жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢVue.jsе“Қеә”ејҸж•°жҚ®еҰӮдҪ•е®һзҺ°пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳдёҚжҖҺд№ҲдәҶи§ЈпјҢеӣ жӯӨеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»дәҶи§ЈдёҖдёӢеҗ§пјҒ
д»Җд№ҲжҳҜеүҜдҪңз”ЁеҮҪж•°пјҹж„ҸеҰӮе…¶еҗҚпјҢеүҜдҪңз”ЁеҮҪж•°жҢҮзҡ„е°ұжҳҜдјҡдә§з”ҹеүҜдҪңз”Ёзҡ„еҮҪж•°гҖӮд»Җд№ҲжҳҜеүҜдҪңз”Ёе‘ўпјҹе°ұжҳҜдјҡеҜ№еҮҪж•°дҪңз”ЁеҹҹеӨ–зҡ„е…¶д»–йғЁеҲҶдә§з”ҹеҪұе“ҚгҖӮдҝ—иҜқиҜҙпјҡжҳҜиҚҜдёүеҲҶжҜ’пјҢиғҪжІ»з—…пјҢдәҰиғҪиҮҙз—…гҖӮиҚҜпјҢе°ұжңүеүҜдҪңз”ЁпјҢеүҜдҪңз”ЁеҮҪж•°д№ҹжҳҜгҖӮ
еүҜдҪңз”ЁеҮҪж•°д»Јз ҒзӨәдҫӢеҰӮдёӢпјҡ

