„жӯЈеүҜж ҮйўҳгҖӮ
<header> <h2>д»–зңҹзҡ„жҳҜзҫҺз”·еӯҗеҗ—?</h2> <p>жҚ®зҺ°еңәеӢҳжҹҘпјҢд»–зңҹзҡ„жҳҜзҫҺз”·еӯҗпјҒ</p> </header>
2гҖҒ<footer>ж Үзӯҫе®ҡд№үж–ҮжЎЈжҲ–иҠӮзҡ„йЎөи„ҡ
йЎөи„ҡйҖҡеёёеҢ…еҗ«ж–ҮжЎЈзҡ„дҪңиҖ…гҖҒзүҲжқғдҝЎжҒҜгҖҒдҪҝз”ЁжқЎж¬ҫй“ҫжҺҘгҖҒиҒ”зі»дҝЎжҒҜзӯүзӯүгҖӮ
еҸҜд»ҘеңЁдёҖдёӘж–ҮжЎЈдёӯдҪҝз”ЁеӨҡ<footer>е…ғзҙ гҖӮ
<footer> <p>Posted by: зҫҺз”·еӯҗ</p></footer>
3гҖҒ<main>ж Үзӯҫ规е®ҡж–ҮжЎЈзҡ„дё»иҰҒеҶ…е®№гҖӮ
<main>е…ғзҙ дёӯзҡ„еҶ…е®№еҜ№дәҺж–ҮжЎЈжқҘиҜҙеә”еҪ“жҳҜе”ҜдёҖзҡ„гҖӮ
е®ғдёҚеә”еҢ…еҗ«еңЁж–ҮжЎЈдёӯйҮҚеӨҚеҮәзҺ°зҡ„еҶ…е®№пјҢжҜ”еҰӮдҫ§ж ҸгҖҒеҜјиҲӘж ҸгҖҒзүҲжқғдҝЎжҒҜгҖҒз«ҷзӮ№ж Үеҝ—жҲ–жҗңзҙўиЎЁеҚ•гҖӮ
еңЁдёҖдёӘж–ҮжЎЈдёӯпјҢдёҚиғҪеҮәзҺ°еӨҡдёӘ
<main>е…ғзҙ гҖӮ<main>е…ғзҙ дёҚиғҪжҳҜд»ҘдёӢе…ғзҙ зҡ„еҗҺд»Јпјҡ<article>гҖҒ<aside>гҖҒ<footer>гҖҒ<header>жҲ–<nav>гҖӮ
<main> <h2>жҲ‘зҡ„д»Ӣз»Қ</h2> <p>жҲ‘жҳҜдёҖдёӘиҒӘжҳҺзҡ„еӯ©еӯҗ</p></main>
4гҖҒ<section> ж Үзӯҫе®ҡд№үж–ҮжЎЈдёӯзҡ„зүҮж®өгҖӮ
жҜ”еҰӮз« иҠӮгҖҒйЎөзңүгҖҒйЎөи„ҡжҲ–ж–ҮжЎЈдёӯзҡ„е…¶д»–йғЁеҲҶгҖӮ
<section> <h2>PRC</h2> <p>The People's Republic of China was born in 1949...</p></section>
5гҖҒ<article> ж Үзӯҫ规е®ҡзӢ¬з«Ӣзҡ„иҮӘеҢ…еҗ«еҶ…е®№
