今天小编给大家分享一下javascript如何修改h4标签的内容的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
修改方法:1、使用“document.getElementById("id值")”语句根据id属性值选中h5标签节点;2、使用“h5标签节点.innerHTML = "已修改的内容";”语句修改h5标签的内容即可。
本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
<h5>标签定义了HTML文档中的第四级标题。
那么javascript怎么修改h5标签的内容?
实现思想:
首先选中h5节点
然后使用innerHTML属性修改节点内容
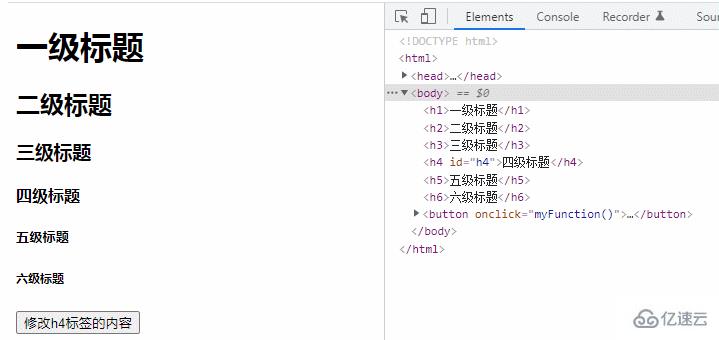
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h2>一级标题</h2>
<h3>二级标题</h3>
<h4>三级标题</h4>
<h5 id="h5">四级标题</h5>
<h6>五级标题</h6>
<h7>六级标题</h7>
<button onclick="myFunction()"> 修改h5标签的内容</a>
<script type="text/javascript">
function myFunction() {
var h5 = document.getElementById("h5");
h5.innerHTML = "新四级标题,内容已修改";
}
</script>
</body>
</html>
以上就是“javascript如何修改h4标签的内容”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。