еҪ“effectеҮҪж•°жү§иЎҢж—¶пјҢе®ғдјҡи®ҫзҪ®bodyзҡ„ж–Үжң¬еҶ…е®№пјҢд»ҺиҖҢзӣҙжҺҘжҲ–й—ҙжҺҘеҪұе“ҚеҲ°е…¶д»–д»»дҪ•еҜ№bodyж–Үжң¬еҶ…е®№жңүжүҖдҫқиө–зҡ„еҮҪж•°зҡ„жү§иЎҢгҖӮиҝҷе°ұжҳҜдёҖдёӘз®ҖеҚ•зҡ„еүҜдҪңз”ЁеҮҪж•°гҖӮ
д»ҘжҲ‘зҡ„зҗҶи§ЈпјҢзӣёиҫғвҖңе“Қеә”ејҸж•°жҚ®вҖқиҖҢиЁҖжӣҙзӣҙзҷҪзҡ„еҸ«жі•еә”иҜҘжҳҜвҖңеүҜдҪңз”Ёж•°жҚ®вҖқпјҢе°ұеҘҪеғҸеүҜдҪңз”ЁеҮҪж•°зҡ„жү§иЎҢеҸҜиғҪдјҡеҪұе“ҚеҲ°еҮҪж•°дҪңз”ЁеҹҹеӨ–зҡ„е…¶д»–еҶ…е®№дёҖж ·пјҢвҖңеүҜдҪңз”Ёж•°жҚ®вҖқзҡ„жӣҙж”№еҸҜиғҪдјҡзӣҙжҺҘжҲ–й—ҙжҺҘеҪұе“ҚеҲ°жүҖжңүдҫқиө–иҜҘж•°жҚ®зҡ„еҮҪж•°гҖӮ
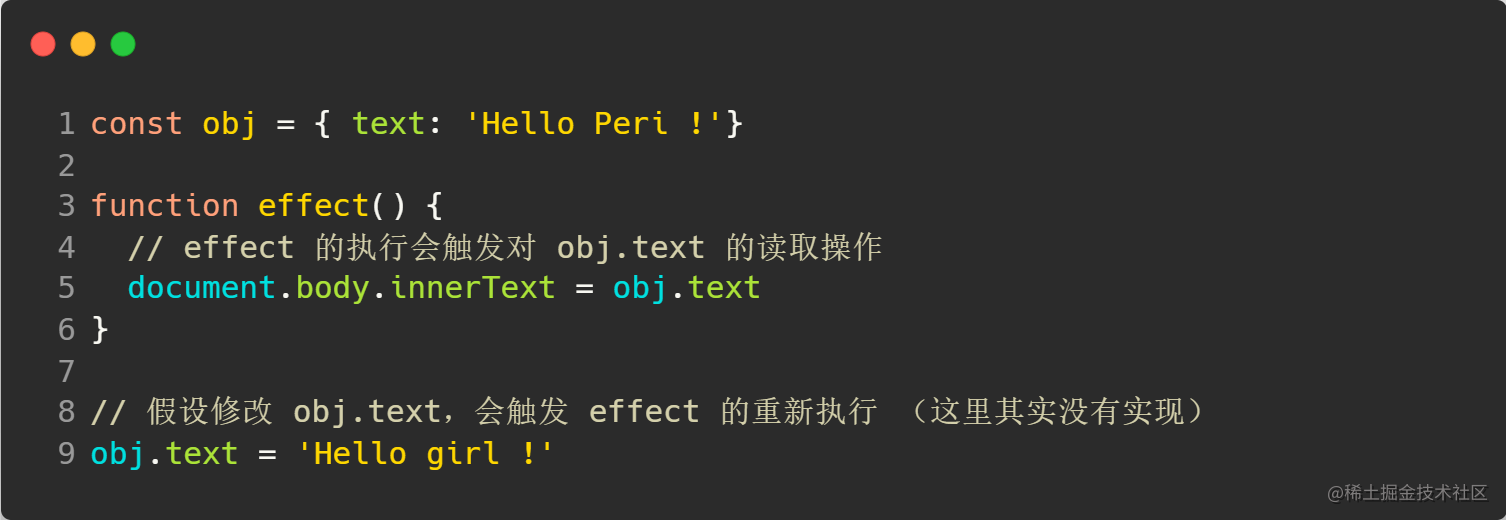
еҒҮе“Қеә”ејҸж•°жҚ®д»Јз ҒзӨәдҫӢеҰӮдёӢпјҡ

еҰӮдёҠеӣҫпјҢеҒҮи®ҫжҜҸдёҖж¬Ўдҝ®ж”№еҜ№иұЎobjзҡ„textеұһжҖ§еҖјпјҢйғҪдјҡи§ҰеҸ‘еҮҪж•°effectзҡ„йҮҚж–°жү§иЎҢпјҢйӮЈд№Ҳе°ұеҸҜд»ҘиҜҙеҜ№иұЎobjжҳҜдёҖдёӘе“Қеә”ејҸж•°жҚ®гҖӮеҪ“然пјҢеңЁиҝҷдёӘзӨәдҫӢйҮҢпјҢе®һйҷ…дёҠ并没жңүе®һзҺ°еҜ№objеҜ№иұЎзҡ„ж•°жҚ®е“Қеә”гҖӮ
