这篇文章主要为大家展示了“vue如何实现组件跟随鼠标位置弹出效果”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“vue如何实现组件跟随鼠标位置弹出效果”这篇文章吧。

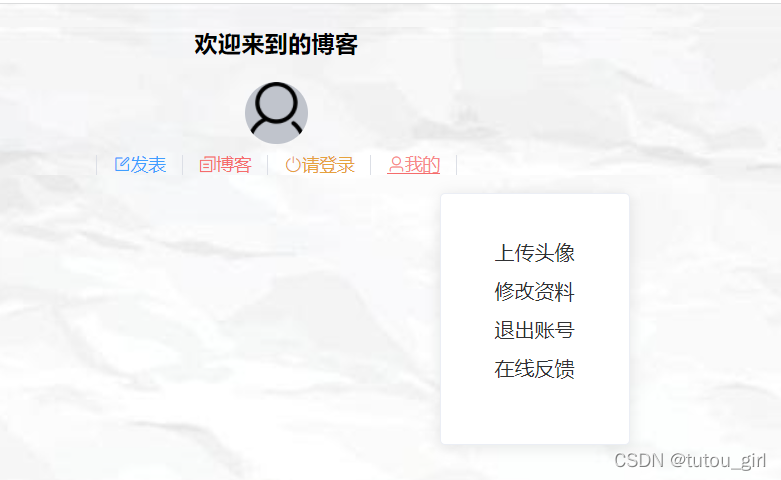
实现鼠标放置在“我的”上时出现卡片,卡片位置跟随鼠标。当鼠标移除卡片时卡片隐藏。
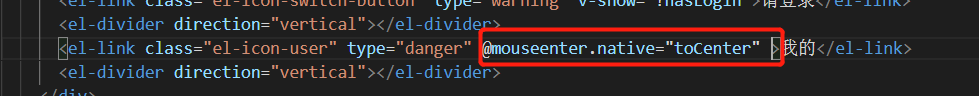
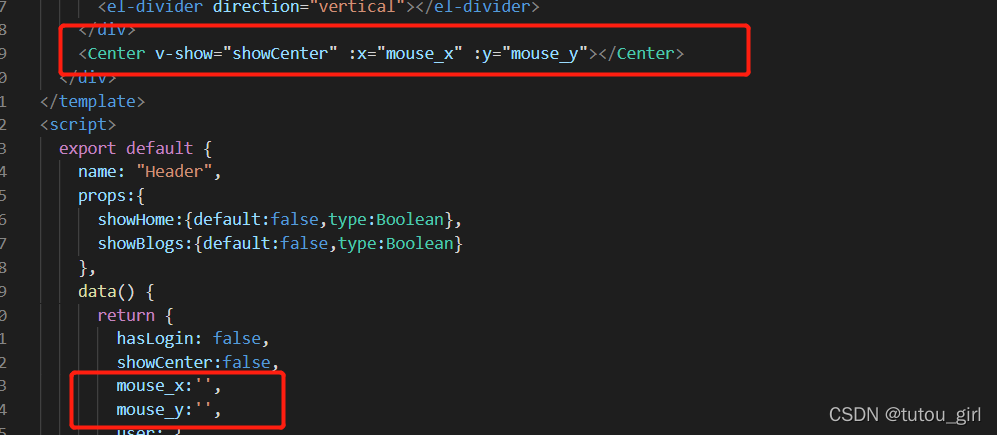
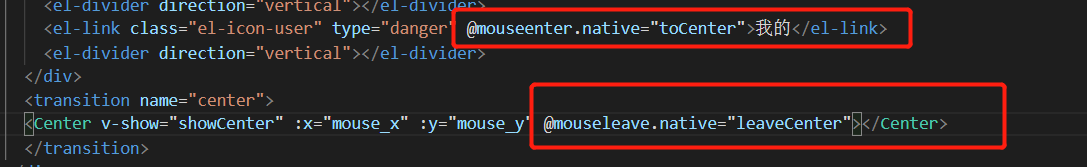
当鼠标移入时获取鼠标坐标,并把父组件的鼠标位置通过prop传给子组件。

toCenter(event){
const{x,y}=event
this.mouse_x=x;
this.mouse_y=y;
this.showCenter=true;
},
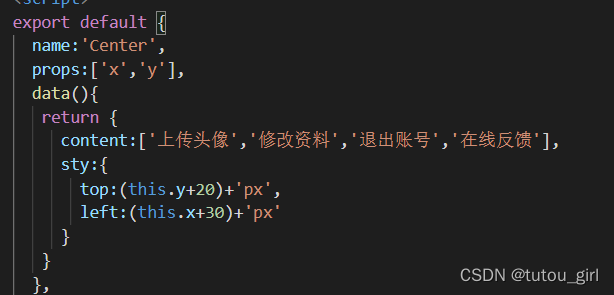
子组件通过动态绑定style改变div坐标。

注意!!!

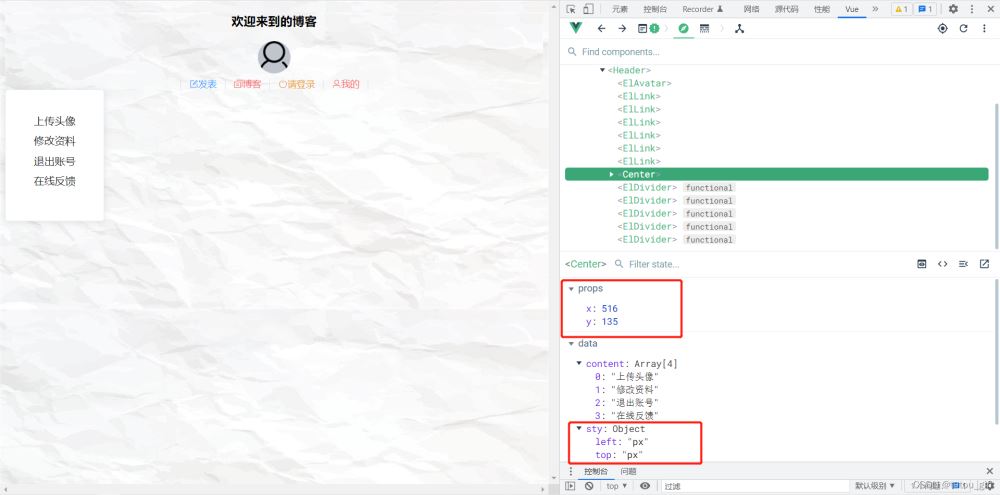
一开始没用watch,而是在data里直接修改,如上所示。
这样会出现刷新以后data获取不到prop中的属性值。如下图

加上watch监听prop中x,y变化,这样可以解决。最终版本如下:
data(){
return {
content:['上传头像','修改资料','退出账号','在线反馈'],
sty:{
top:'',
left:''
}
}
},
watch:{
x:function(val){
this.sty.left=(val+10)+'px'
},
y:function(val){
this.sty.top=(val+30)+'px'
}
}
}对了,在组件上添加鼠标移出事件就可以实现鼠标移出卡片关闭。

leaveCenter(){
this.showCenter=false;
}以上是“vue如何实现组件跟随鼠标位置弹出效果”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。