这篇文章主要介绍了ASP.NET Core MVC中Form Tag Helpers怎么用,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
HTML或Web表单通过使用各种HTML元素用于收集来自用户的输入,如输入框、复选框、单选按钮、下拉列表等。使用 <form> 元素时,我们通常使用POST请求。虽然也可以使用GET请求,不过GET请求建议提交于少量、非敏感的数据来获取数据。

ASP.NET Core MVC提供了一些Form Tag Helpers,让我们看看最重要的是什么。
当我们使用<form>元素时,ASP.NET Core MVC会自动添加防御CSRF攻击保护措施;它通过生成隐藏的请求验证令牌以防止CSRF攻击。
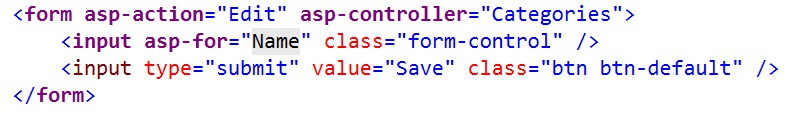
看一个简单的例子:

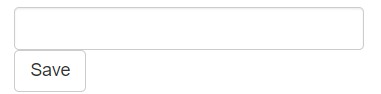
此代码输出的界面如下:

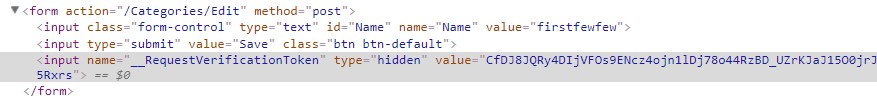
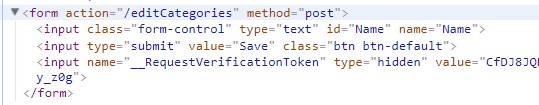
然而,这并不是全部,在幕后发生了什么:

请注意在HTTP Post操作方式中,RequestVerificationToken 与内置的[ValidateAntiForgeryToken]属性一起工作,同时,该请求方法会被标记为post方式。
Form Tag Helper的还提供了asp-route-{ParameterName}属性,其中参数名称为被添加到路由的值;并且还提供了@Html.BeginForm和@Html.BeginRouteForm另一种清晰的替代方式。
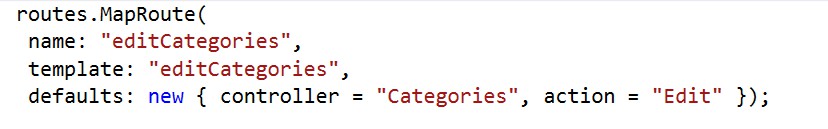
如果我们添加一个自定义路由:

并将表单修改为如下:

我们得到以下HTML:

它将执行与刚才指定的 controller 和 action 方法。
这是使用旧的HTML Helpers语法:
@using (Html.BeginForm("Edit", "Categories")) {
}新的语法是:
<form asp-action="Edit" asp-controller="Categories">{
}第一个可能看起来更短更好,但第二个更自然,对于设计师或一名JS开发人员来说,在使用Angular、React的过程中,这将会更加自然。
这一个很简单,它是@Html.EditorFor(m => m.Name)的替代方式。
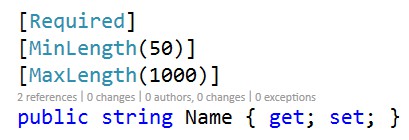
假设我们有一个具有 Name 属性的视图模型:
<input asp-for="Name" />`会产生如下代码:
<input type="text" id="Name" name="Name" />这一个也很简单,它是@Html.LabelFor(m => m.Name)的替代方式。
它与输入框Tag Helper配合使用:
<input asp-for="Name" />
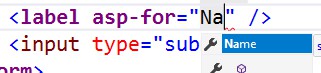
<label asp-for="Name" />与其它一样,也具有智能感知功能,一旦您开始键入,就会检测属性的名称:

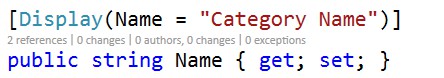
如果我们将 Display 特性应用于 Name 属性:

这是我们将获得的HTML内容:
<label for="Name">Category Name</label>这一个非常类似于Input Tag Helper:

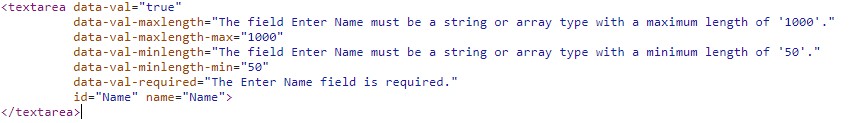
以下Razor代码:
<textarea asp-for="Name"></textarea>`我们将得到以下输出:

我们使用Validation Tag Helper为我们的视图模型的属性显示验证消息,使用方式也很简单:
<span asp-validation-for="Name"></span>我们得到的HTML:
<span class="field-validation-valid" data-valmsg-for="Name" data-valmsg-replace="true"></span>感谢你能够认真阅读完这篇文章,希望小编分享的“ASP.NET Core MVC中Form Tag Helpers怎么用”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。