这篇文章主要介绍了Vue生命周期中的组件化是什么,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。

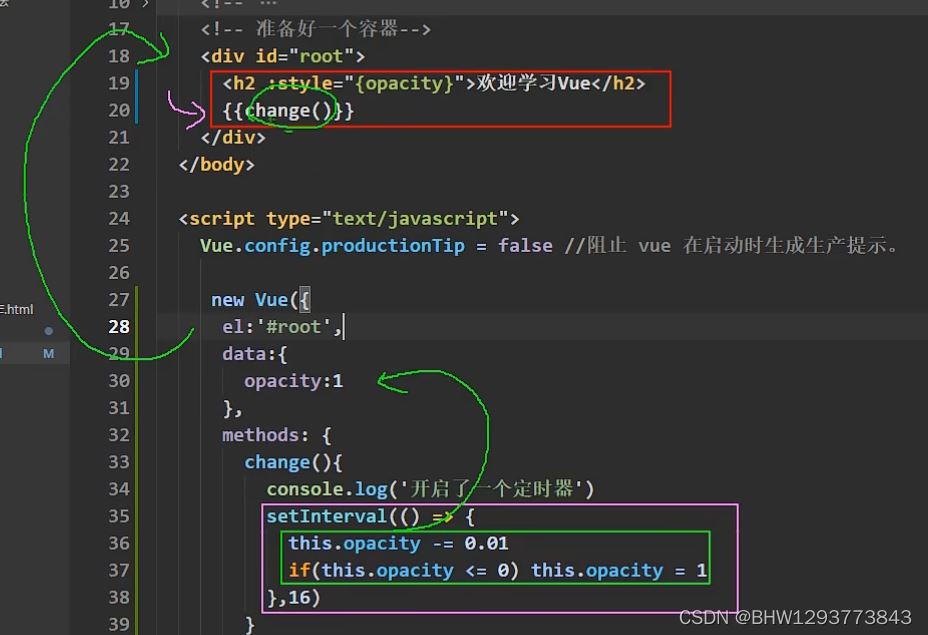
此时调用change,定时器回调修改opacity,数据修改,模板重新解析,再次调用change。

解绑(自定义)事件监听器



<div id="root">
<!-- <h3 :>hello,{{name}}</h3> -->
<h3 :>hello,{{name}}</h3>
<button @click="stop">click stop</button>
<button @click="opacity = 1">opacity 1</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el: "#root",
data: {
name: "atguigu",
opacity: 1,
},
methods: {
stop(){
this.$destroy();
}
},
beforeDestroy() {
clearInterval(this.timer);
},
//vue完成模板解析,并把初始的真实的dom元素放入页面后(挂载完毕),会调用该函数。
mounted() {
this.timer = setInterval(() => {
this.opacity -= 0.01;
if (this.opacity <= 0) { this.opacity = 1 }
}, 16);
},
});
</script>template:
整个root容器当作模板



会直接替换掉root,把template当作模板进行解析。






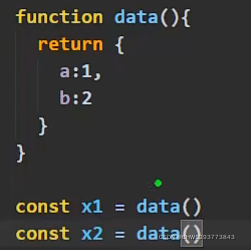
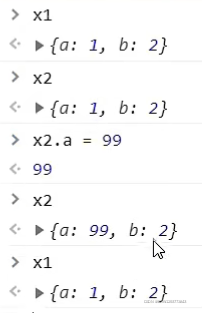
data需要用函数式写法



