这篇文章将为大家详细讲解有关Vue如何使用$set和$delete操作对象属性,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
在开始讲解$set之前先看下面的一段代码,实现的功能:当点击“添加”按钮时,动态的给data里面的对象添加属性和值,代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>添加属性</title>
<!--引入vue.js-->
<script src="node_modules/vue/dist/vue.js" ></script>
<script>
window.onload=function(){
new Vue({
el:'#app',// 2.0不允许挂载到html,body元素上
data:{
info:{id:1,price:15,name:"套餐A"}
},
methods:{
add:function(){
// 给info对象添加msg属性并赋值
this.info.msg="hello";
}
}
});
}
</script>
</head>
<body>
<div id="app">
{{info.msg}}
<button @click="add">添加</button>
</div>
</body>
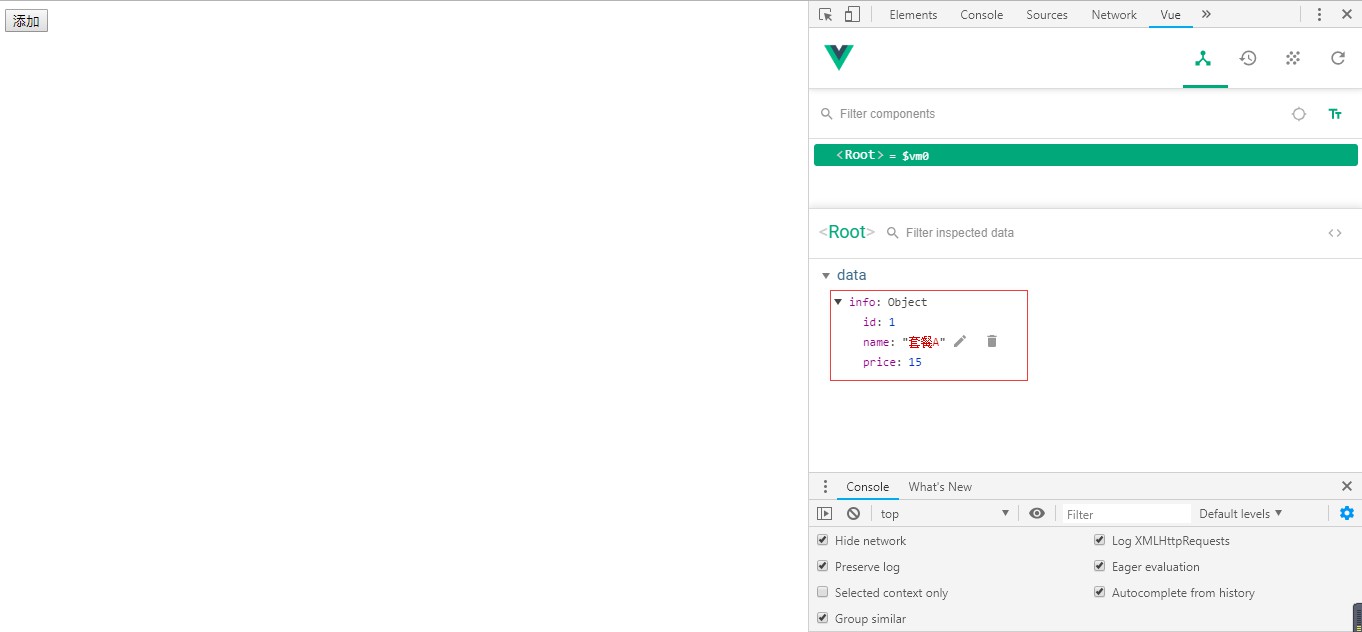
</html>先看看点击按钮之前的效果:

从截图中可以看出这时info对象只有三个属性,点击“添加”按钮刷新,然后在看看info对象的属性,截图如下:

可以看出这时info对象增加了msg属性,但是界面上面没有显示出来msg属性的值。即:
如果在实例创建之后添加新的属性到实例上,不会触发视图更新。
这时就需要使用$set了。代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>添加属性</title>
<!--引入vue.js-->
<script src="node_modules/vue/dist/vue.js" ></script>
<script>
window.onload=function(){
new Vue({
el:'#app',// 2.0不允许挂载到html,body元素上
data:{
info:{id:1,price:15,name:"套餐A"}
},
methods:{
add:function(){
// 给info对象添加msg属性并赋值
//this.info.msg="hello";
this.$set(this.info,"msg","hello");
}
}
});
}
</script>
</head>
<body>
<div id="app">
{{info.msg}}
<button @click="add">添加</button>
</div>
</body>
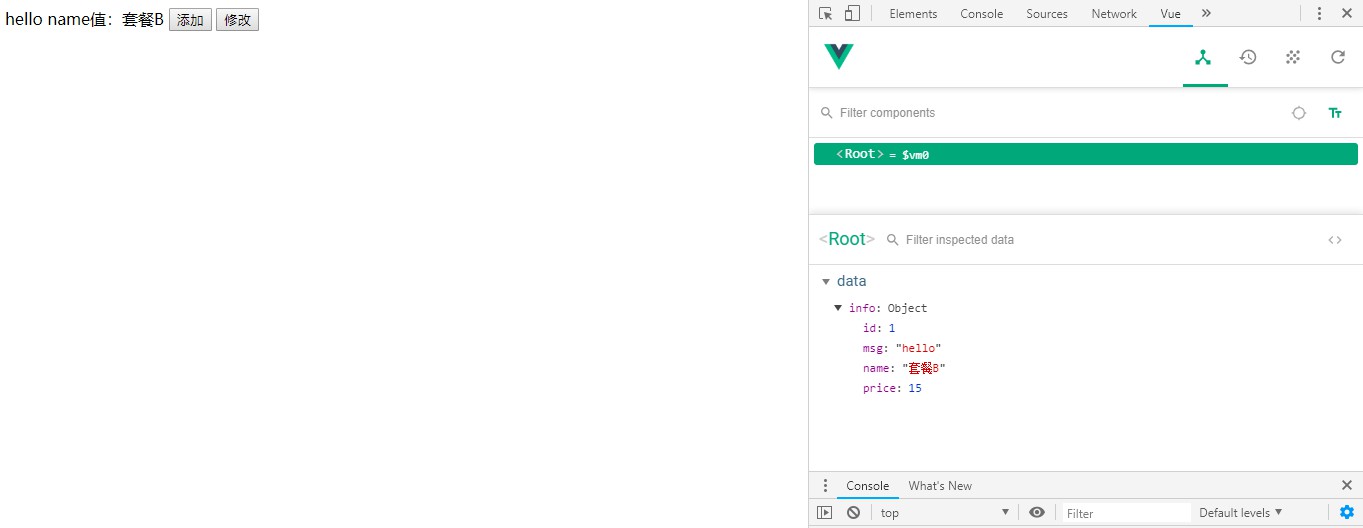
</html>效果:

