今天小编给大家分享一下怎么用Vue3+Vite批量导入模块或资源的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
在以往开发普通网页程序时,我们直接使用script标签引入了js文件即可调用其函数,但是在vue中你发现就不行了,因为vue也是使用了模块化编程标准。
通常我们可以把一个封装了很多要复用的函数和变量的js文件称作模块,模块必须暴露(导出)其中的变量、函数才能被外部导入并调用其中的函数。
现在常见的模块标准有两个:CommonJS和ES6。
在这里我们着重讲解ES6模块。
现在我们自己创建一个js文件表示我们自己的模块,里面封装一些常常复用的函数、变量等等,就需要使用export暴露出来。
// 导出常量a
export const a = 'test';
// 导出函数myPrint
export function myPrint(msg) {
console.log('[]' + msg);
}可见在定义变量/函数时在前面加上export即可。
除此之外,还可以批量导出:
const a = 'test';
function myPrint(msg) {
console.log('[]' + msg);
}
// 导出常量a和函数myPrint
export {
a,
myPrint
};上面封装好了函数、变量等等并导出了,但是还是不能直接使用的。需要在要使用的地方进行导入操作:
// 导入函数myPrint和常量a
import {
a,
myPrint
} from './mymodule.js';
// 使用导入的变量和函数
console.log(a);
myPrint('msg');这样就可以使用了。
可见import语法如下:
import { 变量1/函数1, 变量2/函数2, 变量3/函数3, ... } from 'js文件路径';需要注意,导入的变量和函数一次可以有多个,用大括号括起来,并且导入的变量/函数名必须和模块中导出的变量/函数名一致!
对于需要导入很多的模块,我们import后面需要写一长串的导入的变量和函数,因此我们还可以一次性全部导入。
对于上面的mymodule里面导出了一个变量和一个函数,在此我们可以一次性全部导入:
// 一次性全部导入该模块的内容并命名为my
import * as my from './mymodules.js';
// 调用模块属性a
console.log(my.a);
// 调用模块函数myPrint
my.myPrint('hhh');可见,用import * as 名字 from '模块路径'的方式不仅可以方便地导入一个模块js文件的所有内容,还可以自己定义一个名字以方便调用。
上述的导出方式其实是命名式导出,其它文件导入时的变量/函数名必须和模块中导出的变量/函数名一致。
但是有时候不知道我们要导入的js文件中的函数/变量名怎么办呢?
可以使用默认导出,即export default语句,例如默认导出一个函数:
// 默认导出myPrint函数
export default function myPrint(msg) {
console.log('[]' + msg);
}默认导出后,导入时可以自行命名:
// 导入文件中默认导出的函数/变量并命名为p
import p from './mymodule.js';
//使用
p('msg');可见这里没有使用大括号,并且导入时可以自行命名,不需要和原模块中函数名一样。
注意,一个js文件只能有一个默认导出!不能多次默认导出!
因此,一个有很多变量和函数的复用模块,我们可以这么写:
export default {
// 变量a
a: 'a',
// 函数myPrint
myPrint() {
console.log('aa');
}
}调用时:
import m from './mymodule.js';
//使用
console.log(m.a);
m.myPrint();很显然,这里是直接默认导出了一个大的匿名JavaScript对象,并把变量、函数写在这个对象里面。然后再导入,调用其中变量/函数即可。
其实在vue开发中,我们用到的很多外部JavaScript的库,都是这么做的。
事实上,我们的Vue单文件组件原理不也是这样的?
在之前的Vue-cli开发中,我们可以使用require.context()来实现批量导入。但是由于Vite是完全基于ES6模块的,因此就不能使用这种方式了。
当然,官方也提供了实现批量导入的方式,用import.meta.glob或者import.meta.globEager函数实现。前者懒加载的导入,后者则为直接导入。今天主要讲解后者。
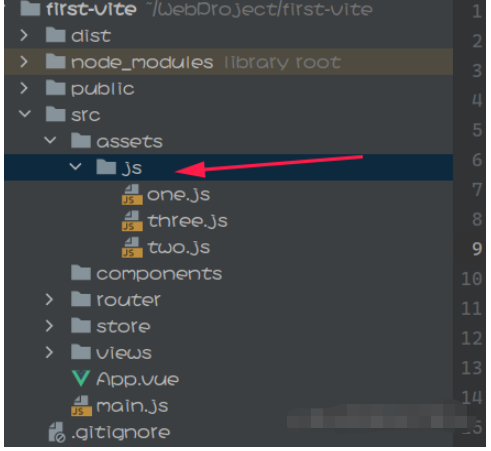
例如我现在工程目录下src/assets/js下有三个js文件:

