本文小编为大家详细介绍“怎么用C#代码实现简化QQ聊天窗口”,内容详细,步骤清晰,细节处理妥当,希望这篇“怎么用C#代码实现简化QQ聊天窗口”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
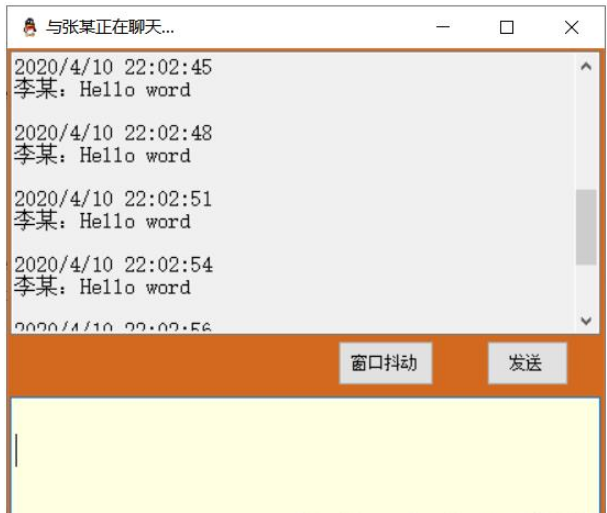
如图样式,详细步骤如下

整个窗体设置
private void Form1_Load(object sender, EventArgs e)
{
this.BackColor = Color.Chocolate;//设置窗体背景颜色
this.Text = "与张某正在聊天...";//设置窗体文本内容
this.Size = new Size(450,400);//设置窗体大小
//设置窗体在工作区居中显示
this.Location = new Point(Screen.PrimaryScreen.WorkingArea.Width/2-this.Width/2,Screen.PrimaryScreen.WorkingArea.Height/2-this.Height/2) ;
}添加两个textbox分别为聊天内容与输入框;
添加两个button分别为抖一抖与发送;
抖动事件
private void button1_Click(object sender, EventArgs e)
{ //抖动事件
int x = this.Left;
int y = this.Top;
for (int n = 0; n < 3; n++)
{ //添加using System.Threading;
this.Location = new Point(x - 3, y);
Thread.Sleep(20);//挂起20毫秒
this.Location = new Point(x - 3, y - 3);
Thread.Sleep(20);
this.Location = new Point(x, y - 3);
Thread.Sleep(20);
this.Location = new Point(x + 3, y - 3);
Thread.Sleep(20);
this.Location = new Point(x + 3, y + 3);
Thread.Sleep(20);
this.Location = new Point(x, y + 3);
Thread.Sleep(20);
this.Location = new Point(x - 3, y + 3);
Thread.Sleep(20);
this.Location = new Point(x - 3, y);
Thread.Sleep(20);
this.Location = new Point(x, y);
}
}发送事件
private void button2_Click(object sender, EventArgs e)
{ //发送时间
if (textBox2.Text!="")//当输入栏不为空内容时
{ //textbox1内容等于textbox1原本内容(聊天记录)+现在的时间+发话人+textbox2的输入内容
textBox1.Text = textBox1.Text + DateTime.Now + "\r\n" + "李某:"+textBox2.Text+"\r\n";
textBox2.Text= "";//清空输出框
}
}添加滚动条
private void textBox1_TextChanged(object sender, EventArgs e)
{
//在textbox1属性设置scrollbars滚动条显示
//滚轮显示最后一行
this.textBox1.SelectionStart = this.textBox1.Text.Length;
this.textBox1.ScrollToCaret();
//设置lcon类型图标
}
添加键盘事件
(Enter实现发送功能)
private void textBox2_KeyDown(object sender, KeyEventArgs e)
{ //在输入框内添加键盘事件,Enter实现发送功能
if (e.KeyCode == Keys.Enter)
{
button2_Click(sender, e);
}
}读到这里,这篇“怎么用C#代码实现简化QQ聊天窗口”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。