<div id="root">
<h3>{{msg}}</h3>
<!--组件标签-->
<school>
</school>
<hr>
<student>
</student>
<student>
</student>
<hello>
</hello>
</div>
<div id="root2">
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
//创建school组件
const school = Vue.extend({
template:`
<div>
<h3>schoolname:{{schoolname}}</h3>
<h3>schoolage{{schoolage}}</h3>
<button @click='show'>点击提示</button>
</div>
`,
data(){
return{
schoolname: "atguigu",
schoolage:20,
}
},
methods: {
show(){
alert(this.schoolname);
}
},
});
//创建stu组件
const student = Vue.extend({
template:`
<div>
<h3>stuname:{{stuname}}</h3>
<h3>stuage{{stuage}}</h3>
</div>
`,
data(){
return{
stuname:'tom',
stuage:18,
}
},
});
//创建hello组件
const hello = Vue.extend({
template:`
<div>
<h3>stuname:{{stuname}}</h3>
<h3>stuage{{stuage}}</h3>
</div>
`,
data(){
return{
stuname:'tom',
stuage:18,
}
},
});
//全局注册组件
Vue.component('hello',hello);
new Vue({
el: "#root",
data:{
msg:'this is msg'
},
//局部注册组件
components:{
school:school,
student,
}
});
</script>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script type="text/javascript" src="../js/vue.js"></script>
<title>Document</title>
</head>
<body>
<div id="root">
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
//创建student组件
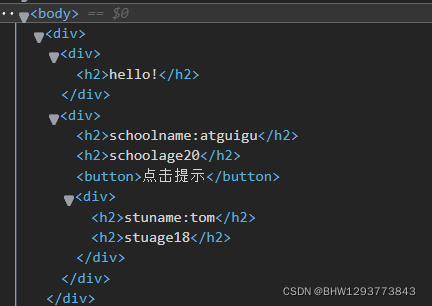
const student = Vue.extend({
template:`
<div>
<h3>stuname:{{stuname}}</h3>
<h3>stuage{{stuage}}</h3>
</div>
`,
data(){
return{
stuname:'tom',
stuage:18,
}
},
});
//创建school组件
const school = Vue.extend({
template:`
<div>
<h3>schoolname:{{schoolname}}</h3>
<h3>schoolage{{schoolage}}</h3>
<button @click='show'>点击提示</button>
<student></student>
</div>
`,
data(){
return{
schoolname: "atguigu",
schoolage:20,
}
},
methods: {
show(){
alert(this.schoolname);
}
},
