这篇文章主要介绍es6中如何将set转化为数组,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
es6中将set转化为数组的方法:1、使用扩展运算符“...”,语法“[...set对象]”;2、使用Array.from()方法,语法“Array.from(set对象)”。
本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
在JavaScript中,想要将Set(集合)转换为Array数组,可以通过以下方式实现。
方法一:使用扩展运算符(三点运算符)“...”
使用扩展运算符“...”也可以帮助我们将Set转换为数组。
语法:
var variablename = [...value];示例:
<script>
const set = new Set(['HELLO', 'JS']);
console.log(set);
const array = [...set];
console.log(array);
</script>
方法二:使用Array.from()方法
Array.from()方法从对象或可迭代对象(如Map,Set等)返回一个新数组。
语法:
Array.from(arrayLike object);示例:
<script>
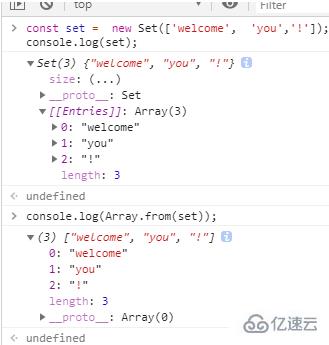
const set = new Set(['welcome', 'you','!']);
console.log(set);
console.log(Array.from(set))
</script>
以上是“es6中如何将set转化为数组”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。