可以看出:使用了$set之后视图会被更新。
注意:如果是修改对象里面已经存在的属性,则直接修改即可
代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>添加属性</title>
<!--引入vue.js-->
<script src="node_modules/vue/dist/vue.js" ></script>
<script>
window.onload=function(){
new Vue({
el:'#app',// 2.0不允许挂载到html,body元素上
data:{
info:{id:1,price:15,name:"套餐A"}
},
methods:{
add:function(){
// 给info对象添加msg属性并赋值
//this.info.msg="hello";
this.$set(this.info,"msg","hello");
},
modify:function(){
this.info.name="套餐B";
}
}
});
}
</script>
</head>
<body>
<div id="app">
{{info.msg}}
name值:{{info.name}}
<button @click="add">添加</button>
<button @click="modify">修改</button>
</div>
</body>
</html>效果:

可以使用$delete删除对象里面的属性,代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>添加属性</title>
<!--引入vue.js-->
<script src="node_modules/vue/dist/vue.js" ></script>
<script>
window.onload=function(){
new Vue({
el:'#app',// 2.0不允许挂载到html,body元素上
data:{
info:{id:1,price:15,name:"套餐A"}
},
methods:{
add:function(){
// 给info对象添加msg属性并赋值
//this.info.msg="hello";
this.$set(this.info,"msg","hello");
},
modify:function(){
this.info.name="套餐B";
},
del:function(){
// 删除info对象里面的price属性
this.$delete(this.info,"price");
}
}
});
}
</script>
</head>
<body>
<div id="app">
{{info.msg}}
name值:{{info.name}}
<button @click="add">添加</button>
<button @click="modify">修改</button>
<button @click="del">删除</button>
</div>
</body>
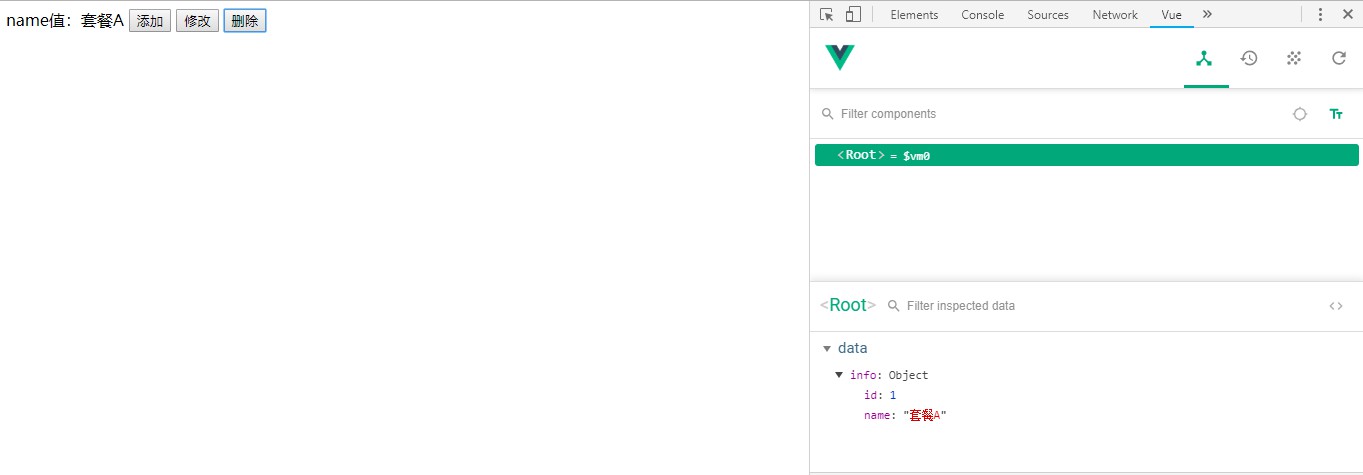
</html>效果:

关于“Vue如何使用$set和$delete操作对象属性”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。