components:{
student:student,
}
});
//创建hello组件
const hello = Vue.extend({
template:`
<div>
<h3>{{msg}}</h3>
</div>
`,
data(){
return{
msg:'hello!'
}
},
});
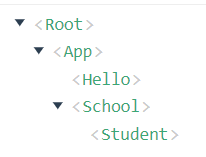
const app = Vue.extend({
template:`
<div>
<hello></hello>
<school></school>
</div>
`,
components:{
school,
hello,
}
})
//vue
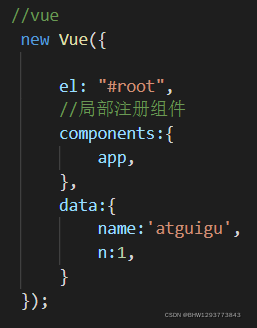
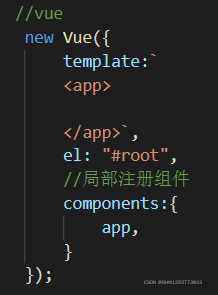
new Vue({
template:'<app></app>',
el: "#root",
//局部注册组件
components:{
app,
}
});
</script>
</body>
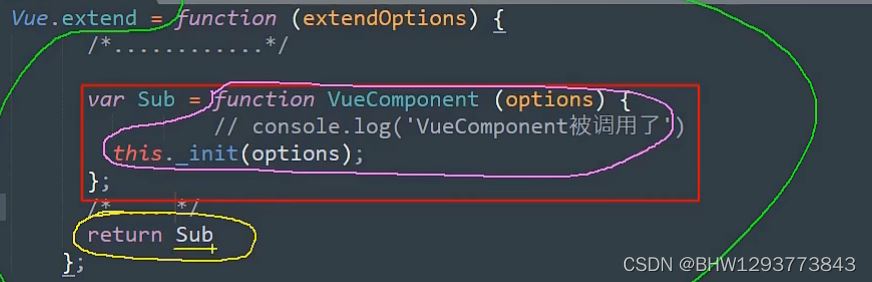
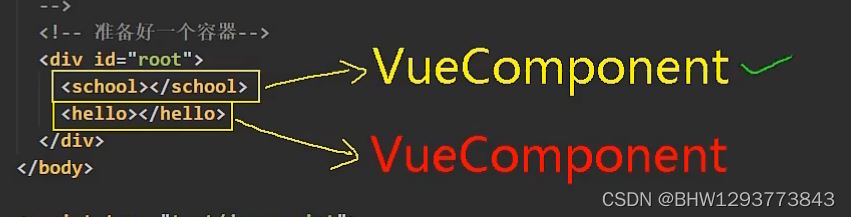
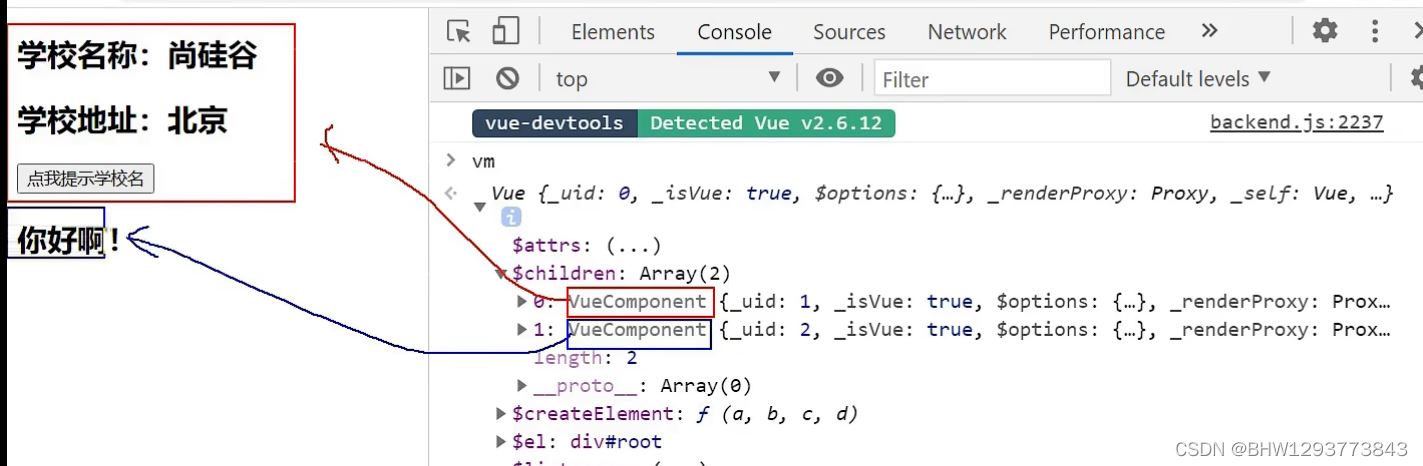
</html>每次调用extend,都返回了一个VueComponent



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script type="text/javascript" src="../js/vue.js"></script>
<title>Document</title>
</head>
<body>
<div id="root">
<!--组件标签-->
<school>
</school>
<hello>
</hello>
</div>
<div id="root2">
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
//创建school组件
const school = Vue.extend({
template: `
<div>
<h3>schoolname:{{schoolname}}</h3>
<h3>schoolage{{schoolage}}</h3>
<button @click='show'>点击提示</button>
</div>
`,
data() {
return {
schoolname: "atguigu",
schoolage: 20,
}
},
methods: {
show() {
console.log(this)//VueComponent实例对象 vc
alert(this.schoolname);
}
},
});
//创建hello组件
const hello = Vue.extend({
template: `
<div>
<h3>hello:{{hello}}</h3>
</div>
`,
data() {
return {
hello: "hello",
}
},
});
console.log(school);//一个构造函数
console.log(hello);//一个构造函数
console.log(school === hello);//false
new Vue({
el: "#root",
data: {
},
//局部注册组件
components: {
school: school,
hello:hello,
}
});
</script>
</body>
</html>

感谢你能够认真阅读完这篇文章,希望小编分享的“Vue生命周期中的组件化是什么”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。