本篇内容介绍了“vue中ElementUI表单是怎样的”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
el的表单官网内容很多,看了一眼觉得心累了。但实际上它使用起来非常的方便,el为我们封装了各种组件,样式也大众。

代码如下(使用时确保引入了相关的组件)
<template>
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="用户名"><!-- form-item用于显示关联的文件 -->
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="密码">
<el-input type="password" v-model="form.pwd"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">登录</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</template>
<script>
export default {
data() {
return {
form: {
name: '',
pwd:''
}
}
},
methods: {
onSubmit() {
console.log('submit!');
}
}
}
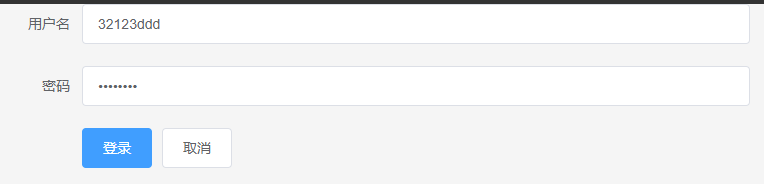
</script>看起来还是挺多行是吗?去掉些必要标签还有些声明,剩下的是:el-form,el-input,el-form-item三个组件。el-form是必要的,对布局有影响,el-form-item是做为关联表单元素的文字,el-input便是我们的输入框了。布局已经预设,用这三个便可以是最基本的表单了。是否方便?
常用的表单组件,输入框,下拉框,单选框,多选框,文本域,对应的组件是:Form,FormItem,Input,Select,Option,Checkbox,Radio。
还有一些同样是实用组件,开关(Switch)、日期选择器(DatePicker),时间选择器(TimePicker)单选框组(RadioGroup),多选框组(CheckboxGroup)等
不管哪一种组件都一样,先main.js中引入模块,然后在页面中即可使用:
// main.js
import {Form,FormItem,Input,CheckboxGroup,Radio, RadioGroup,Switch} from 'element-ui';
Vue.use(Form)
Vue.use(RadioGroup)
Vue.use(Radio)
Vue.use(FormItem)
Vue.use(Input)
// ...需要哪些引入哪些假设在form.vue中使用,代码多了看了烦,我只写一个下拉框、开关、文本域。(这叫抛砖引玉,xixi)
<template>
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="活动区域">
<!-- 记得使用v-model来绑定表单字段 -->
<el-select v-model="form.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item label="即时配送">
<!-- 记得使用v-model来绑定表单字段 -->
<el-switch v-model="form.delivery"></el-switch>
</el-form-item>
<el-form-item label="活动形式">
<!-- 记得使用v-model来绑定表单字段 -->
<el-input type="textarea" v-model="form.desc"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</template>
<script>
export default {
data() {
return {
form: {
region: '',// 区域
delivery: false,// 是否及时配送
desc: '' //活动形式描述
}
}
},
methods: {
onSubmit() {
console.log('submit!');
}
}
}
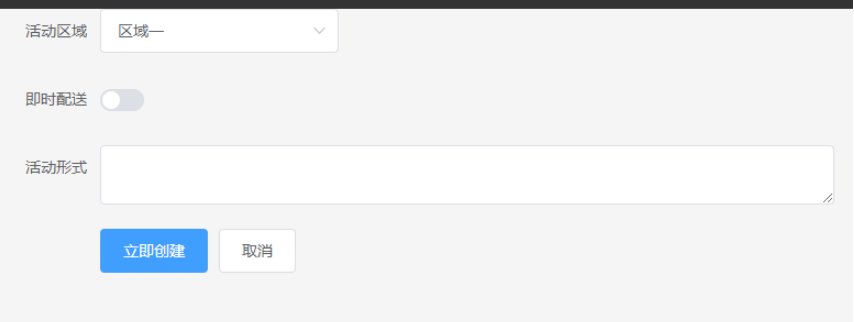
</script>效果如下

不难发现我们的组件都是再一个组件站一行,如果要使组件变为行内元素也肥肠简单。给el-form组件添加:inline="true"的属性即可(属性前加冒号才会认值为true是一个布尔,否将认为是字符串)
<el-form :inline="true">
<!--// 如此即可 -->
</el-form>**这里的对齐指的是label的文本对齐方式。**同样是加载el-form组件的label-position属性中
label-position的可用值: left,right,top(top为label在上,组件再下的显示,不在同一行)。如下
<el-form label-position="left">
<!--// 如此即可 -->
</el-form>表单验证的关键点有三:
1.el-form组件中添加:rules="规则组对象"属性添加,值为验证规则的对象
2.表单组件添加prop属性为组件指定验证规则。prop属性加在el-form-item上
3.定义验证规则的对象
验证一般用于输入框
如下代码:
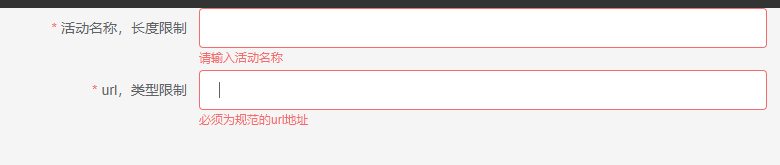
<template>
<el-form ref="form" :rules="rules" :model="form" label-width="180px">