现在要在根组件App.vue批量导入它们,则在<script>部分开头写:
const importModules = import.meta.globEager('./assets/js/*.js');这样就导入了./assets/js下所有js模块文件。
当然这种方式也可以匹配多级目录:
const importModules = import.meta.globEager('./assets/js/**/*.js');这样就导入了./assets/js下所有js文件及其子目录下的所有js文件。
在这里我们将其导入为一个变量importModules,这个变量里面到底是啥呢?我们在mounted函数里面打印一下看看:
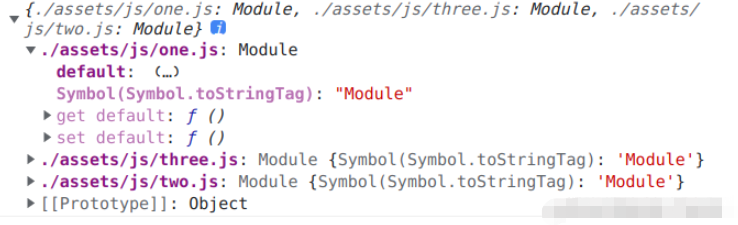
console.log(importModules);
可见导入的是一个对象,这个对象中的每个属性即为模块路径,而对应的值中的default属性即为导入的模块本身,模块的函数变量等等都在里面。因此我们可以取导入的变量的每个属性下的default属性以调用我们的模块。
举个例子,现在要调用模块one中的print函数:
importModules['./assets/js/one.js'].default.print('hello');到这相信大家又发现问题了:每次调用批量导入的模块,就要用模块的完整路径去取,还需要带上default属性,及其不方便。
我们能不能实现就用模块名(js文件名)去取出对应的模块呢?当然可以,事实上方法很多,我来讲一下我的思路。
我们将上述存放导入模块的变量importModules中的每个属性名都给用字符串裁剪的方式替换成模块名,并将每个属性对应的值直接替换为它的default值不就行了吗?我们来试一下子:
// 对批量导入存放模块的对象进行处理
// 先获取其全部属性
const keys = Object.keys(importModules);
// 执行批量替换操作
for (let path of keys) {
// 裁剪字符串方式得到路径中的文件名(无扩展名)
let name = path.substring(path.lastIndexOf('/') + 1, path.lastIndexOf('.js'));
// 对原对象执行添加新的属性并删除旧属性达到处理效果
importModules[name] = importModules[path].default;
delete importModules[path];
}现在,我们就可以很方便地进行调用了!
// 调用模块one的print
importModules.one.print('hello');
// 打印模块two的name属性
console.log(importModules.two.name);在Vite中如果是想要动态绑定图片音频视频等等,也是要用import语句的,同样地图片多了,不想一个个地import应当怎么做呢?
事实上,我们还可以用import.meta.globEager批量导入静态资源例如图片音频等等。
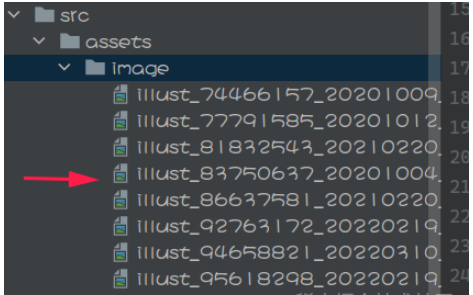
假设现在在src/assets/image下有很多图片。

我们仍然可以用上面的方式批量导入:
const importImages = import.meta.globEager('./assets/image/*');方式和上面一模一样,只不过这次导入的是静态资源,所以说上述importImages的default变成了对应资源的路径。
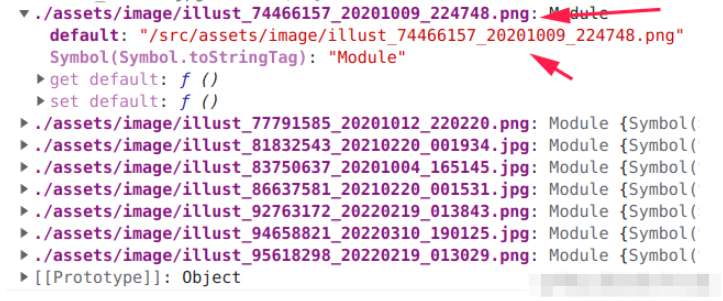
打印看一看:

同样地,我们可以把上述导入的每个default部分存起来再使用v-for批量呈现,试一下子,整个Vue文件代码如下:
<template>
<div class="app">
<!-- 然后就可以批量呈现了 -->
<img v-for="item in images" :src="item" height="150"/>
</div>
</template>
<script>
const importImages = import.meta.globEager('./assets/image/*');
export default {
data() {
return {
// 存放批量导入的图片
images: []
}
},
mounted() {
// 把导入的对象中每个default属性(对应实际导入的图片)取出来放到data中的变量images中去
for (let path in importImages) {
this.images.push(importImages[path].default);
}
}
}
</script>效果:

以上就是“怎么用Vue3+Vite批量导入模块或资源”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。