д»”з»Ҷи§ӮеҜҹжҖқиҖғдёҠиҝ°зҡ„дҫӢеӯҗпјҢдҪ еҸҜиғҪдјҡеҸ‘зҺ°е“Қеә”ејҸж•°жҚ®зҡ„е®һзҺ°еӯҳеңЁдёӨдёӘе…ій”®зӮ№пјҡ
еүҜдҪңз”ЁеҮҪж•°effectзҡ„жү§иЎҢдјҡи§ҰеҸ‘еӯ—ж®өobj.textзҡ„иҜ»еҸ–ж“ҚдҪң
е“Қеә”ејҸж•°жҚ®obj.textеҖјзҡ„дҝ®ж”№дјҡи§ҰеҸ‘еӯ—ж®өobj.textзҡ„и®ҫзҪ®ж“ҚдҪң
дәӢжғ…зҡ„и„үз»ңжёҗжёҗжё…жҷ°иө·жқҘпјҡеҰӮжһңжҲ‘们иғҪеӨҹжӢҰжҲӘеҜ№иұЎobjзҡ„иҜ»еҸ–е’Ңи®ҫзҪ®ж“ҚдҪңпјҢеңЁеүҜдҪңз”ЁеҮҪж•°effectйҰ–ж¬ЎиҜ»еҸ–еӯ—ж®өobj.textзҡ„еҖјж—¶е°Ҷе®ғдёҺеҜ№иұЎobjе…іиҒ”иө·жқҘпјҢжӯӨеҗҺжҜҸж¬ЎйҮҚж–°и®ҫзҪ®еӯ—ж®өobj.textзҡ„еҖјпјҢйғҪдјҡйҮҚж–°и°ғз”ЁдёҖж¬ЎeffectеҮҪж•°пјҢиҝҷж ·дёҚе°ұз®ҖеҚ•зҡ„е®һзҺ°дәҶеҜ№objеҜ№иұЎзҡ„е“Қеә”еҗ—пјҹ
