这篇文章主要介绍了微信小程序中如何使用自定义字体的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇微信小程序中如何使用自定义字体文章都会有所收获,下面我们一起来看看吧。
大家开发过微信小程序的应该都知道,微信平台对小程序的体积大小有限制:
整个小程序所有分包大小不超过 20M
单个分包/主包大小不能超过 2M
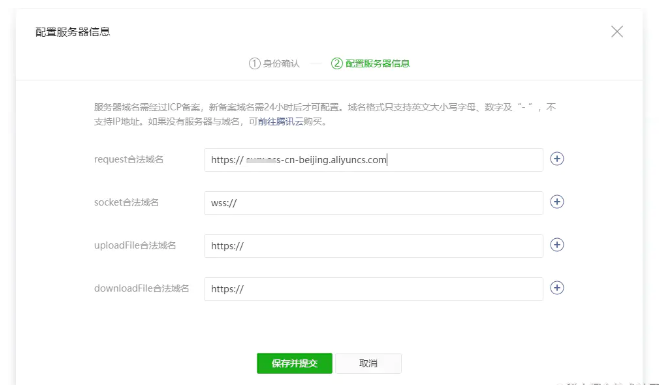
出于这个限制,字体肯定没有办法放到本地资源中了,那就只有一条出路,将资源放到第三方cdn资源中。但是使用cdn资源有一点需要注意:需要配置合法域名。

经过初步测试,发现使用自定义字体在不同的机型上的兼容性有所出入,尤其是安卓手机。经过一定数量的测试得出一个粗浅的结论:ttf字体在iOS手机上兼容性比较好,在安卓机上会出现特殊机型失效的问题。
说到这里,我就忍不住吐槽两句,这段时间进行机型适配的时候,华为鸿蒙和苹果xs真的是折磨的我死去活来的,经常出现一些跟大众机型与众不同的问题。
经过一番查找,发现了两种解决方案:
使用 css 样式,引入多种字体类型,包含.ttf 和 .woff 类型
使用微信官方api —— wx.loadFontFace
经过慎重考虑,我们最终采用了第二种方案。
字体文件返回的 contet-type 参考 font,格式不正确时会解析失败。
字体链接必须是https(ios不支持http)
字体链接必须是同源下的,或开启了cors支持,小程序的域名是servicewechat.com
工具里提示 Faild to load font可以忽略
'2.10.0' 以前仅在调用页面生效。
重要的事情再三强调:字体链接必须是同源下的,或开启了cors支持。
我当时就是由于使用第三方cdn资源,但是没有配置cors支持,导致安卓手机上一直不生效。而且比较难排查的另一个原因是,模拟器上和苹果手机上没有配置cors支持,但是依然生效,很奇怪。
虽然 wx.loadFontFace 是官方提供的api,但是有个体验问题很是折磨:wx.loadFontFace 每次进入页面 都会重新下载,而且会出现字体闪动。
字体闪动的问题相对来说比较容易体验,在字体加载完成之前,添加了loading效果,而且在进入入口的时候第一时间就开始加载字体。
每次都加载的问题,通过惰性模式缓解了一下,但是没有完全解决(由于cdn资源会进行缓存,所以考虑通过判断缓存资源是否存在来判断是否需要加载字体,但是很遗憾,还没有实现),直接上一下现在的搓代码吧。
let loadStatus = false;
if (!loadStatus) {
```
wx.loadFontFace({
family: '...',
source: 'url("...")',
success() {
loadStatus = ture;
}
});微信小程序设置全局css,需要在app.wxss文件中设置page的样式
page {
font-family:"PingFangSC-Thin";
font-size:32rpx; /*微信小程序中,使用rpx做单位*/
}关于“微信小程序中如何使用自定义字体”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“微信小程序中如何使用自定义字体”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。