这篇文章主要介绍了JavaScript如何增加p元素的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇JavaScript如何增加p元素文章都会有所收获,下面我们一起来看看吧。
JavaScript增加p元素的方法:1、使用“document.createElement("p")”语句创建一个新的p元素节点;2、使用“父节点.appendChild(p元素节点)”语句将新创建的p节点添加到指定父节点中。
本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JavaScript增加p元素
实现思想:
1、利用document.createElement()创建一个节点
2、把创建的节点利用父Element.appendChild(子element)方法添加至父节点
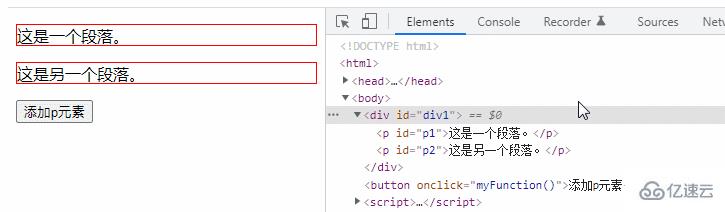
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
height: 20px;
border: 1px solid red;
}
</style>
</head>
<body>
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另一个段落。</p>
</div>
<button onclick="myFunction()">添加p元素</button>
<script>
function myFunction() {
var para = document.createElement("p"); //创建新的<p> 元素
var node = document.createTextNode("这是一个新段落。"); //创建文本节点
para.appendChild(node); //向 <p> 元素追加这个文本节点
//向已有的元素追加这个新元素
var element=document.getElementById("div1");
element.appendChild(para);
}
</script>
</body>
</html>
关于“JavaScript如何增加p元素”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“JavaScript如何增加p元素”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。