е®һзҺ°зҡ„жҖқи·ҜжңүдәҶпјҢйӮЈзҺ°еңЁжңҖе…ій”®зҡ„й—®йўҳе°ұжҳҜпјҡеҰӮдҪ•е®һзҺ°жӢҰжҲӘдёҖдёӘеҜ№иұЎеұһжҖ§зҡ„иҜ»еҸ–е’Ңи®ҫзҪ®ж“ҚдҪңгҖӮеҰӮжһңдҪ еҜ№JavaScriptи¶іеӨҹзҶҹжӮүпјҢдҪ еҸҜиғҪе°ұдјҡжғіеҲ°Object.definePropertyеҮҪж•°д»ҘеҸҠProxyеҜ№иұЎд»ЈзҗҶгҖӮжҳҜзҡ„пјҢиҝҷдёӨз§Қж–№жЎҲйғҪеҸҜд»Ҙе®һзҺ°жӢҰжҲӘдёҖдёӘеҜ№иұЎеұһжҖ§зҡ„иҜ»еҸ–д»ҘеҸҠи®ҫзҪ®ж“ҚдҪңгҖӮдәӢе®һдёҠпјҢз”ЁObject.definePropertyеҮҪж•°е®һзҺ°ж•°жҚ®е“Қеә”жӯЈжҳҜVue.js 2дёӯжүҖйҮҮз”Ёзҡ„ж–№жі•пјҢиҖҢProxyеҜ№иұЎд»ЈзҗҶеҲҷжӯЈжҳҜVue.js 3дёӯжүҖйҮҮз”Ёзҡ„ж–№жі•гҖӮ
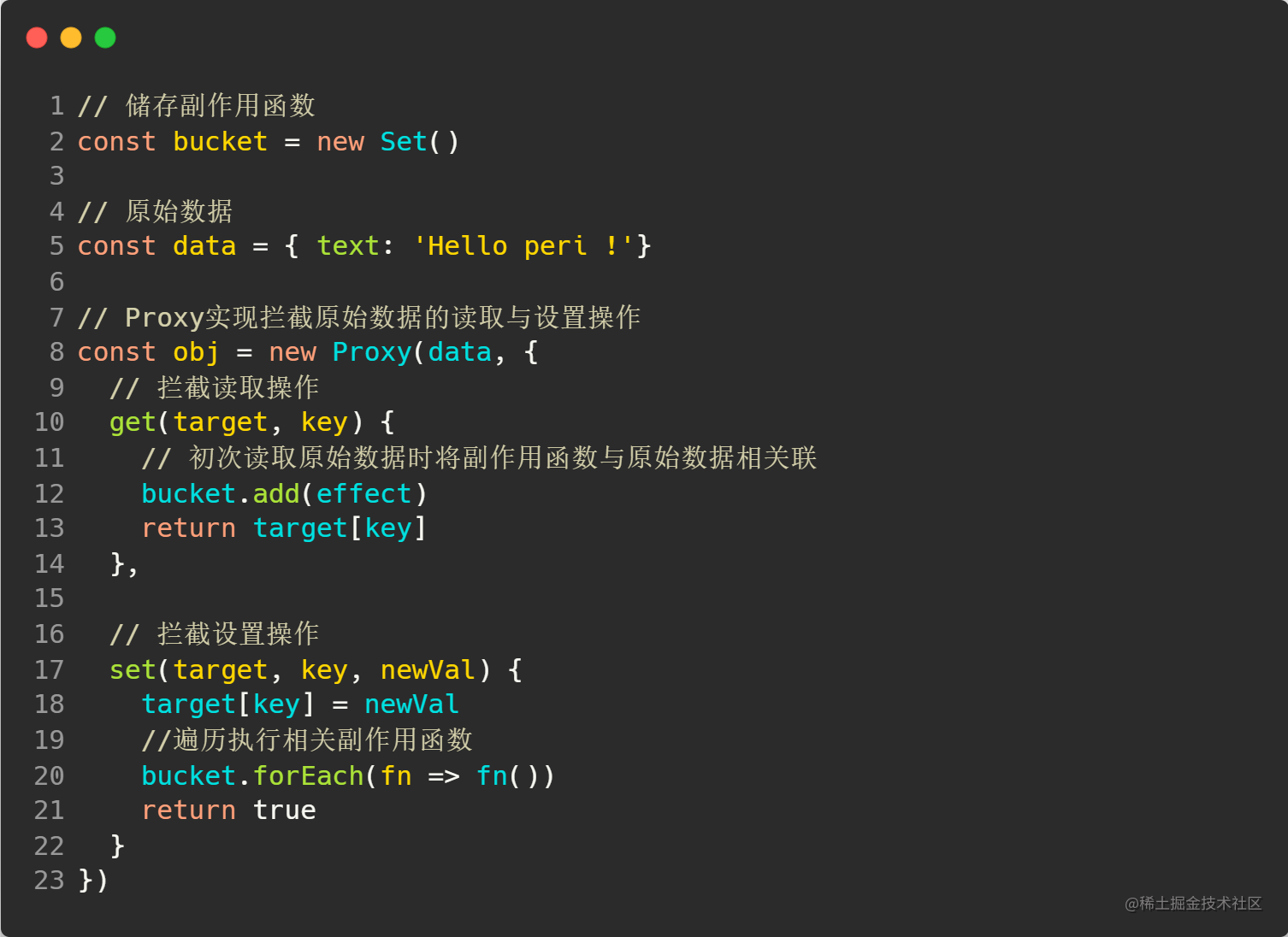
жҺҘдёӢжқҘи®©жҲ‘们йЎәзқҖдёҠйқўзҡ„жҖқи·ҜйҮҮз”Ёproxyе®һзҺ°дёҖдёӢпјҡ

иҝҷе°ұжҳҜйҮҮз”ЁProxyд»ЈзҗҶеҜ№иұЎз®ҖеҚ•е®һзҺ°зҡ„ж•°жҚ®е“Қеә”ејҸпјҢдҪ е®Ңе…ЁеҸҜд»ҘиҮӘиЎҢеҲӣе»әдёҖдёӘеүҜдҪңз”ЁеҮҪж•°effectиҝӣиЎҢжөӢиҜ•гҖӮеҪ“然пјҢиҖғиҷ‘еҲ°еӨҚжқӮеӨҡеҸҳзҡ„зҺҜеўғпјҢжӯӨж—¶зҡ„ж•°жҚ®зӣёеә”ејҸиҝҳжңүеҫҲеӨҡ继з»ӯе®Ңе–„зҡ„ең°ж–№пјҢи®©жҲ‘们еҶҚеҠ еҠ зҸӯпјҢе°ҪеҸҜиғҪең°з»ҷеҮәдёҖдёӘзӣёеҜ№е®ҢзҫҺзҡ„е“Қеә”ејҸж•°жҚ®е®һзҺ°ж–№жЎҲгҖӮ
еҒҮеҰӮжңүдёҖеӨ©пјҢеүҜдҪңз”Ёзҡ„еҮҪж•°еҗҚдёҚеҸ«effectдәҶгҖӮиҖҢжҳҜеҸ«effect1жҲ–иҖ…effect2пјҢз”ҡиҮіеүҜдҪңз”ЁеҮҪж•°жІЎжңүзӣҙзҷҪзҡ„еҗҚеӯ—дәҶпјҢеҸҳжҲҗдәҶдёҖдёӘеҢҝеҗҚеҮҪж•°пјҢйӮЈд№ҲдёҠиҝ°зҡ„е“Қеә”зі»з»ҹж–№жЎҲжҳҫ然жҳҜиЎҢдёҚйҖҡзҡ„гҖӮжӯӨж—¶пјҢдёәдәҶж»Ўи¶ійңҖжұӮпјҢжҲ‘们йңҖиҰҒжҸҗдҫӣдёҖдёӘз”ЁжқҘжіЁеҶҢеүҜдҪңз”ЁеҮҪж•°зҡ„жңәеҲ¶пјҢиҫҫеҲ°жіӣеҢ–еүҜдҪңз”ЁеҮҪж•°еҗҚзҡ„ж•ҲжһңгҖӮ
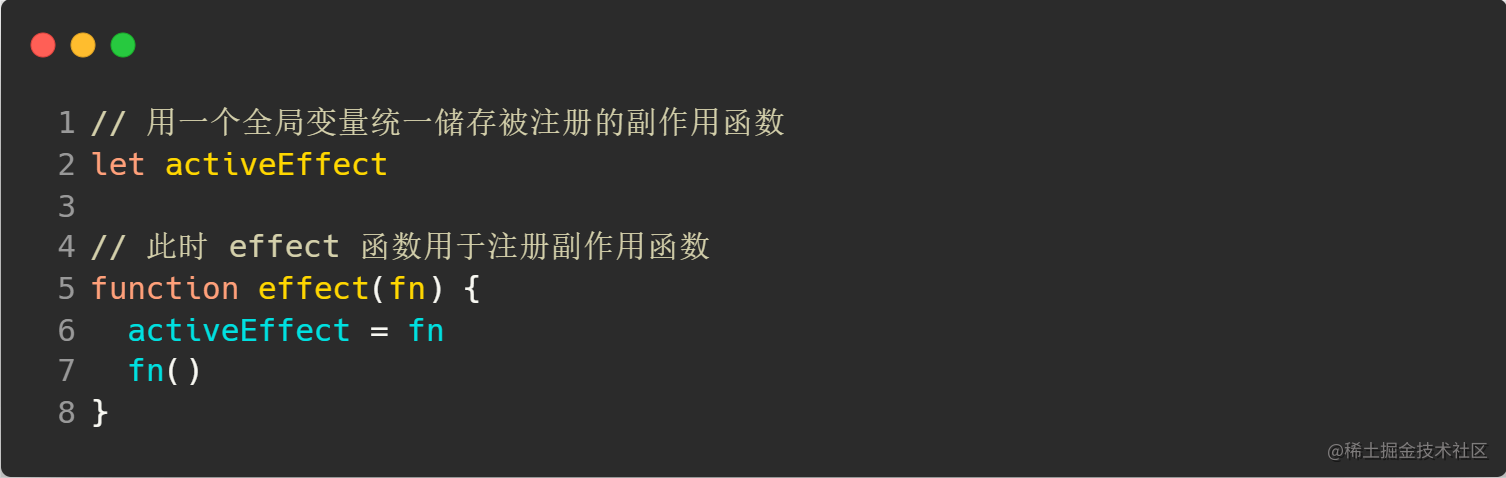
жіЁеҶҢеүҜдҪңз”ЁеҮҪж•°еҗҚзҡ„д»Јз ҒзӨәдҫӢеҰӮдёӢпјҡ

