这篇文章主要介绍了vue.js的事件循环机制如何理解的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇vue.js的事件循环机制如何理解文章都会有所收获,下面我们一起来看看吧。
JS是单线程的语言,浏览器和Node.js定义了各自的Event Loop(事件循环机制)则是用来解决异步问题。将程序分为“主线程(执行栈)”与“Event Loop线程”,“主线程”自上而下依次执行同步任务,“Event Loop线程”将异步任务推入宏任务队列与微任务队列去执行。
事件循环机制从整体上告诉了我们 JavaScript 代码的执行顺序 Event Loop 即事件循环,是指浏览器或Node 的一种解决javaScript 单线程运行时不会阻塞的一种机制,也就是我们经常使用异步的原理。“Event Loop线程”先执行宏任务队列,然后执行微任务队列,若微任务在执行过程中产生了新的微任务,则继续执行微任务,微任务执行完毕后,再回到宏任务中进行下一轮循环。即继续先执行宏任务队列,再执行 微任务队列。
宏任务:
script(整体代码)/setTimeout/setInterval/setImmediate/ I/O / UI Rendering
微任务:
process.nextTick()/Promise/Async、Await(实际就是Promise)/MutationObserver(html5新特性)
setTimeout 和 setInterval 等都是任务源,真正进入任务队列的是他们分发的任务。
优先级
setTimeout = setInterval 一个队列setTimeout > setImmediate process.nextTick > Promise
1.在下面这段代码是面试中关于这类问题的经典考题,其中包含了同步、异步任务,几个输出的先后顺序是怎样的。
setTimeout(function(){
console.log('1')
});
new Promise(function(resolve){
console.log('2');
resolve();
}).then(function(){
console.log('3')
});
console.log('4');
// 2,4,3,1首先进行任务划分,同步任务:new Promise()、console.log('4');宏任务: setTimeout();微任务:Promise().then();Event Loop依次将同步任务推入执行栈并执行,当遇到宏任务或微任务时,推到宏任务或微任务队列中。先执行同步任务,同步队列执行完毕,会去微队列取任务,直到微队列清空,再去宏队列取任务执行。故此段程序执行顺序为:
new Promise()、console.log('4')、Promise().then()、setTimeout()。
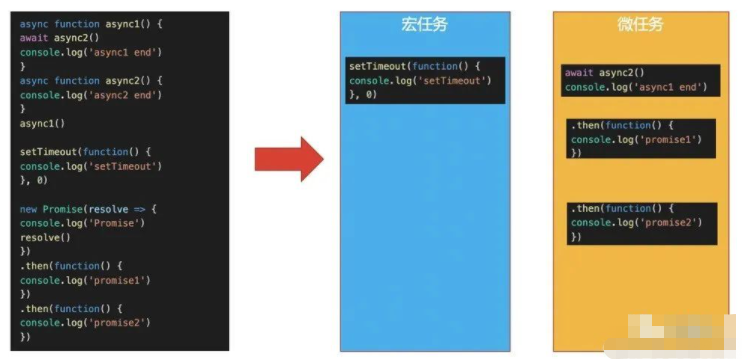
2.示例2

答案输出为:async2 end => Promise => async1 end => promise1 => promise2 => setTimeout
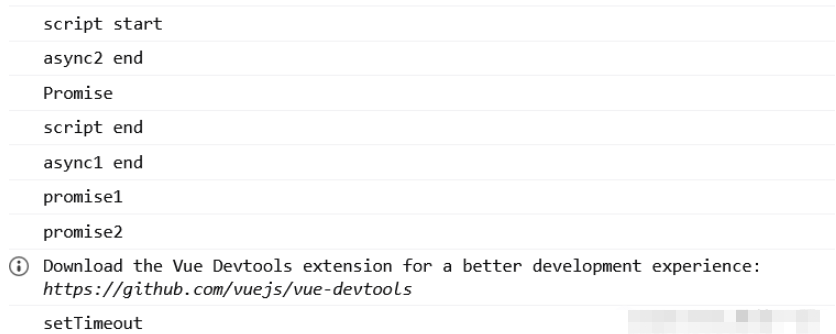
3.示例3
mounted(){
this.test();
},
methods:{
test(){
console.log('script start');
this.async1();
setTimeout(function() {
console.log('setTimeout')
}, 0);
new Promise(resolve => {
console.log('Promise')
resolve()
})
.then(function() {
console.log('promise1')
})
.then(function() {
console.log('promise2')
})
console.log('script end')
},
async async1() {
await this.async2()
console.log('async1 end')
},
async async2() {
console.log('async2 end')
},
}新版的chrome浏览器中不是如上打印的,因为chrome优化了,await变得更快了,输出为:
// script start => async2 end => Promise => script end => async1 end => promise1 => promise2

分析这段代码:
执行代码,输出script start。
执行async1(),会调用async2(),然后输出async2 end,此时将会保留async1函数的上下文,然后跳出async1函数。
遇到setTimeout,产生一个宏任务
执行Promise,输出Promise。遇到then,产生第一个微任务
继续执行代码,输出script end
代码逻辑执行完毕(当前宏任务执行完毕),开始执行当前宏任务产生的微任务队列,输出promise1,该微任务遇到then,产生一个新的微任务
执行产生的微任务,输出promise2,当前微任务队列执行完毕。执行权回到async1
执行await,实际上会产生一个promise返回,即
let promise_ = new Promise((resolve,reject){ resolve(undefined)})
执行完成,执行await后面的语句,输出async1 end 最后,执行下一个宏任务,即执行setTimeout,输出setTimeout
注意以上分析是旧版浏览器await执行慢导致async1在微任务执行后执行。
关于“vue.js的事件循环机制如何理解”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“vue.js的事件循环机制如何理解”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。