这篇文章主要介绍了css3中如何定义盒子高度的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇css3中如何定义盒子高度文章都会有所收获,下面我们一起来看看吧。
css3定义盒子高度的属性:1、height属性,可设置元素盒子的高度;2、max-height属性,可设置元素盒子的最大高度;3、min-height属性,可设置元素盒子的最小高度。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
盒子的布局
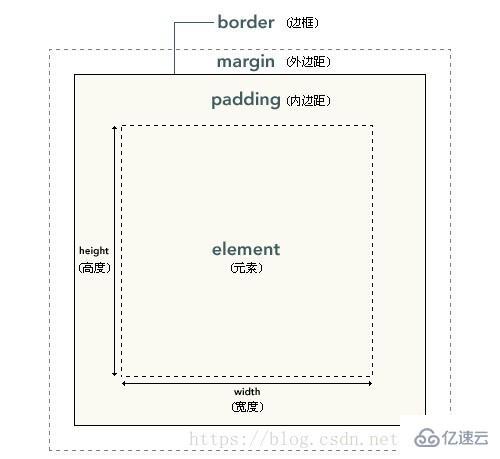
把HTML中的元素看做是一个矩形的盒子(盛装内容的的容器),每个容器都是由元素内容、内边距(padding)、边框(border)和外边距(margin)组成。

css3中定义盒子高度的属性:
height属性
max-height属性
min-height属性
height属性
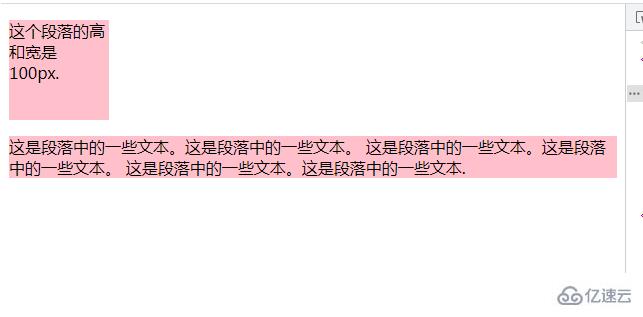
height属性可设置元素盒子的高度
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
background-color: #FFC0CB;
}
p.ex
{
height:100px;
width:100px;
}
</style>
</head>
<body>
<p class="ex">这个段落的高和宽是 100px.</p>
<p>这是段落中的一些文本。这是段落中的一些文本。
这是段落中的一些文本。这是段落中的一些文本。
这是段落中的一些文本。这是段落中的一些文本.</p>
</body>
</html>
max-height属性
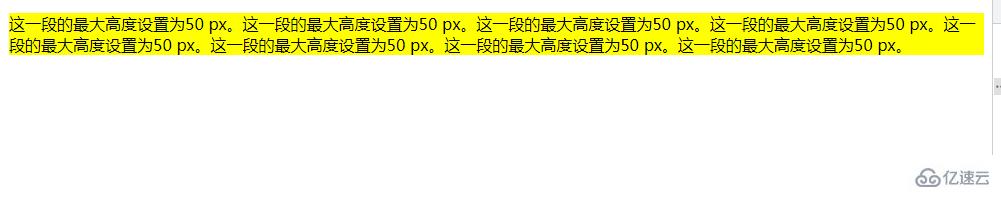
max-height属性可设置元素盒子的最大高度
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
max-height: 50px;
background-color: yellow;
}
</style>
</head>
<body>
<p>这一段的最大高度设置为50 px。这一段的最大高度设置为50 px。这一段的最大高度设置为50 px。这一段的最大高度设置为50 px。这一段的最大高度设置为50 px。这一段的最大高度设置为50
px。这一段的最大高度设置为50 px。这一段的最大高度设置为50 px。</p>
</body>
</html>
min-height属性
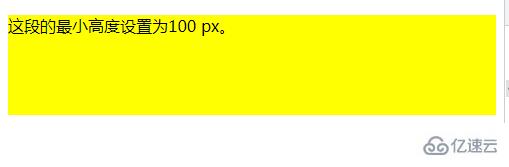
min-height属性可设置元素盒子的最小高度
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
min-height: 100px;
background-color: yellow;
}
</style>
</head>
<body>
<p>这段的最小高度设置为100 px。</p>
</body>
</html>
关于“css3中如何定义盒子高度”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“css3中如何定义盒子高度”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。