иҝҷж ·пјҢеҚідҪҝжҳҜдёҖдёӘеҢҝеҗҚеҮҪж•°пјҢд№ҹиғҪеӨҹиў«жҲҗеҠҹең°жіЁеҶҢдёәеүҜдҪңз”ЁеҮҪж•°пјҢжіЁеҶҢж–№жі•еҰӮдёӢпјҡ

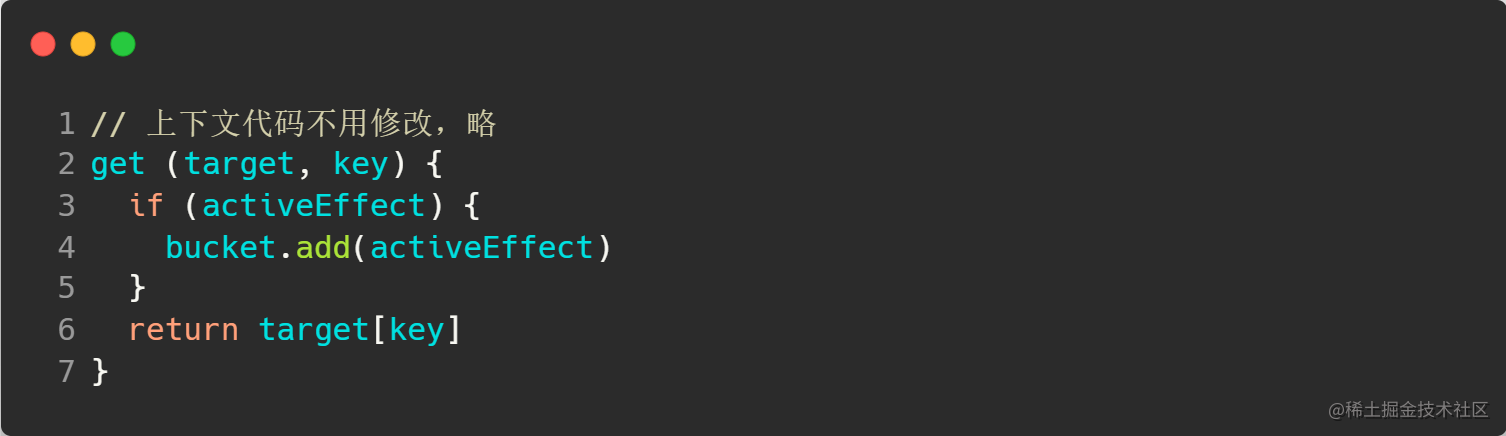
еҪ“然пјҢжӯӨж—¶жӢҰжҲӘж•°жҚ®зҡ„иҜ»еҸ–ж“ҚдҪңд№ҹйңҖиҰҒеҒҡз»Ҷеҫ®зҡ„и°ғж•ҙпјҡ

еңЁеҫҲеӨҡж—¶еҖҷпјҢdebugйғҪжҳҜжңҖеӨҙз–јзҡ„пјҢзү№еҲ«жҳҜжҳҺжҳҺзҹҘйҒ“жңүbugпјҢдҪҶе°ұжҳҜжүҫдёҚеҲ°дҝ®еӨҚзҡ„ж–№жЎҲпјҢйӮЈз§Қж„ҹи§үзңҹзҡ„еғҸеңЁеқҗзүў……
зҺ°еңЁжҲ‘们жқҘиҖғиҷ‘дёҖдёӘжһҒз«ҜжқЎд»¶пјҡеҒҮеҰӮпјҢеңЁе“Қеә”ејҸж•°жҚ®еҜ№иұЎobjдёҠж·»еҠ дәҶдёҖдёӘеҺҹжң¬дёҚеӯҳеңЁзҡ„еұһжҖ§пјҢйӮЈд№ҲдјҡеҸ‘з”ҹд»Җд№ҲпјҹеҰӮжһңдҪ еҜ№еүҚйқўзҡ„еҶ…е®№иҝҳдёҚзҶҹжӮүпјҢеҸҜд»ҘеҶҚиҝ”еӣһеҺ»зҝ»зҝ»д»Јз ҒгҖӮдҪ дјҡеҸ‘зҺ°дёҖдёӘжғҠдәәзҡ„дәӢе®һпјҡеңЁе“Қеә”ејҸж•°жҚ®еҜ№иұЎobjдёҠж·»еҠ дёҖдёӘеҺҹжң¬дёҚеӯҳеңЁзҡ„еұһжҖ§пјҢдјҡеңЁиҝҷдёӘж–°ж·»еҠ зҡ„еұһжҖ§дёҺзӣёе…ізҡ„еүҜдҪңз”ЁеҮҪж•°д№Ӣй—ҙе»әз«Ӣе“Қеә”иҒ”зі»гҖӮеҶ·йқҷдёӢжқҘжҖқиҖғдёҖдёӢпјҢе…¶е®һпјҢеҜјиҮҙиҜҘй—®йўҳеҮәзҺ°зҡ„ж №жң¬еҺҹеӣ жҳҜпјҢжІЎжңүеңЁеүҜдҪңз”ЁеҮҪж•°дёҺиў«ж“ҚдҪңзҡ„зӣ®ж Үеӯ—ж®өд№Ӣй—ҙе»әз«ӢжҳҺзЎ®зҡ„иҒ”зі»гҖӮйӮЈпјҢиҜҘеҰӮдҪ•и§ЈеҶіе‘ўпјҹ
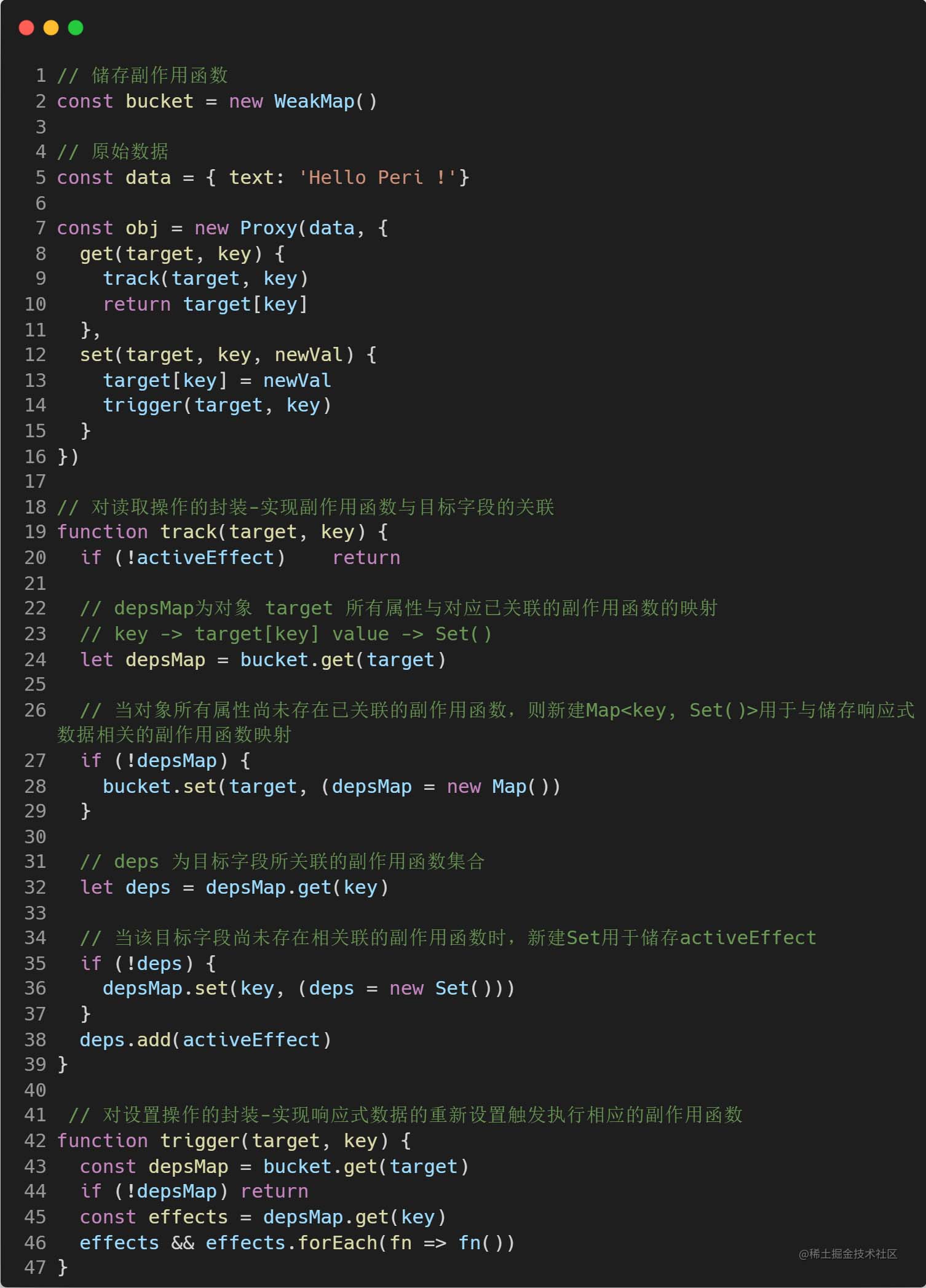
дҪ жғіжғіпјҢеңЁж•°жҚ®з»“жһ„дёӯеӯҳдёҚеӯҳеңЁдёҖз§Қз»“жһ„пјҢе®ғе…·жңүдёҖдёҖеҜ№еә”зҡ„е…ізі»пјҹжңүпјҢеҪ“然жңүпјҢжҳ е°„е°ұжҳҜгҖӮйЎәзқҖиҝҷдёӘжҖқи·ҜпјҢйӮЈжҲ‘们еҸҜдёҚеҸҜд»Ҙз”Ёжҳ е°„зҡ„жқҘе»әз«Ӣзӣ®ж Үеӯ—ж®өдёҺеүҜдҪңз”ЁеҮҪж•°key-valueеҜ№еә”зҡ„е…ізі»пјҹеҪ“然еҸҜд»ҘпјҒйӮЈд№ҲжҲ‘们е°ұеҸҜд»Ҙе…ҲжҠҠиҙҹиҙЈеӮЁеӯҳеҮҪж•°зҡ„еҸҳйҮҸbucketеЈ°жҳҺдёәдёҖдёӘжҳ е°„Map<target, Map<key, Set()>>з”ЁжқҘеӮЁеӯҳе“Қеә”ејҸж•°жҚ®пјҲkeyпјү-иҜҘе“Қеә”ејҸж•°жҚ®жүҖжңүеұһжҖ§зӣёе…ізҡ„еүҜдҪңз”ЁеҮҪж•°(value)пјҢе…¶дёӯпјҢMap<key, Set>еӮЁеӯҳзҡ„е°ұжҳҜе“Қеә”ејҸеҜ№иұЎеұһжҖ§дёҺзӣёеә”зҡ„еүҜдҪңз”ЁеҮҪж•°йӣҶпјҢиҝҷж ·пјҢдёҖдёӘжҳҺзЎ®зҡ„иҒ”зі»е°ұе»әз«Ӣиө·жқҘдәҶгҖӮиҖҢеңЁзқҖжүӢдјҳеҢ–е“Қеә”д»Јз Ғд№ӢеүҚпјҢжҲ‘们еҶҚжғідёҖжғіпјҡbucketз”ЁWeakMapдјҡдёҚдјҡжҜ”з”ЁMapиҰҒжӣҙеҘҪдёҖзӮ№?жҲ‘е®һиҜқзӣҙиҜҙеҗ§пјҢеҪ“然еә”иҜҘз”ЁWeakMapпјҢеӣ дёәWeakMapзҡ„keyжҳҜејұеј•з”ЁпјҢдёҚдјҡеҪұе“ҚеҲ°еһғеңҫеӣһ收еҷЁзҡ„е·ҘдҪңпјҢдјҡеңЁеҗҲйҖӮзҡ„ж—¶еҖҷиў«еӣһ收пјҢз”ЁеңЁиҝҷйҮҢжӣҙеҗҲйҖӮгҖӮ
е…·дҪ“е®һзҺ°д»Јз ҒеҰӮдёӢпјҡ

д»ҘдёҠжҳҜвҖңVue.jsе“Қеә”ејҸж•°жҚ®еҰӮдҪ•е®һзҺ°вҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