这篇文章主要介绍Web Components中Slots有什么用,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
我们首先来看一个模板元素:
<template>
<p class = "header">MY CARD</p>
<p class="details">
My name is 编程三昧。 </p></template>既然是模板,那就意味着在很多地方都会使用到它,但是,这里会存在一个问题:所有使用这个模板的地方都将显示模板中的内容,即并不是所有人的名字都叫 ”编程三昧“。
在这种情况下,叫其他名字的人是没法使用这个模板的,显然,这就和使用模板的初衷相违背了,这个模板的使用范围太过狭小,不存在通用性。
想要使得这个模板具有通用性,其关键点在于 .details 中显示的内容是否具有通用性。
开动脑筋想一想,我们是不是可以将其中的”编程三昧“设为动态内容,谁使用这个模板,谁就传入自己的名字。恰好, Slots(插槽)就可以实现这种效果,具体如下:
<!--在模板中使用 slot 进行占位--><template id="cardTmp">
<p class="header">MY CARD</p>
<p class="details">
My name is <slot name="userName">编程三昧</slot>。 </p></template><!--在使用上面模板的自定义元素中给 slot 传值--><my-card>
<span slot="userName">插槽传值</slot></my-card><my-card>
<span slot="userName">web Components</slot></my-card>其对应的 JS 代码如下:
class MyCard extends HTMLElement {
constructor () {
super();
const template = document.getElementById('cardTmp');
const templateContent = template.content;
this.attachShadow({mode: 'open'}).appendChild(
templateContent.cloneNode(true)
);
}}customElements.define('my-card', MyCard);实现效果:

通过上面的例子,我们可以用一句话总结 Slots 的作用:Slots 的作用就是给模板元素传值,增强模板元素的灵活性和通用性。
对于 Slots 的相关特性,我通过问答的形式逐一解释。
带有指定 name 的 Slots 被称为 ”具名插槽“,name 是 slot 的唯一标识。
在引入插槽内容的元素上需要使用与 Slots.name 值相同的 slot 属性。看下面的代码:
<template id="cardTmp">
<p class="header">MY CARD</p>
<p class="details">
My name is <slot name="userAge">19</slot>。 </p></template><my-card>
<span slot="userName">编程三昧</slot></my-card><my-card>
<span slot="userName">web Components</slot></my-card><script>
class MyCard extends HTMLElement {
constructor () {
super();
const template = document.getElementById('cardTmp');
const templateContent = template.content;
this.attachShadow({mode: 'open'}).appendChild(
templateContent.cloneNode(true)
);
}
}
customElements.define('my-card', MyCard);</script>运行效果:

因为传入的 slot 属性值和 Slots 的 name 属性值对不上,所以 Slots 未被插入。
传值时的 slot 属性值必须和 Slots 的 name 属性值保持一致。
将上面两个自定义元素 my-card 中的 span 元素去掉,不传任何值,即改成这样:
<my-card></my-card>运行后的效果:

可以看到,如果不给 Slots 传值,那么 Slots 会显示它自己预设的内容。
其实结合以上两点,还可以得出一个结论:如果有引用 Slots ,那只有对应 name 的 Slots 内容会被显示,其余的 Slots 皆不显示。
这里的”正常 DOM“ 是相对于 Shadow DOM 来说的,指的是页面所在的文档对象。
代码如下:
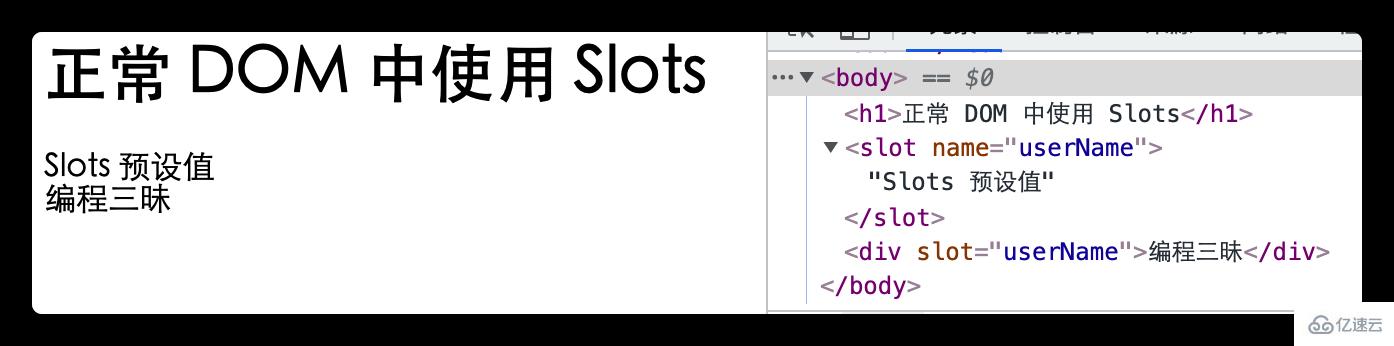
<slot name="userName">Slots 预设值</slot><p slot="userName">bcsm</p>显示如下:

总结:正常 DOM 中使用 Slots,它会直接渲染在页面上,切不具备插槽效果。
我们前面看到的例子中,Slots 是在 Templates 中,那是不是意味着 Slots 必须要用在 Templates 中才能生效呢?
因为已经验证过在正常 DOM 中的 Slots 是无效的,所以我们在 Shadow DOM 中做个测试,代码如下:
<body>
<h2>不在 Templates 中使用 Slots</h2>
<p id="templ">
<slot name="userName">这是 Slots 预设值</slot>
</p>
<my-paragraph>
<span slot="userName">编程三昧</span>
</my-paragraph>
<script>
class MyParagraph extends HTMLElement {
constructor () {
super();
const template = document.getElementById('templ');
this.attachShadow({mode: 'open'}).appendChild(
template.cloneNode(true)
);
}
}
customElements.define('my-paragraph', MyParagraph);
</script></body>显示效果如下:

从显示效果上可以看到,将包含 Slots 的正常 DOM 节点在追加到 Shadow DOM 后,Slots 显示传入的值,也就是说 Slots 是生效了的。
总结:Slots 在 Shadow DOM 中就可生效,并非一定要用在 Templates 中。
看代码:
<template id="cardTmp">
<p class="header">MY CARD</p>
<p class="details">
My name is <slot name="userName">编程三昧</slot>。 </p></template><my-card>
<span slot="userName">插槽传值1</span>
<span slot="userName">插槽传值2</span></my-card><script>
class MyCard extends HTMLElement {
constructor () {
super();
const template = document.getElementById('cardTmp');
const templateContent = template.content;
this.attachShadow({mode: 'open'}).appendChild(
templateContent.cloneNode(true)
);
}
}
customElements.define('my-card', MyCard);</script>显示效果:

结论:一个 Slots 可以接收多个传入值,且都会解析显示出来。
上面的例子中,所有给 Slots 传值的元素都是自定义元素的子元素,那是不是非直接子元素不行呢?
代码如下:
<template id="cardTmp">
<p class="header">MY CARD</p>
<p class="details">
My name is <slot name="userName">编程三昧</slot>。 </p></template><my-card>
<p>
<span slot="userName">插槽传值1</span>
</p></my-card><script>
class MyCard extends HTMLElement {
constructor () {
super();
const template = document.getElementById('cardTmp');
const templateContent = template.content;
this.attachShadow({mode: 'open'}).appendChild(
templateContent.cloneNode(true)
);
}
}
customElements.define('my-card', MyCard);</script>运行效果(传值失效):

结论:给 Slots 传值的元素必须是自定义元素的直接子元素,否则传值失效。
以上是“Web Components中Slots有什么用”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。