<el-form-item label="活动名称,长度限制" prop="name">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="url,类型限制" prop="u">
<el-input v-model="form.url"></el-input>
</el-form-item>
</el-form>
</template>
<script>
export default {
data() {
return {
form: {
name: '',
url:'',
},
rules:{
name:[
{ required: true, message: '请输入活动名称', trigger: 'blur' },
{ min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }
],
u:[
{ type: 'url', required: true, message: '必须为规范的url地址', trigger: 'change' }
]
},
}
},
}
}
</script>
重点提一下,如过要验证数字类型,那么。需要把v-model换成v-model.number!!! 切记 !!!
<el-form-item label="url,类型限制" prop="u">
<!-- 加上.number修饰符才会把输入值转为数字类型 -->
<el-input v-model.number="form.num"></el-input>
</el-form-item>自定义验证与预定义验证的不同在于一点(考考你,共有哪三个关键点):
自定义规则对象的编写形式
<script>
export default {
data() {
let checkNum = (rules,val,callback)=>{
rules // 这里会得到定义的校验对象的属性
if(!Number.isInteger(val)){
// 如果要提示错误信息,那么通过第三个参数回调出去,参数值为Error实例
callback(new Error('请输入数值'))
}
}
return {
// 校验规则
rules:{
u:[
{ type: 'url', required: true, message: '必须为规范的url地址', trigger: 'change' },
// 添加一条自定义的验证,值为函数名
{validator:checkNum,targger:'change'}
],
},
}
}
}
</script>通过给el-form添加size属性,来指定表单元素的尺寸。很简单,如下
size的可用值:medium / small / mini
<el-form size="miniz">
</el-form>| 属性 | 属性值 | 说明 |
|---|---|---|
| model | object | 表单数据对象 |
| rules | object | 验证规则 |
| inline | Boolean默认false | 是否设置为行内元素 |
| label-position | right/left/top默认right | 表单域标签对齐方式 |
| label-width | string例如150px | 标签标签(label)的宽度 |
| size | medium / small / mini | 表单组件尺寸 |
| status-icon | boolean默认false | 是否显示校验结果的icon |
| disabled | boolean默认false | 作用域为整个表单。不用多解释了 |
| 方法名 | 说明 | 参数 |
|---|---|---|
| validate | 对整个表单进行校验的方法,参数为一个回调函数。该回调函数会在校验结束后被调用,并传入两个参数:是否校验成功和未通过校验的字段。若不传入回调函数,则会返回一个 promise | Function(callback: Function(boolean, object)) |
| validateField | 对部分表单字段进行校验的方法 | Function(props: array | string, callback: Function(errorMessage: string)) |
| resetFields | 对整个表单进行重置,将所有字段值重置为初始值并移除校验结果 | — |
| clearValidate | 移除表单项的校验结果。传入待移除的表单项的 prop 属性或者 prop 组成的数组,如不传则移除整个表单的校验结果 | Function(props: array | string) |
如何使用这些方法?
<template>
<el-form ref="f">
</el-form>
</template>
<script>
// 重置表单
const from = this.$refs.f.resetFields()
</script>| 参数 | 参数值 | 说明 |
|---|---|---|
| prop | string | 传入model的字段。在使用 validate、resetFields 方法的情况下,该属性是必填的 |
| label | string | tag text |
| label-width | string | 例如150px。标签占用的框度 |
| required | boolean | 是否必填 |
| rules | object | 表单校验规则 |
| size | medium / small / mini | 组件尺寸 |
| show-message | boolean默认true | 是否显示校验错误信息 |
| inline-message | boolean默认false | 以行内形式展示校验信息 |
“vue中ElementUI表单是怎样的”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。