жҜ”еҰӮж–Үз« дёӢзҡ„иҜ„и®әд№Ӣзұ»зҡ„
<article> <h2>жҲ‘дёәд»Җд№ҲиҒӘжҳҺе‘ў</h2> <p>жҲ‘иҒӘжҳҺзҡ„з§ҳиҜҖжҳҜжҲ‘зҲұжҖқиҖғ</p></article>
6гҖҒ<aside> ж Үзӯҫе®ҡд№үе…¶жүҖеӨ„еҶ…е®№д№ӢеӨ–зҡ„еҶ…е®№гҖӮ
з”ЁжқҘиЈ…иҪҪйқһжӯЈж–Үзұ»зҡ„еҶ…е®№гҖӮдҫӢеҰӮе№ҝе‘ҠпјҢжҲҗз»„зҡ„й“ҫжҺҘпјҢдҫ§иҫ№ж ҸзӯүзӯүгҖӮ
<p>иҒӘжҳҺзҡ„з ”з©¶</p><aside> <h2>жҲ‘дёәд»Җд№ҲиҒӘжҳҺе‘ў</h2> <p>жҲ‘иҒӘжҳҺзҡ„з§ҳиҜҖжҳҜжҲ‘зҲұжҖқиҖғ</p></aside>
7гҖҒ<nav> е…ғзҙ д»ЈиЎЁйЎөйқўзҡ„еҜјиҲӘй“ҫжҺҘеҢәеҹҹгҖӮ
з”ЁдәҺе®ҡд№үйЎөйқўзҡ„дё»иҰҒеҜјиҲӘйғЁеҲҶгҖӮ
<nav> <ul> <li><a href=вҖқhttps://www.baidu.comвҖқ>зҷҫеәҰ</a></li> <li><a href=вҖқhttps://www.guizimo.comвҖқ>еҪ’еӯҗиҺ«</a></li> </ul> </nav>
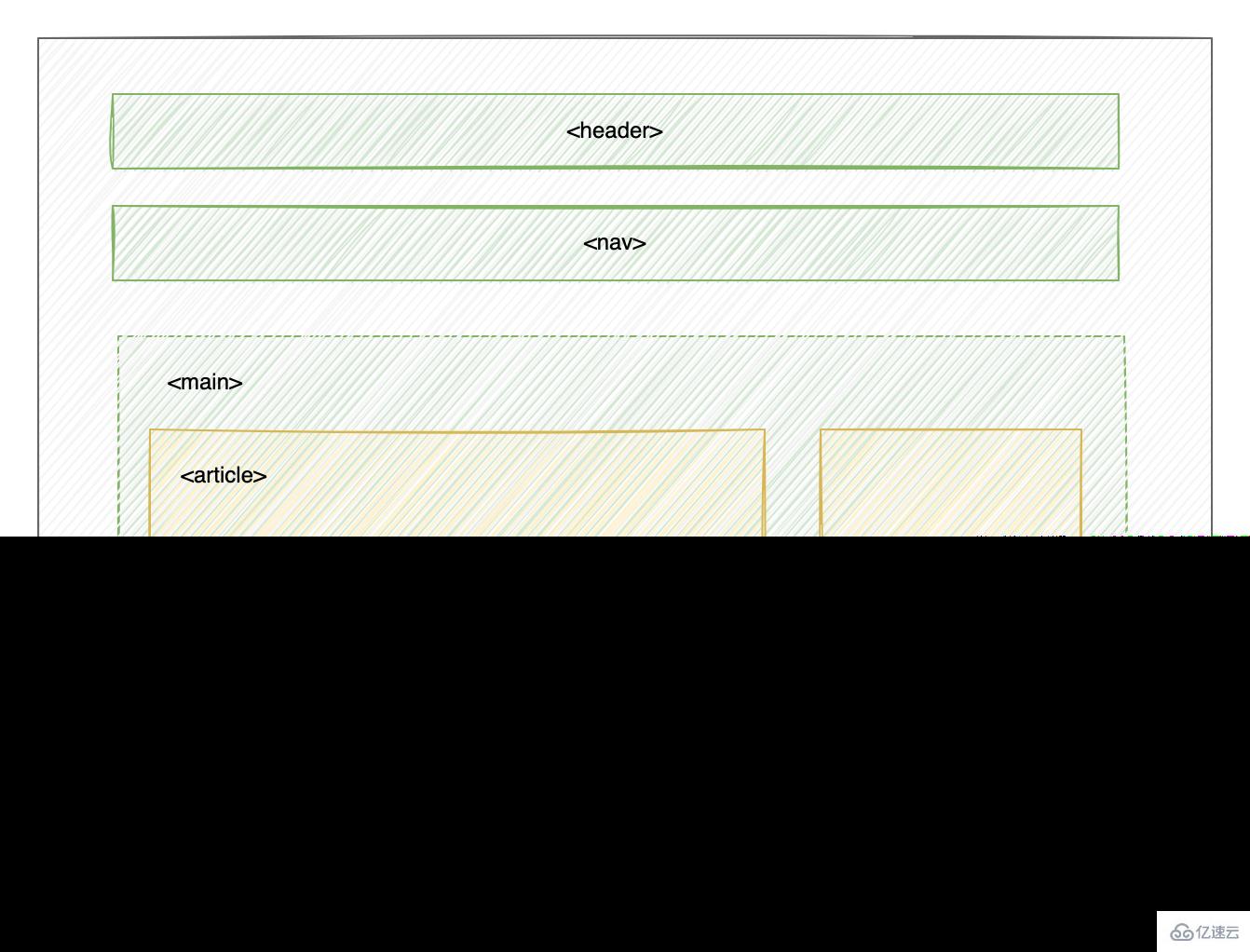
е…ҲжқҘзңӢдёҖеј еӣҫгҖӮ

зңӢиө·жқҘпјҢдёҖдёӘж Үж ҮиҮҙиҮҙзҡ„HTMLз»“жһ„е°ұеҫҲжё…жҷ°дәҶгҖӮ
д»ҘдёҠе°ұжҳҜвҖңHTML5иҜӯд№үеҢ–зҡ„ж ҮзӯҫжҖҺд№Ҳз”ЁвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« йғҪжңүеҫҲеӨ§зҡ„收иҺ·пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶпјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҡ„зҹҘиҜҶпјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